python的flask框架实现将python绘制的图像显示到web页面
webfig1.py
from flask import Flask from flask import render_template import matplotlib.pyplot as plt import io import base64 app = Flask(__name__) @app.route('/') def build_plot(): img = io.BytesIO() y = [1,2,3,4,5] x = [0,2,1,3,4] plt.plot(x,y) plt.savefig(img, format='png') img.seek(0) plot_url = base64.b64encode(img.getvalue()).decode() return render_template('plot.html', plot_url=plot_url) if __name__ == '__main__': app.debug = True app.run()
plot.html
<!DOCTYPE html> <html> <title> Plot</title> <body> <img src="data:image/png;base64, {{ plot_url }}"> </body> </html>
先用py绘制了xy的图像,然后经过几个命令,让其转化为plot_url,在传给plot.html,就可以了

代码在github:https://github.com/qingnvsue/flask 中的webfig文件夹
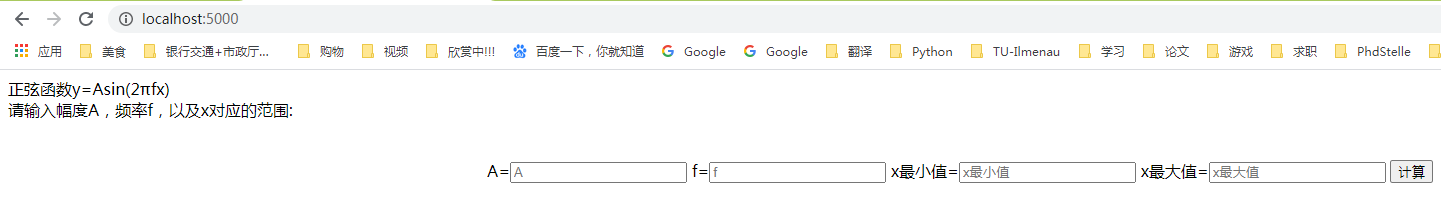
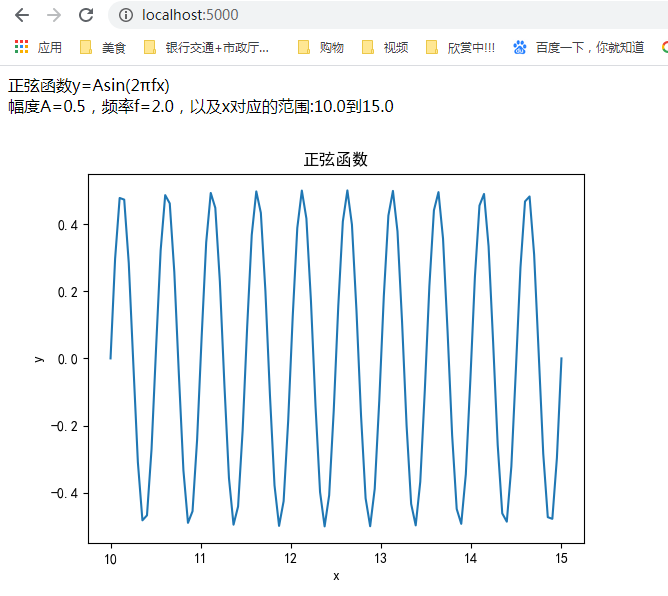
我自己的程序是在网页输入sin函数的幅度,频率,自变量范围等,然后绘制这个sin函数,让其显示到web页面,如图

代码在github:https://github.com/qingnvsue/flask 中的sin文件夹


