文本溢出后省略
1、单行文本溢出用省略号代替
.content { width: 300px; border: 1px solid red; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }
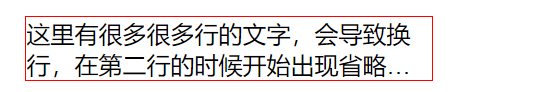
2、多行文本溢出后最后一行用省略号代替
<div class="text-wrap"> 这里有很多很多行的文字,会导致换行,在第二行的时候开始出现省略号,这就是多行文字的换行 </div>
.text-wrap { display: -webkit-box; overflow: hidden; text-overflow: ellipsis; -webkit-line-clamp: 2; -webkit-box-orient: vertical; width: 270px; border: 1px solid red; }
效果: