从零搭建vue
第一步:
安装node.js,一般安装

长期维护版 相对比较稳定
点击下载,下载好了之后双击运行,可选择安装路径,然后一路下一步即可。
安装完成后,在cmd输入
node -v
如果出现版本号,则安装成功。
第二步:
安装npm:
一般安装好nodejs的同时,npm也安装好了。
cmd输入
npm -v
出现版本号,即npm安装成功。
但是毕竟npm不是国产的,网速上偶尔会受到影响,保险起见,在安装一个淘宝镜像cnpm
cmd输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后,cmd输入
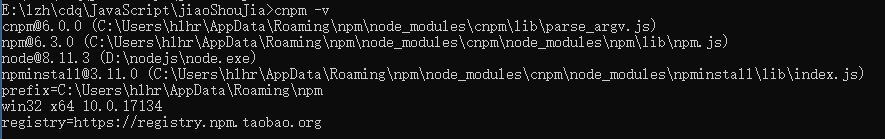
cnpm -v
显示这么一坨,即为安装成功

第三步:
安装vue脚手架:
在cmd输入
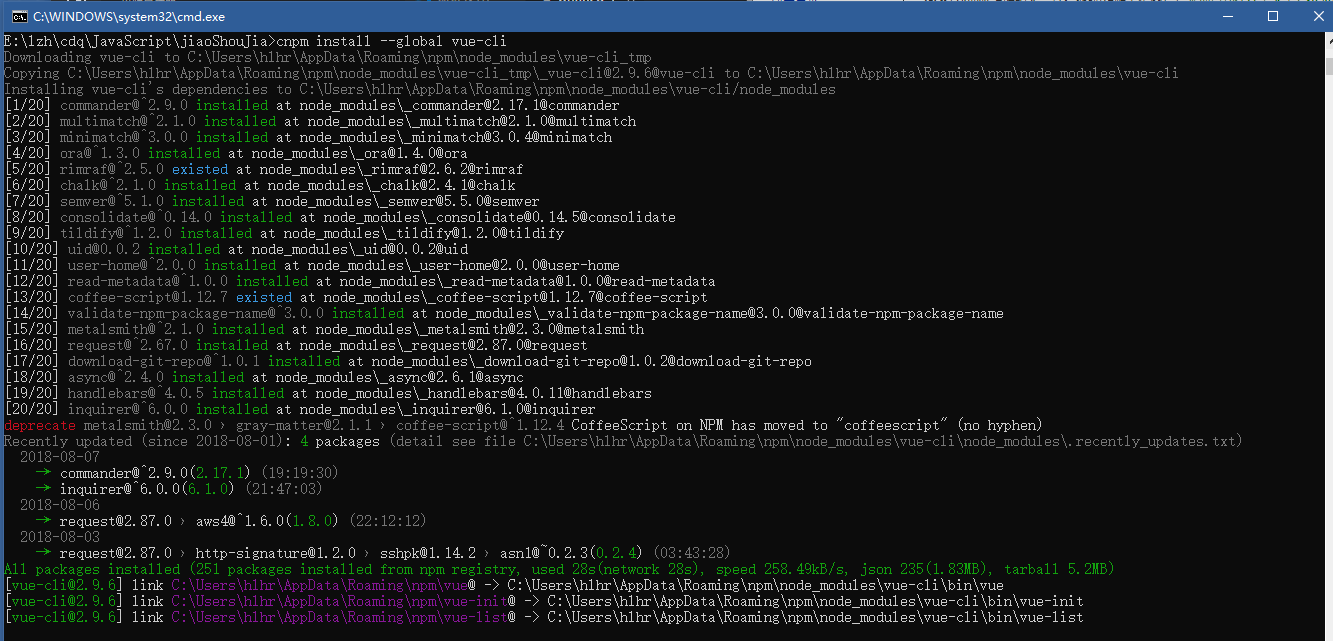
cnpm install --global vue-cli
安装的时候是这样的

安装完成之后,cmd输入
vue
显示操作提示,即为安装成功

磨刀不误砍柴工,以上是磨刀阶段,刀磨好了,试试我刀磨的利否。
-------------------------------试刀分割线---------------------------------------------
新建一个vue项目,测试一下是否可以正常使用vue。
第一步,先创建一个vue项目,因为vue的相关依赖下载后很大是,所以建议不要放在c盘,可以学eclipse一样,建立一个工作空间,
我的工作空间是:E:\lzh\cdq\JavaScript\jiaoShouJia,打开cmd命令窗口,进入到目录下,然后我们开始创建新的项目输入命令:
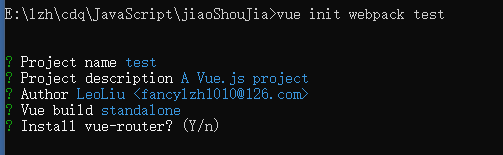
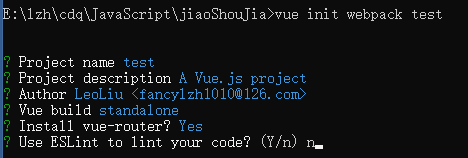
vue init webpack test
然后,一直回车,直到提示,是否安装vue-router

输入y
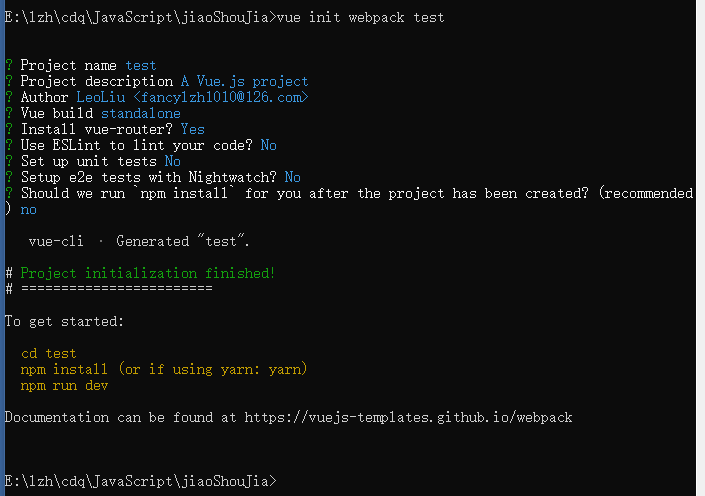
会提示 js语法检测了解一下?先不需要,输入n

后面的都n

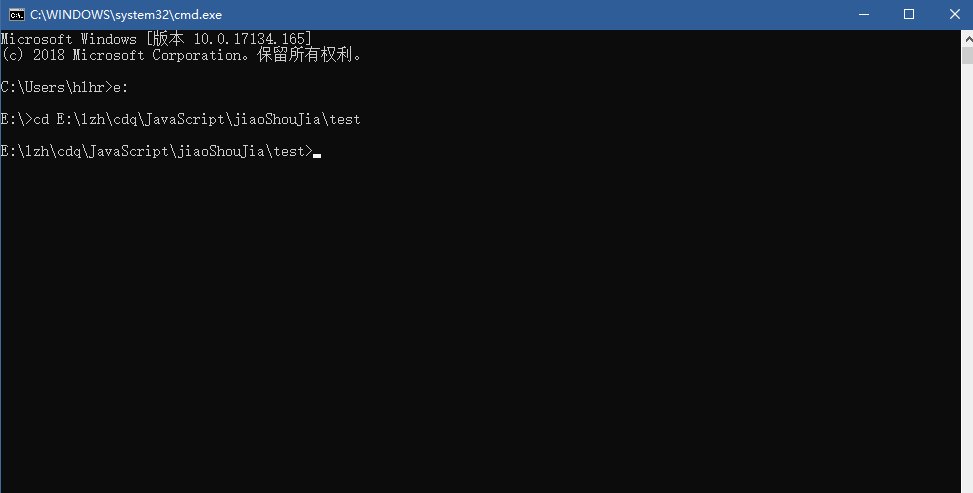
第二步,进入到test项目中

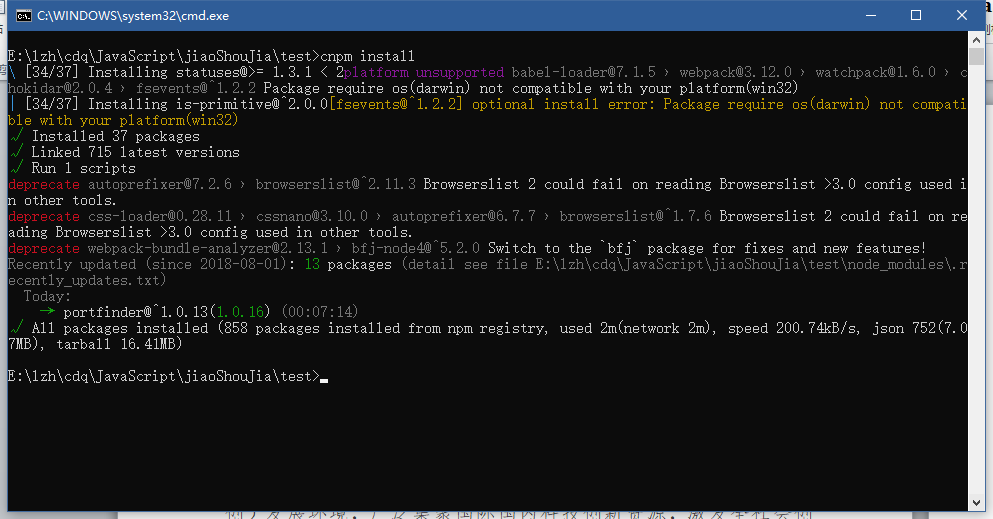
因为各个模板之间都是相互依赖的,所以现在我们要安装依赖,输入命令
cnpm install

第三步,我们试运行下,测试我们的工作空间是否可以正常使用,输入运行命令
npm run dev
显示这样,就大功告成了

cmd命令窗不要关闭,去浏览器输入http://localhost:8080显示下图

至此,整个测试项目搞定!赶快庆祝一下吧~




