Vue_打包并发布项目
一、 打包vue项目步骤:
1、对当前vue项目进行打包的命令如下:
npm run build

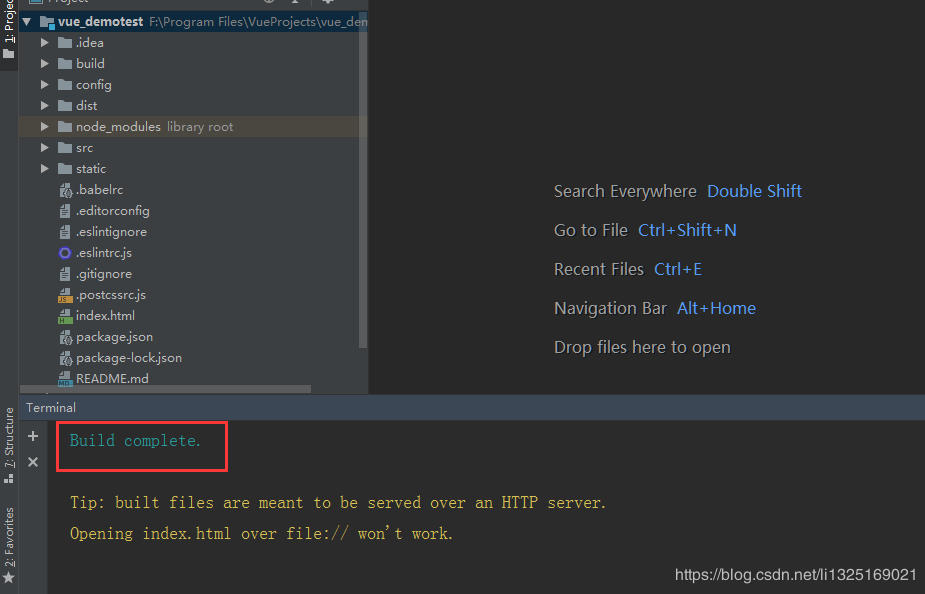
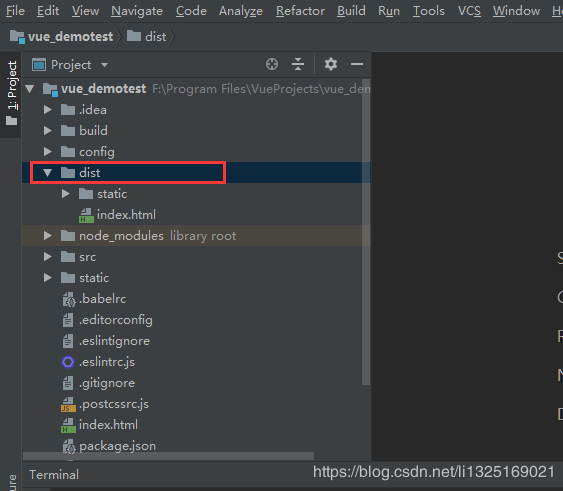
2、打包完成,会输出Build complete并且在vue项目中会生成一个名字为dist的打包文件。如下图:


二、 使用静态服务器工具包发布打包的vue项目
1、首先安装全局的serve,如下图:

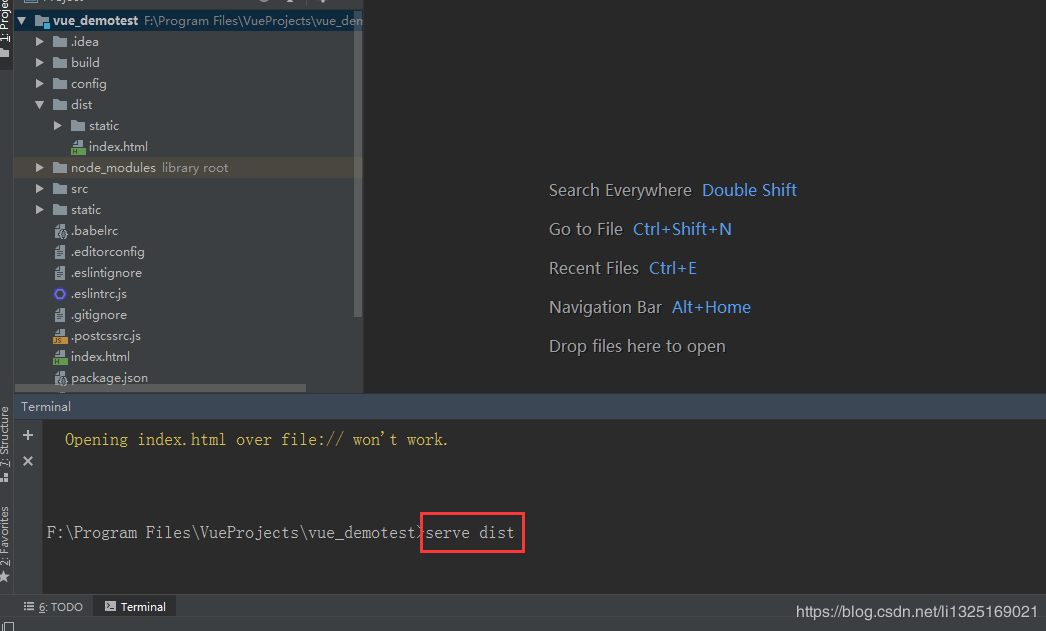
命令如下:serve + 打包文件名
serve dist
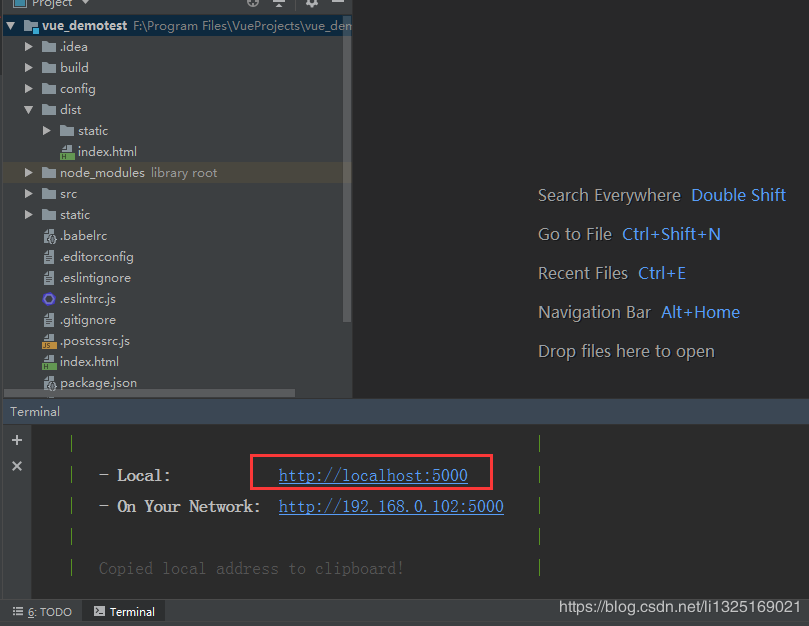
效果图如下:


3、使用浏览器访问上图中输出的地址,效果图如下:

三、 使用动态 web 服务器(tomcat)发布打包的vue项目
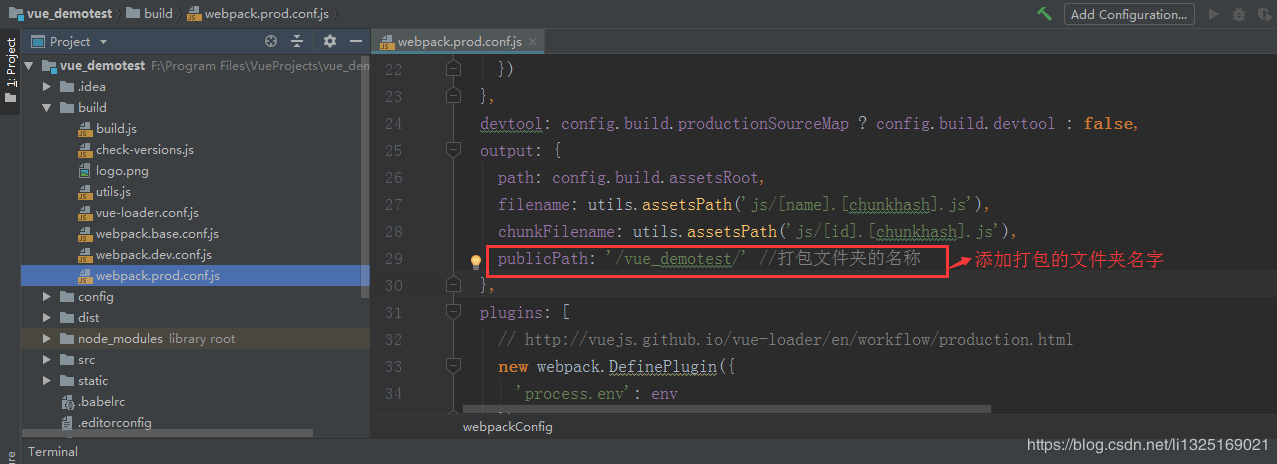
1、修改配置: webpack.prod.conf.js文件,如下图:

2、重新打包,如下图:

3、修改dist 文件夹为项目名称: xxx(本例中xxx为vue_demotest),将 xxx(本例中xxx为vue_demotest) 拷贝到运行的 tomcat 的 webapps 目录下,如下图:

http://localhost:8080/xxx(本例中xxx为vue_demotest)

编码测试:
nom run dev
访问路径:http://localhost:8080
编码,自动编译打包,查看效果
本文来自博客园,作者:King-DA,转载请注明原文链接:https://www.cnblogs.com/qingmuchuanqi48/p/13173153.html
分类:
vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统