枚举enum
在日常的代码管理中,经常会遇到管理一系列的数据值,比如管理成绩时可以在数据库中对语文、数学、英语进行编号而不直接使用名称,在前端对这类数据管理,比较常用的就是枚举类型,这里说的是enum的使用
枚举语法:
export enum OptionType {
'无' = 0,
'年度' = 1,
'半年度' = 2,
'季度' = 3,
'月度' = 4,
'半月' = 5,
'双周' = 6,
'日' = 7
'其他' = 8,
}
在使用时访问值的写法是:OptionType[0],即可获取字符串:'无'
有需求要将其作为下拉菜单中的选项时,需要用到对枚举的遍历,主要分为以下2种:
1.当 = 左右同值时:
enum PeriodDefine { days = 'days', weeks = 'weeks', months = 'months', quarters = 'quarters', years = 'years', }
可以使用Object.keys使其可以被遍历,真正的是对于值的重新定义才可行,然后拼接数组
let typeOption = [];
Object.keys(PeriodDefine).forEach(item => {
let label = '';
switch (item) {
case 'years':
label = '年';
break;
case 'quarters':
label = '季';
break;
case 'months':
label = '月';
break;
case 'weeks':
label = '周';
break;
default:
label = '日';
break;
}
this.typeOption.push({ value: item, label });
});
2.当 = 左右不同时
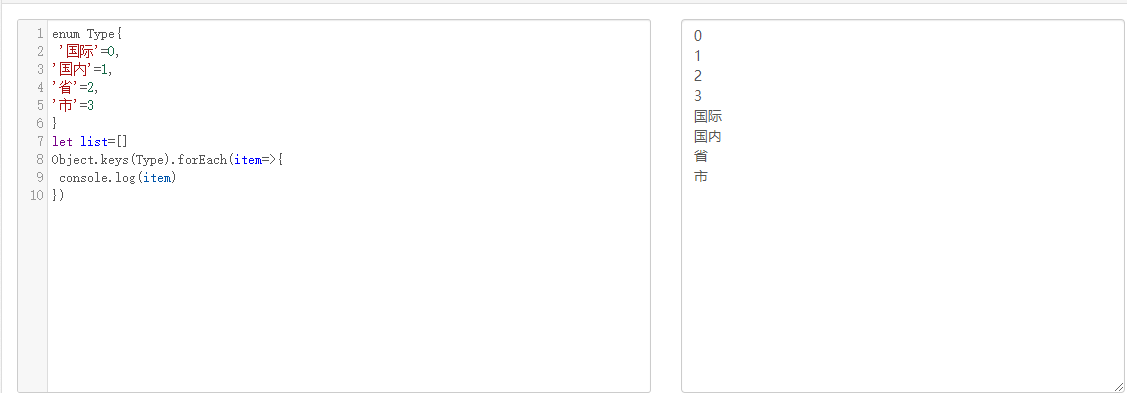
enum Type{ '国际'=0, '国内'=1, '省'=2, '市'=3 }
这时,使用1的方法得到的是:

可以看到,当只想要将数字作为value,会得不到直接的想要的答案。
这时候,如果值是有数组索引的规律的话,可以不使用枚举,而直接使用数组来管理比较好,要注意数据的顺序。
但是依然想用枚举的话,可能用1的方法就不那么理想了,多出很多代码不说,枚举也失去了方便的意义




