三角及使用三角做对话框
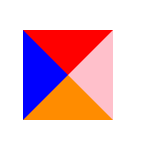
1、画三角
注意点:
宽与高一定要设为0.想要哪个方向的三角,只要将相应的border置为transparent就可以了。
.jiao { width: 0px; height: 0px; border-left: 30px solid blue; border-right: 30px solid pink; border-bottom: 30px solid darkorange; border-top: 30px solid red; }
效果图:

2、利用三角制作对话框
.dialog{ position: relative; width: 300px; height: 100px; background: pink; &::after{ position: absolute; right: -20px; top: 0px; content: ""; width: 0; height: 0; border: 10px solid transparent; border-left: 10px solid pink; } }
效果图:

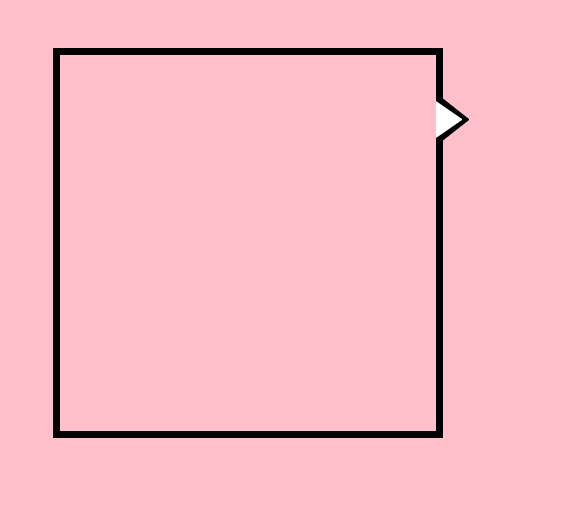
3、制作对话框
制作带有border的对话框,难点在于如何让三角形有一个小的border。就是再加一个白色背景的三角,稍微小一点,然后覆盖上去。
#demo { width: 100px; height: 100px; border: 2px solid #000; &::before { display: block; content: ""; position: relative; top: 10px; left: 100px; width: 0; height: 0; border-left: 9px solid #000; border-top: 7px solid transparent; border-bottom: 7px solid transparent; } &::after { display: block; content: ""; position: relative; top: -2px; left: 100px; width: 0; height: 0; border-left: 7px solid #fff; border-top: 5px solid transparent; border-bottom: 5px solid transparent; } }
效果图: