【Nginx】实现动静分离
一、概述
1.1 动态页面与静态页面区别
- 静态资源: 当用户多次访问这个资源,资源的源代码永远不会改变的资源。
- 动态资源:当用户多次访问这个资源,资源的源代码可能会发送改变。
1.2 什么是动静分离
- 动静分离是让动态网站里的动态网页根据一定规则把不变的资源和经常变的资源区分开来,动静资源做好了拆分以后,我们就可以根据静态资源的特点将其做缓存操作,这就是网站静态化处理的核心思路
- 动静分离简单的概括是:动态文件与静态文件的分离。
- 伪静态:网站如果想被搜索引擎搜素到,动态页面静态技术freemarker等模版引擎技术
1.3 为什么要用动静分离
- 在我们的软件开发中,有些请求是需要后台处理的(如:.jsp,.do等等),有些请求是不需要经过后台处理的(如:css、html、jpg、js等等文件),这些不需要经过后台处理的文件称为静态文件,否则动态文件。因此我们后台处理忽略静态文件。这会有人又说那我后台忽略静态文件不就完了吗。当然这是可以的,但是这样后台的请求次数就明显增多了。在我们对资源的响应速度有要求的时候,我们应该使用这种动静分离的策略去解决。
- 动静分离将网站静态资源(HTML,JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。这里我们将静态资源放到nginx中,动态资源转发到tomcat服务器中。
- 因此,动态资源转发到tomcat服务器我们就使用到了前面讲到的反向代理了。
二、Nginx实现动静分离
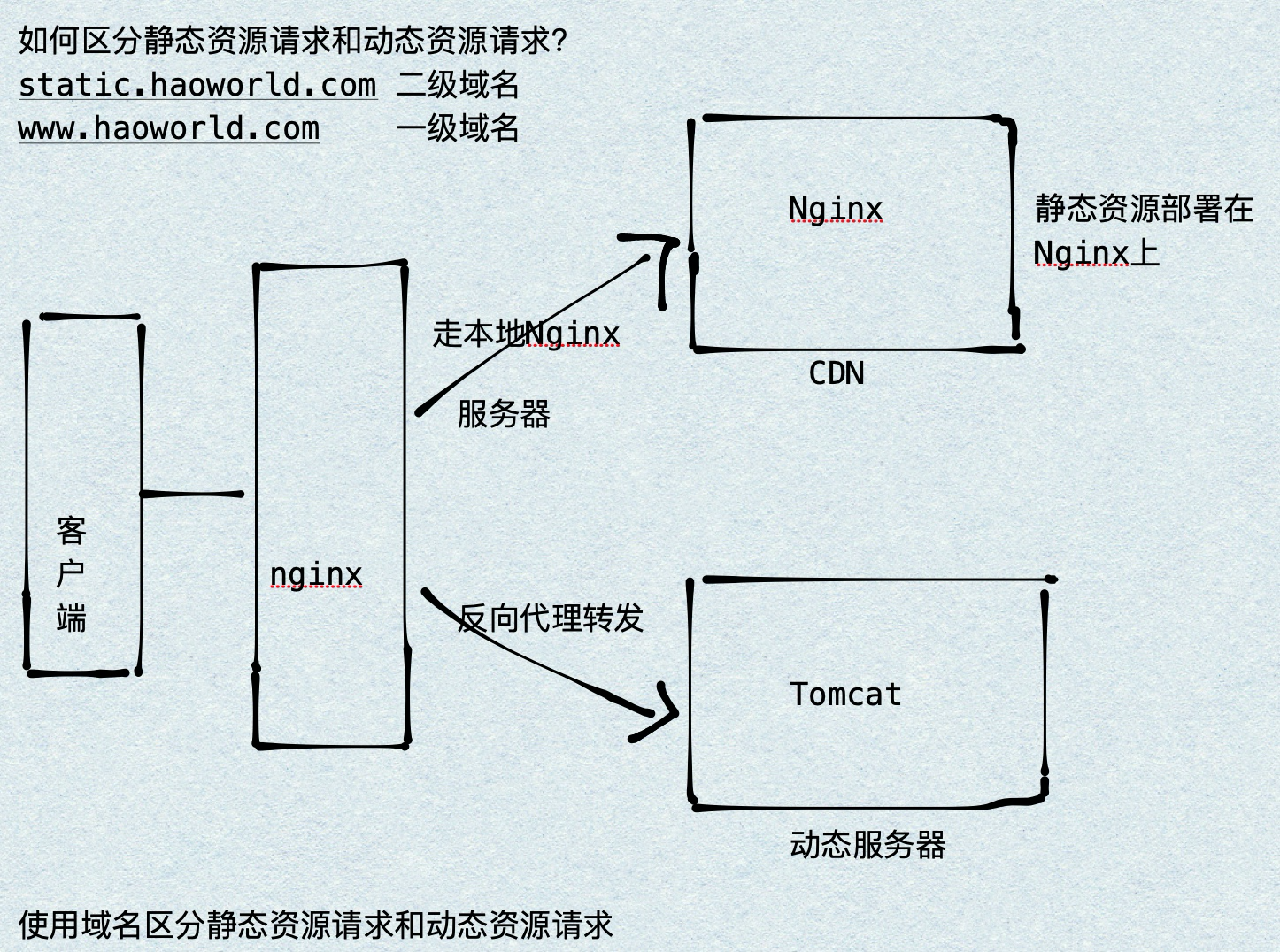
2.1 架构分析

2.2 配置
动静分离的原理很简单,通过location对请求url进行匹配即可,在/Users/Hao/Desktop/Test(任意目录)下创建 /static/imgs 配置如下:
###静态资源访问 server { listen 80; server_name static.haoworld.com; location /static/imgs { root /Users/Hao/Desktop/Test; index index.html index.htm; } } ###动态资源访问 server { listen 80; server_name www.haoworld.com; location / { proxy_pass http://127.0.0.1:8080; index index.html index.htm; } }
三、动静分离与前后分离区别:
- 动静分离动态资源与静态资源分离,不会部署在同一台服务器上。
- 前后分离:网站架构模式,微服务开发基于
SOA面向于服务器开发,后台和前端都采用调用接口方式。将一个项目拆分成一个控制Web(前端)和接口(后端),最终使用rpc远程调用技术。视图层和业务逻辑层拆分,中间采用RPC远程调用技术
四、一些问题
- 为什么互联网公司项目中,静态资源
url后面会加上一个时间戳?他的作用:控制缓存- 目的:最终的目的是为了控制项目上线的时候,薪静态资源与老的浏览器缓存静态资源避免冲突问题。
- 解决办法:加上时间戳规范t = 项目上线
- 304走本地缓存状态码原理:
- 默认浏览器图片缓存是7天。
- 第一次下载资源的时候,客户端保存修改资源时间
- 第二次下载资源的时候,服务端判断客户端上一次修改的时间是否需返回200还是304
- 第二次下载资源的时候,服务端判断当前资源文件与客户端上一次修改的时间是否需返回200还是304客户端第二次下载资源最后修改时间 2018/6/28 下午11:07:11
- 服务端最后一次修改时间大于客户端最后一次修改的时间200重 新加载资源
- 服务器端最后一次修改的时间小于客户端最后修改的时间返回304走本地缓存
本文来自博客园,作者:King-DA,转载请注明原文链接:https://www.cnblogs.com/qingmuchuanqi48/p/13618565.html





