2017-6-5 Ajax应用
1.Ajax --- 网页数据异步加载
是指一种创建交互式网页应用的网页开发技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。在不同语言之间传递数据
xml --- 可扩展的标记语言
json --- 是一种扩语言的数据传递格式
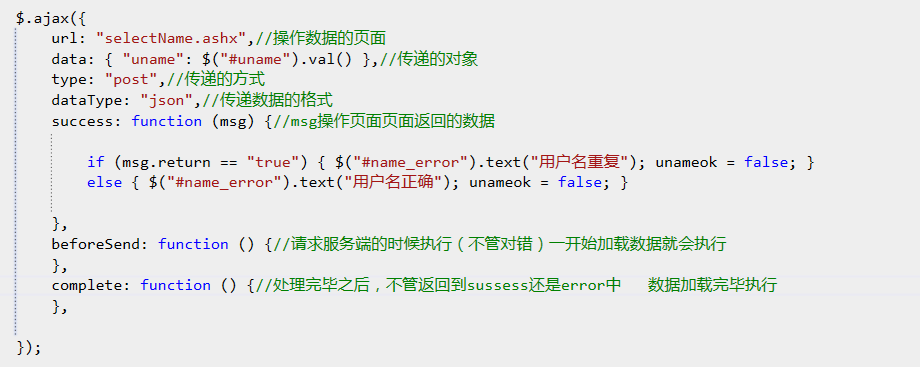
2.Ajax格式:

data{} 可以传递多个数据,直接在里面写就可以,注意json格式
data: { "uname": uname, "pwd": pwd, "nike": nike, "sex": sex, "birthday": birthday, "nation": nation, "cla": cla },
error:function(){alert("qqqq")}
用来判断错误的,如果程序走error,代表:
代表服务端路径错误,服务端出错,服务端没有返回指定的json数据格式
3.Json数据格式:
Json对象格式:"{"key1":"value1","key2":"value2","key3":"value3"}"
注意:最后一个value后面不需要加逗号,只是一行数据的时候不能加[]否则会报错
Json数组格式:"[{},{},{}]"
注意:数组最后的一个json对象也不需要加逗号,每个{}都是一个json对象
只有一组数据的时候才能用[],否则会报错
4.ashx 一般处理程序
只有后台数据,用于处理数据,每一个一般处理程序都需要返回一个json对象

str就是json返回的json对象
在一般处理程序中,主需要在操作ProcessRequst这个方法里面的内容,其他内容不需要操作
引Linq命名空间 using System.Linq;
引泛型集合命名空间 Using System.Collections.Generic;
引用StringBuilder的命名空间 Using System.Text;
在一般处理程序中,所有的内置对象都需要context点出来
获取json中传递过来的数据:
string uname = context.Request["uname"];
5.返回一个json对象的
aaa就是json对象:
string aaa = "{\"return\":\"false\"}";
在json中一个要将双引号就行转义
string aaa = "{\"return\":\"false\"}"; using (StuDataClassesDataContext con = new StuDataClassesDataContext()) { string aa = context.Request["ids"]; Users u = con.Users.Where(r=>r.ids==Convert.ToInt32( aa)).FirstOrDefault(); if (u != null) { con.Users.DeleteOnSubmit(u); con.SubmitChanges(); } aaa = "{\"return\":\"true\"}"; context.Response.Write(aaa); context.Response.End(); }
6.返回一个json数组:
返回json数组的时候,用 StringBuilder str = new StringBuilder(); 这样不会开辟出多余的内存空间,导致数据冗余
只有json数组的时候才能加[],
context.Response.Write(str); context.Response.End(); 将数据库中的数据以json数组的形式返回
StringBuilder str = new StringBuilder(); str.Append("["); using(StuDataClassesDataContext con = new StuDataClassesDataContext()) { int count = 0; List<Users> ulist = con.Users.ToList(); foreach(Users u in ulist ) { if (count > 0) { str.Append(","); }; str.Append("{\"ids\":\"" + u.ids + "\",\"username\":\"" + u.UserName + "\",\"password\":\"" + u.PassWord + "\",\"nikename\":\"" + u.NikeName + "\",\"sex\":\"" + u.SexStr + "\",\"birthday\":\"" + u.Bir + "\",\"nation\":\"" + u.NationName + "\",\"class\":\"" + u.ClassName + "\"}"); count++; } } str.Append("]"); context.Response.Write(str); context.Response.End();
在js页面中解析json数据:
在ajax中的success中解析json数组:
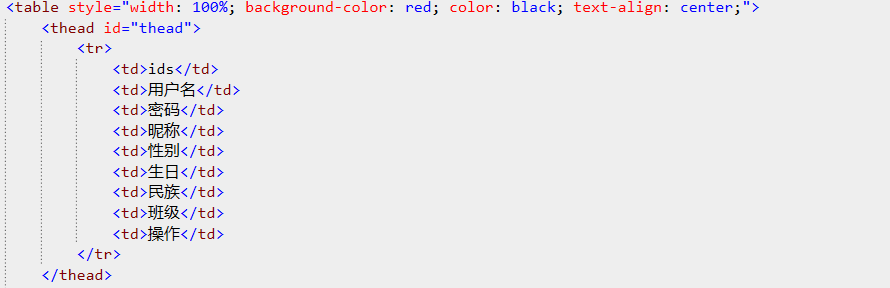
html页面代码:

Ajax中的代码:
$.ajax({ url: "selectAll.ashx",//数据操作的页面 data: {},//传递的数据 type: "post",//解析的方式 dataType: "json",//数据格式 success: function (msg) { $("#tbody").html("");//先清空页面中的数据,在进行添加 for (i in msg) { var str = " <tr>"; str += "<td>" + msg[i].ids + "</td>"; str += "<td>" + msg[i].username + "</td>"; str += "<td>" + msg[i].password + "</td>"; str += "<td>" + msg[i].nikename + "</td>"; str += "<td>" + msg[i].sex + "</td>"; str += "<td>" + msg[i].birthday + "</td>"; str += "<td>" + msg[i].nation + "</td>"; str += "<td>" + msg[i].class + "</td>"; str += "<td><input type='button' zhujian='" + msg[i].ids + "' class='shanchu' value='删除'> <input type='button' zhujian2='" + msg[i].ids + "' class='xiugai' value='修改'></td>"; str += "</tr>"; $("#tbody").append(str);//将输出的结果放到tbody中 } }, beforeSend: function () { }, complete: function () { },




