表本身的布局
虽然我们一直竭力避免表布局,但是表本身的布局,在CSS的世界里,却是很显眼的。所以,要学。(ಥ_ಥ)
每个小小的表单元格,有内容、内边距和边框,但是没有外边距。如果试图设置外边距,css会将其忽略。
首先,先来看看表里面的最小单元格,每个小小表格拥有的属性。
一、表标题,caption-side
好吧,这个我没看懂。用caption,但是他不是一个类名。而是像table一样,是个元素选择器。
黑人问号脸。元素选择器?那表头上的字是怎么来的。不知道。
二、表单元格边框,border-collapse
表有两种边框模型。分隔边框模型和合并边框模型,前者是默认模型。属性值为collapse/separate(默认)/inherit.
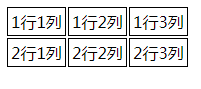
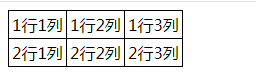
<table> <tr> <td>1行1列</td> <td>1行2列</td> <td>1行3列</td> </tr> <tr> <td>2行1列</td> <td>2行2列</td> <td>2行3列</td> </tr> </table> table{ border-collapse: separate; } td{ border:1px solid black; padding:3px; }
两种示意图的区别如下,前者是separate属性,后者是collapse属性。


三、边框间隔,border-spacing
取代HTML属性cellspacing。 ╮(╯﹏╰)╭ 唉,又是被取代,让我想起了可怜的工厂函数。真是岁月无情的变迁啊 ╮(╯﹏╰)╭
只有borde-collapse设置为separate才会有效,否则忽略。同时,这个属性是用于表本身的,不是用在单个单元格上,比如用在td元素上,就会忽略该属性。
table{ border-collapse: separate; border-spacing: 10px 25px; } td{ border:1px solid black; padding:3px; }

看了单元格边框的显示,接下来确定表以及其内部元素的大小。
表的宽度,有两种计算方法:固定宽度布局和自动宽度布局。不论哪种,高度都会自动计算。
一、宽度,table-layout



