ASP.NET MVC AJAX实现 以及如何处理json数据,简介
在ASP.NET MVC里面,对于MVC下面Ajax的处理比较陌生的朋友,可以看下我这篇比较简单的介绍,写的不好的地方请大家指点.
本DEMO使用 ASP.NET MVC框架, jquery1.4.1,LinqToSql调用数据库,系统实现的只是简单的数据显示,先上图示

没有很多时间来写博客,因此写的比较简单,只是给一些对这种开发方式比较陌生的朋友一些指点。
好了,开始数据库的开发。
 代码
代码
use master
go
create database Warehouse
go
use WareHouse
go
create table ware_subject
(
id bigint identity(1,1) primary key,
g_name varchar(50),
g_model varchar(50),
g_unit varchar(20),
modify int
)
go
insert into ware_subject
(
g_name,g_model,g_unit,modify
)
select '商品名称一','100千克,1x1','头',0
union
select '商品名称二','200千克,2x2','枚',1
union
select '商品名称三','300千克,3x3','位',2
union
select '商品名称四','400千克,4x4','千克',3
union
select '商品名称五','500千克,5x5','个',1
好了,我们建了个WareHouse数据库,和一张企业商品表ware_subject, 有商品名称,规格,单位,修改标志等字段。
这里modify(修改标志)需要枚举处理,因此我们建了这么个枚举
public enum EnumModify
{
新增 = 0,
修改 = 1,
删除 = 2,
不变 = 3
}
{
新增 = 0,
修改 = 1,
删除 = 2,
不变 = 3
}
继续我们的开发。
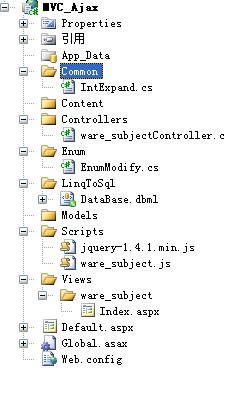
我们依次建立相应的文件夹和文件,如图所示

网站只是DEMO,没有分层,没有分离业务层。
看下目录大家大概就能猜出来文件夹和文件的作用了,IntExpand.cs为int类型的扩展函数,Controller和Views对应ware_subject ,
Scripts文件夹的ware_subject.js就是用来处理ajax的.好了,继续把源代码献上
IntExpand.cs 扩展了一个函数只是为了方便获取枚举的对应Text值
 代码
代码
public static string ToEnumModify(this int i)
{
// 这里只做简单处理 枚举最好用映射来做
switch (i)
{
case 0: return "新增";
case 1: return "修改";
case 2: return "删除";
case 3: return "不变";
default: return "新增";
}
}
{
// 这里只做简单处理 枚举最好用映射来做
switch (i)
{
case 0: return "新增";
case 1: return "修改";
case 2: return "删除";
case 3: return "不变";
default: return "新增";
}
}
ware_subjectController.cs Controller采用JsonResult返回,采用匿名类型的List类型返回数据
 代码
代码
public class ware_subjectController : Controller
{
public ActionResult Index()
{
return this.View();
}
public JsonResult GetDataList()
{
//业务逻辑都整一块了,只是为了给大家演示一下,asp/net mvc 下的json数据传输 更好的实现ajax
DataBaseDataContext context = new DataBaseDataContext();
var iquery = from s in context.ware_subject
where 1 == 1
orderby s.id ascending
select s;
var list = iquery.ToList(); //查询数据
List<object> list_object = new List<object>(list.Count);
for (var i = 0; i < list.Count; i++)
{
list_object.Add(new
{
id = list[i].id,
g_name = list[i].g_name,
g_model = list[i].g_model,
g_unit = list[i].g_unit,
modify = ((int)list[i].modify).ToEnumModify(), //转换为枚举的Text
modify_v = list[i].modify //value也加到数据里面,是为了实现编辑操作
});
}
return this.Json(list_object);
}
}
{
public ActionResult Index()
{
return this.View();
}
public JsonResult GetDataList()
{
//业务逻辑都整一块了,只是为了给大家演示一下,asp/net mvc 下的json数据传输 更好的实现ajax
DataBaseDataContext context = new DataBaseDataContext();
var iquery = from s in context.ware_subject
where 1 == 1
orderby s.id ascending
select s;
var list = iquery.ToList(); //查询数据
List<object> list_object = new List<object>(list.Count);
for (var i = 0; i < list.Count; i++)
{
list_object.Add(new
{
id = list[i].id,
g_name = list[i].g_name,
g_model = list[i].g_model,
g_unit = list[i].g_unit,
modify = ((int)list[i].modify).ToEnumModify(), //转换为枚举的Text
modify_v = list[i].modify //value也加到数据里面,是为了实现编辑操作
});
}
return this.Json(list_object);
}
}
ware_subject.js 主要负责数据的获取
 代码
代码
//dom解析完调用
$(function(){
GetWare_subjectList();
});
//-------------------样式初始化-------------------------
function init()
{
var trs = $("#data_table tbody tr");
trs.css("cursor","pointer");
}
//------------------事件初始化-------------------------
function init_even(){
var trs = $("#data_table tbody tr");
trs.bind("click",function(){
var chk = $(this).find("input:checkbox");
var chk_checked = chk.attr("checked");
if(!chk_checked)
{
$(this).parent().find("tr").css("backgroundColor","#ffffff");
$(this).parent().find("input:checkbox").attr("checked",false);
chk.attr("checked",true);
$(this).css("backgroundColor","#ccc");
getdetail(this); //获取详细数据
}
});
}
//------------------清空details数据--------------------
function claredetail()
{
$("#id").val("");
$("#g_name").val("");
$("#g_model").val("");
$("#g_unit").val("");
$("#modify").val("");
$("#modify_v").val("");
}
function getdetail(obj)
{
$("#id").val($(obj).attr("id"));
$("#g_name").val($(obj).attr("g_name"));
$("#g_model").val($(obj).attr("g_model"));
$("#g_unit").val($(obj).attr("g_unit"));
$("#modify").val($(obj).attr("modify"));
$("#modify_v").val($(obj).attr("modify_v"));
}
//------------------获取数据列表--------------------
function GetWare_subjectList(){
$.ajax({
url: "/ware_subject/GetDataList",
data: "",
type : "post",
dataType:"json",
success:function(data){
if(data == null || data.length == 0)
{
alert('数据获取失败!');
return false;
}
//数据定义
var table = $("#data_table");
var tbody = table.find("tbody");
var tfoot = table.find("tfoot");
var tpager = tfoot.find("span");
tbody.empty(); //清空tbody元素
//数据加载部分,可调用函数处理,这里直接获取
for( var i =0;i<data.length; i++)
{
var obj = data[i];
var tr = $("<tr id='"+obj.id+"' g_name='"+obj.g_name+"' g_model='"+obj.g_model+"' g_unit='"+obj.g_unit+"' modify='"+obj.modify+"' modify_v = '"+obj.modify_v+"'></tr>");
tr.append($("<td><input type='checkbox' value='"+obj.id+"'/></td>"));
tr.append($("<td>"+obj.g_name+"</td>"));
tr.append($("<td>"+obj.g_model+"</td>"));
tr.append($("<td>"+obj.g_unit+"</td>"));
tr.append($("<td>"+obj.modify+"</td>"));
tbody.append(tr);
}
//翻页数据,翻页部分可以自己开发一个
tpager.html("<input type='button' value='首页 '/> <input type='button' value='上一页 '/> <input type='button' value='下一页 '/> <input type='button' value='尾页 '/> 共"+data.length+"条记录");
//初始化
init();
init_even();
},
error:function(){
alert("error!!!!");
}
});
}
Index.aspx 部分
 代码
代码
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Index</title>
<script type="text/javascript" src="/Scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="/Scripts/ware_subject.js"></script>
<style type="text/css">
.table-list { background-color:Black; }
.table-list thead,tbody,tfoot{ background-color:#ffffff; }
</style>
</head>
<body>
<h1>ASP.NET MVC AJAX数据传输</h1>
<div style="margin:0px auto; width:88%; padding:10px; border:1px solid #ccc;">
<table border="0" cellpadding="0" cellspacing="1" width="100%">
<tr>
<td>商品名称</td>
<td>
<input type="text" id="g_name" />
</td>
<td>商品规格</td>
<td>
<input type="text" id="g_model" />
</td>
</tr>
<tr>
<td>单位</td>
<td>
<input type="text" id="g_unit" />
</td>
<td>修改标志</td>
<td>
<input type="text" id="modify" />
<input type="hidden" id="modify_v" />
<input type="hidden" id="id" />
</td>
</tr>
</table>
<table id="data_table" style="background-color:Black; margin:10px auto;" class="table-list" border="0" cellpadding="0" cellspacing="1" width="100%">
<thead>
<tr>
<th style="width:100px;">
<input type="checkbox" />
</th>
<th style="width:100px;">
商品名称
</th>
<th style="width:100px;">
商品规格
</th>
<th style="width:100px;">
单位
</th>
<th style="width:100px;">
修改标志
</th>
</tr>
</thead>
<tbody>
</tbody>
<tfoot>
<tr>
<td colspan="5">
<span>
<!-- pager控件可以由你自己来开发一个 -->
</span>
</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Index</title>
<script type="text/javascript" src="/Scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="/Scripts/ware_subject.js"></script>
<style type="text/css">
.table-list { background-color:Black; }
.table-list thead,tbody,tfoot{ background-color:#ffffff; }
</style>
</head>
<body>
<h1>ASP.NET MVC AJAX数据传输</h1>
<div style="margin:0px auto; width:88%; padding:10px; border:1px solid #ccc;">
<table border="0" cellpadding="0" cellspacing="1" width="100%">
<tr>
<td>商品名称</td>
<td>
<input type="text" id="g_name" />
</td>
<td>商品规格</td>
<td>
<input type="text" id="g_model" />
</td>
</tr>
<tr>
<td>单位</td>
<td>
<input type="text" id="g_unit" />
</td>
<td>修改标志</td>
<td>
<input type="text" id="modify" />
<input type="hidden" id="modify_v" />
<input type="hidden" id="id" />
</td>
</tr>
</table>
<table id="data_table" style="background-color:Black; margin:10px auto;" class="table-list" border="0" cellpadding="0" cellspacing="1" width="100%">
<thead>
<tr>
<th style="width:100px;">
<input type="checkbox" />
</th>
<th style="width:100px;">
商品名称
</th>
<th style="width:100px;">
商品规格
</th>
<th style="width:100px;">
单位
</th>
<th style="width:100px;">
修改标志
</th>
</tr>
</thead>
<tbody>
</tbody>
<tfoot>
<tr>
<td colspan="5">
<span>
<!-- pager控件可以由你自己来开发一个 -->
</span>
</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>
这里需要注意的是,显示数据的表格 id="data_table", JS 实现依赖次ID来做数据处理。
好了简单介绍这些,本人口才有限,附上Demo,脚本直接附在项目的Sql文件夹里面。




