Vue-常用操作
VUE 的介绍
VUE 的导包
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
</body>
</html>
VUE 采用模板语法来声明式地将数据渲染进DOM的系统
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
</body>
<!-- js 创建一个vue 对象,进行数据的帮定操作 -->
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</html>
结果:

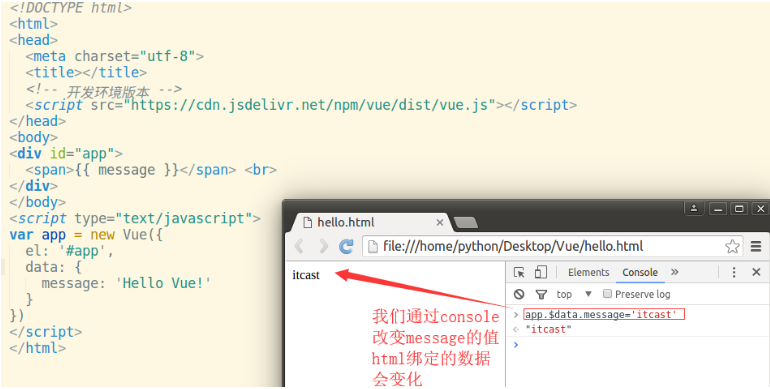
浏览器工具调试,F12 快捷键 展示调试工具

VUE 基本语法
v-bind 绑定元素属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span>{{ message }}</span>
<span v-bind:title="ads">鼠标悬停几秒钟查看此处动态绑定的提示信息!</span>
<a v-bind:href="home" target="_blank">戳我有惊喜</a>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
ads:'页面加载于 ' + new Date().toLocaleString(),
home:'http://www.itcast.cn/'
}
})
</script>
</html>
v-if 判断语句
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span>{{ message }}</span>
<span :title="ads">鼠标悬停几秒钟查看此处动态绑定的提示信息!</span>
<a :href="home" target="_blank" title="惊喜">戳我有惊喜</a>
<p v-if="seen">现在你看到我了</p>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!',
ads:'页面加载于 ' + new Date().toLocaleString(),
home:'http://www.itcast.cn/',
seen:true,
}
})
</script>
</html>
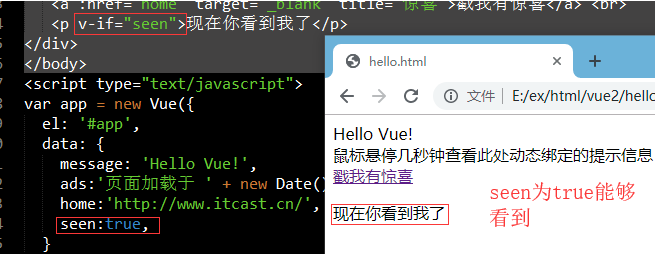
结果:

v-if 和 v-else
<a href="#" v-if="islogin">个人中心</a>
<a href="#" v-else>登录</a>
v-if, v-else-if 和 v-else
<img src="" alt="皇帝" v-if="level === 1">
<img src="" alt="皇亲" v-else-if="level === 2">
<img src="" alt="国戚" v-else-if="level === 3">
<img src="" alt="大臣" v-else>
v-show
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-if="seen" id="if">现在你看到我了</p>
<p v-show="seen" id="show">现在你看到我了</p>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
seen:false
}
})
</script>
</html>
v-for 指令可以绑定数组的数据来渲染一个项目列表:
v-for指令需要使用item in items形式的特殊语法,items是源数据数组并且item是数组元素迭代的别名。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛X项目' }
]
}
})
</script>
</html>
效果:
 !
!
index:
<ol>
<li v-for="(todo,index) in todos">
{{ todo.text }}-{{index}}
</li>
</ol>
效果:

对象:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="value in object">
{{ value }}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
object: {
title: 'How to do lists in Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
}
}
})
</script>
</html>
结果:

对象列表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in items">
{{ item.title }}~~~{{item.author}}~~~{{item.publishedAt}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
items: [
{
title: 'Vue',
author: 'Jane Doe',
publishedAt: '2016-04-10'
},
{
title: 'python',
author: 'Ricky',
publishedAt: '2019-04-10'
},
{
title: 'itcast',
author: 'itcast',
publishedAt: '2006-05-08'
}
]
}
})
</script>
</html>
结果:

VUE methods事件
v-on 指令监听DOM 事件,并在触发时运行一些 JavaScript 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="counter += 1">Add 1</button>
<p>The button above has been clicked {{ counter }} times.</p>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
counter:0
}
})
</script>
</html>
结果:

如果要执行JavaScript 代码 比较复杂,写在 v-on 里面时不现实了,可以在vue 定义 methods 存放对应的方法,v-on 可以接收一个调用的方法名称
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="add">Add 1</button>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
counter:0
},
methods:{
add:function(){
counter+=1
alert(this.counter)
}
}
})
</script>
</html>
事件处理方法传递参数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<button v-on:click="addnum(counter)">Add {{counter}}</button>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
counter:1
},
methods:{
addnum:function(num){
this.counter = num+this.counter
alert(this.counter)
}
}
})
</script>
</html>
VUE model表单输入帮定(双向绑定数据)
v-model 进行对应数据的帮定操作
可以用v-model指令在表单<input>、<textarea>及<select>元素上创建双向数据绑定。
它会根据控件类型自动选取正确的方法来更新元素。
@blur :失去焦点事件出发
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<!-- 单行文本框 -->
<tr><td>用 户 名</td><td><input type="text" v-model="username" @blur="checkusername"> </td></tr>
<tr><td>密码</td><td><input type="password" v-model="password1"> </td></tr>
<tr><td>确认密码</td><td><input type="password" v-model="password2"></td></tr>
<!-- 单选框 -->
<tr><td>性别</td>
<td>
男<input type="radio" name="sex" value="boy" v-model="sex">
女 <input type="radio" name="sex" value="girl" v-model="sex"></td>
</tr>
<!-- 复选框 -->
<tr><td>爱好</td>
<td>
足球 <input type="checkbox" name="like" value="足球" v-model="like">
篮球 <input type="checkbox" name="like" value="篮球" v-model="like">
兵乓球<input type="checkbox" name="like" value="兵乓球" v-model="like">
</td>
</tr>
<!-- 下拉框 -->
<tr><td>所在城市</td>
<td>
<select name="city" v-model="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
<option value="深圳">深圳</option>
</select>
</td>
</tr>
<tr><td>个人简介</td><td><textarea name="desc" v-model="desc"></textarea> </td></tr>
</table>
<button @click="register">注册</button>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
username:'',
password1:'',
password2:'',
sex:'',
like:[],
city:'',
desc:''
},
methods:{
register:function(){
alert(this.username+this.password1+this.password2+this.sex+this.like+this.city+this.desc)
},
checkusername:function(){
alert(this.username)
}
}
})
</script>
</html>
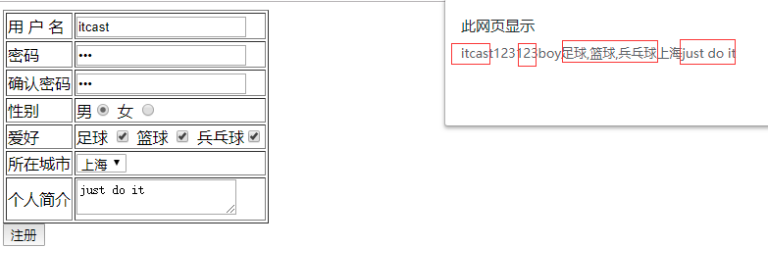
结果:

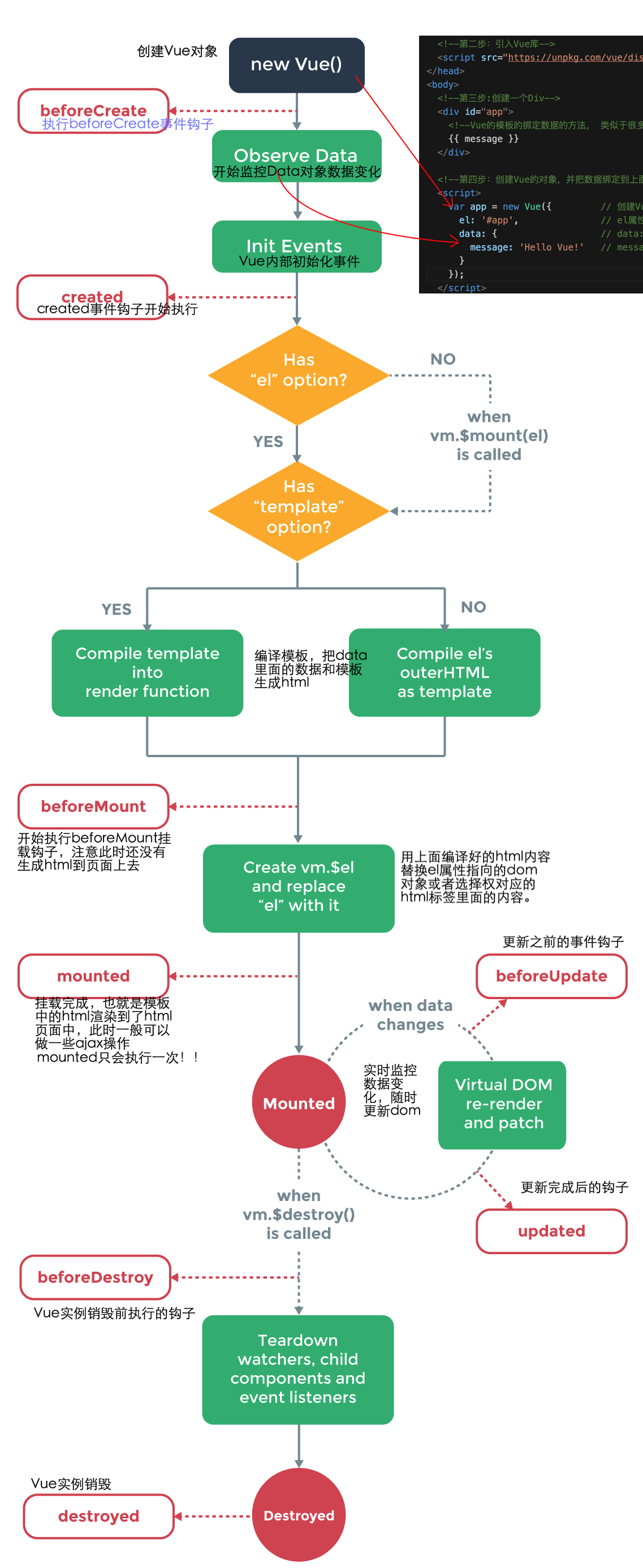
VUE 生命周期

各个生命周期函数的作用
* beforeCreate
* vm对象实例化之前
* created
* vm对象实例化之后
* beforeMount
* vm将作用标签之前
* mounted(重要时机初始化数据使用)
* vm将作用标签之后
* beforeUpdate
* 数据或者属性更新之前
* updated
* 数据或者属性更新之后
VUE axios发送 ajax 请求
前端 代码,导入axios,并发送 get/post 请求给后端进行处理
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 开发环境版本 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 导入axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<span>{{ message }}</span>
<span>[[ message ]]</span>
<a @click="login" href="javascript:;">登录-GET</a>
<a @click="login2" href="javascript:;">登录-GET2</a>
<a @click="login3" href="javascript:;">登录-POST</a>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: '#app',
delimiters:["[[","]]"],
data: {
message: 'Hello Vue!',
},
methods:{
login:function(){
let url = 'http://127.0.0.1:8000/login/?username=admin&password=123';
axios.get(url).then(response=>{
if(response.data.code == '200'){
this.message=response.data.info.username;
}else if (response.data.code == '400') {
this.message=response.data.msg;
}
}).catch(error=>{
console.log(error)
})
},
login2:function(){
let url = 'http://127.0.0.1:8000/login/';
axios.get(url,{
params:{
"username":"admin",
"password":"123"
}
}).then(response=>{
if(response.data.code == '200'){
this.message=response.data.info.username;
}else if (response.data.code == '400') {
this.message=response.data.msg;
}
}).catch(error=>{
console.log(error)
})
},
login3:function(){
let url = 'http://127.0.0.1:8000/login/';
axios.post(url,{
"username":"admin",
"password":"123"
}).then(response=>{
if(response.data.code == '200'){
this.message=response.data.info.username;
}else if (response.data.code == '400') {
this.message=response.data.msg;
}
}).catch(error=>{
console.log(error)
})
}
}
})
</script>
</html>
后端代码
#定义路由
from django.conf.urls import url
from users.views import ShowLoginView, LoginView
urlpatterns = [
url(r'^show/$',ShowLoginView.as_view()),
url(r'^login/$',LoginView.as_view()),
]
#定义视图
class LoginView(View):
def get(self, request):
#获取参数
username = request.GET.get('username')
password = request.GET.get('password')
#验证参数并返回相应
if username == 'admin' and password == '123':
return JsonResponse({'code': 200, 'msg':'ok','info': {'username': username, 'user_id': '666'}})
else:
return JsonResponse({'code': 400,'msg':'账号或密码错误'})
def post(self, request):
# 获取参数
data = json.loads(request.body.decode())
username = data.get('username')
password = data.get('password')
# 验证参数并返回相应
if username == 'admin' and password == '123':
return JsonResponse({'code': 200, 'msg':'ok','info': {'username': username, 'user_id': '666'}})
else:
return JsonResponse({'code': 400,'msg':'账号或密码错误'})



