容易忘的几个选择器
一、多类选择器
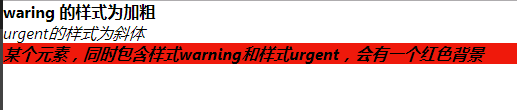
某个元素,既样式warning,又包含样式urgent的时候,才要求有一个红色背景。此时就用到了多类选择器。
多类选择器是某元素 既有第一种类,又有第二种类,才会显现出来的作用样式。注意多类选择器中间没有空格, 要区分开多类选择器与后代选择器的区别。
代码如下:
<div> <p class="warning">waring 的样式为加粗</p> <p class="urgent ">urgent的样式为斜体</p> <p class="urgent warning">某个元素,同时包含样式warning和样式urgent,会有一个红色背景</p> </div>
-
.warning{ font-weight: bold; } .urgent{ font-style: italic; } .warning.urgent{ background: red; }
如果没有一个类,或者多加了一个类,就会导致这条添加红色背景的声明无效。显示结果如下:

二、属性选择器
<div type="food">米饭</div> <div type="food">火腿</div> <div type="food">面条</div> <div type="book">人性的枷锁</div>
1、简单属性选择器
让 含有type属性 的div字体颜色 为红色
div[type]{color: red;}
2、具体属性值选择器
让 type属性为“book”的 div字体加粗
div[type="book"]{font-weight: 700;}
3、部分属性值选择器
herf属性以“https”开头的a标签,右对齐
a[href^="https"]{text-aligin: rihgt}
三、子选择器
儿子才行,孙子不行,中间隔了一个大于号
.wrap > .title { font-weight: 700; }
四、相邻兄弟选择器
被选择的只是老二,要求同一个父元素,并且紧紧相连。比如选择紧跟 <div> 元素的首个 <p> 元素。
div + p{ color: red; }
相邻兄弟选择器的使用场景:
有三张图片或三个块,要求间隔50px进行摆放。示例图:

代码:
<view class="wrap"> <view class="img"></view> <view class="img"></view> <view class="img"></view> </view> //css .wrap{ margin-top: 90rpx; width: 600rpx; border: 1rpx solid purple; } .img{ display: inline-block; width: 40rpx; height: 40rpx; background: pink; } .img + .img{ margin-left: 40rpx; }
六、伪类和伪元素
(一)伪类
1、链接伪类
2、动态伪类
3、动态伪类的实际问题
4、选择第一个子元素或最后一个子元素
:last-child 和 :first-child,注意他们是伪类,不是伪元素。伪类都是单冒号,伪元素是双冒号。
谁的样式给谁加,不要加到父元素上去。
使用场景:让最后一个view没有border-bottom,如下图所示

<view class="list-wrap"> <view class="item">第一个</view> <view class="item">第二个</view> <view class="item">第三个</view> <view class="item">第四个</view> </view> //css .list-wrap{ background: pink; } .list-wrap .item{ border-bottom: 1rpx solid #000; } .list-wrap .item:last-child{ border: none; }



