line-height垂直居中的原理
我们知道,当一个div的高度是40px的时候,设置其line-height为40px,就能实现文字的垂直居中,这是为什么呢?
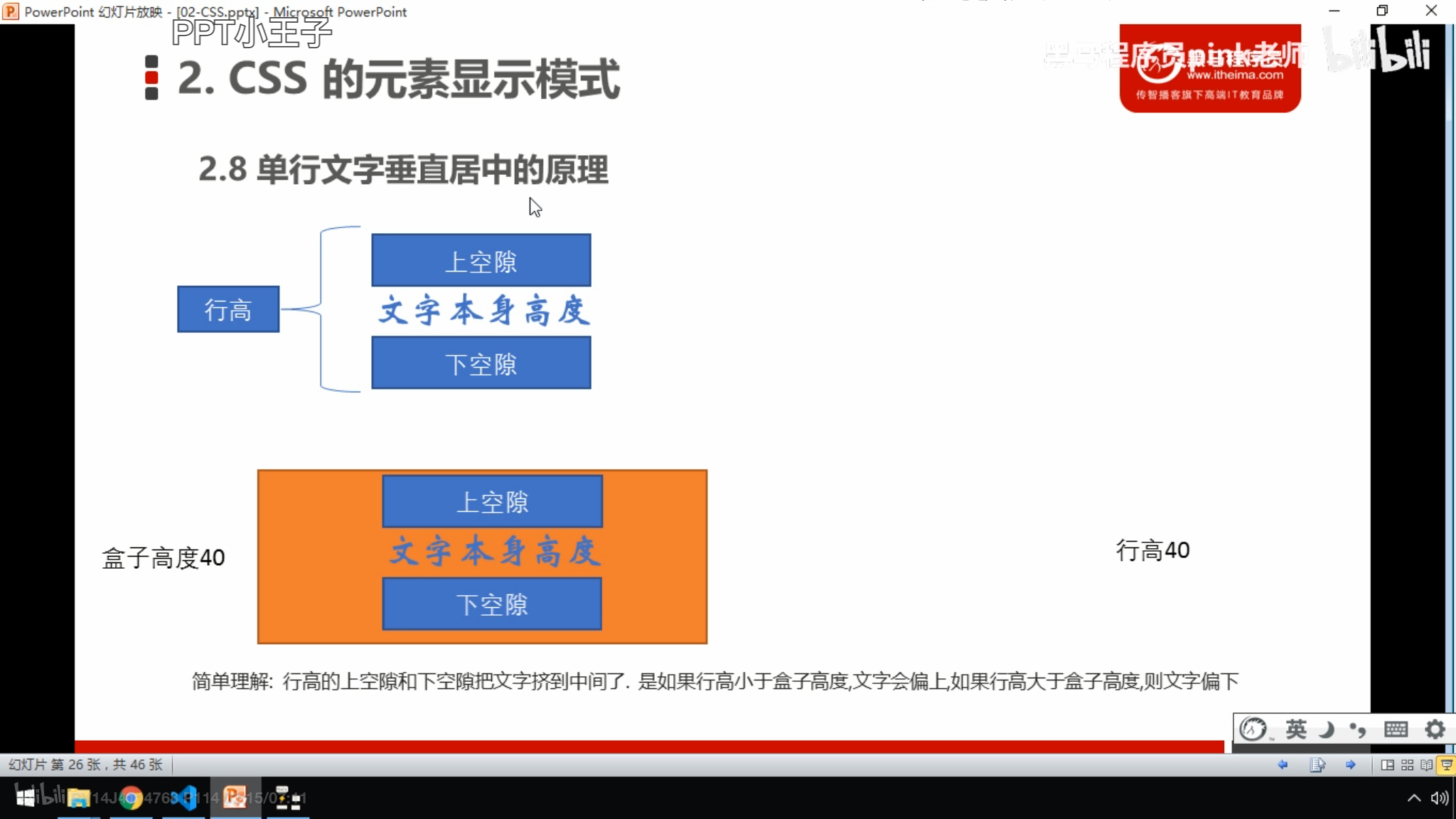
行高,也就line-height的组成部分有三部分组成,文字大小,上间隙,下间隙。
如果元素的高是40px,文字大小为20px,那么他的上间隙和下间隙加起来就是40-20=20px. 平均一下就是,上间隙和下间隙分别为10px. 从而实现了上下垂直居中。
因此,如果元素高度大于line-height,比如元素高度为40px,line-heihgt为30px的时候,文字就会偏上。反之,文字就会偏下。