JQuery的入门(二)
Jquery的遍历
jQuery对象本身就是数组对象,通过jquery选择器获得的都是满足该选择器条件的元素对象的集合体,因此在常常需要对jquery对象进行遍历.这里有三种遍历Jquery的方法.
传统循环遍历
var $options = $(“option”); for(var i=0;i<$options.length;i++){ alert(option.value); }
jQuery对象的方法
此方式是jQuery特有的遍历方式,使用jQuery集合对象调用each方法即可遍历。
语法: jQuery对象.each( function(index,element){} )
each函数参数:每遍历一次数组,就是调用一次匿名函数
匿名函数参数: 索引,遍历到的数组元素。
var $options = $("option");
$options.each(function(index,element){
alert(index); //打印索引
alert(element); //打印$options集合对象中的每一个元素
});
jQuery的全局方法
此方式是jQuery特有的遍历方式,与上面jQuery的对象方法相似,但此处的each方法不是某
个具体jQuery对象的,而是jQuery的全局对象的each方法,名字和功能虽然相同,但语法不
同。
语法:$.each(遍历的数组,function(index,element))
each函数参数:遍历的数组,可以是jQuery对象,也可以是DOM对象
var $options = $(“option”); $.each($options,function(index,element){ alert(index); //打印索引 alert(element); //打印$options集合对象中的每一个元素 });
<script type="text/javascript"> $(function(){ /* * 方式1: for循环方式 */ var $list = $("#city li"); for(var i = 0 ; i < $list.length;i++){ //遍历数组,DOM对象,调用属性innerHTML alert($list[i].innerHTML); //遍历数组,DOM对象转成Jquery对象,调用方法html alert($($list[i]).html()); } /* * 方式2: Jquery对象的each方法 * Jquery对象.each(function(索引,元素)) */ $list.each( function(index,element){ alert(index+"---"+$(element).html()); }); /* * 方式3: Jquery的each函数 * $.each(数组, function(索引,元素)) */ $.each($list, function(index,element) {
alert(index+"==="+$(element).html());
});
});
</script>
jQuery的事件
常用事件

jQuery绑定事件与解帮事件
事件函数绑定
jQuery对象直接调用事件函数,例如:$("#id").click(function()){}
on(events,selector,data,fn)函数绑定
参数events:事件名称,多个事件之间空格分开。"click mouseover"
参数selector:绑定事件元素的子代元素,不传递参数,表示该元素自己绑定事件
参数data:事件中要传递给响应函数的参数
参数fn:事件相应的函数
按钮绑定点击事件
$("#btn").on("click",function () {
alert("按钮点击事件");
});
按钮绑定多个事件
//多个事件的响应函数相同,灵活性差 $("#btn").on("click mouseover",function () { alert("按钮点击事件"); }); //每个事件有自己的响应函数 $("#btn").on({ "click" : function () { alert("点击事件"); }, "mouseover":function () { alert("鼠标悬浮"); } });
为元素的子代绑定事件
//id值是d1的元素的子代d2绑定事件 //如果有多个子代,逗号分开 $("#d1").on("click","#d2",function (data) { alert("d2...") });
off(events)函数解除绑定
参数:要解除的事件,多个事件空格分开,不传递参数表示解除全部事件
$("#btn").click(function () {
$("#d1").off("click mouseover");
});
省市联动案例
<script type="text/javascript"> $(function(){ //定义区域信息 var areas = [ ["海淀区","昌平区","朝阳区"],//代表北京 ["南开区","和平区","西青区"],//天津 ["浦东区","浦西区","闵行区"],//上海 ["xx区","yy区","zz区"]//重庆 ]; //下拉菜单绑定内容变化事件 $("#city").change(function(){ //获取被选中的option属性value的值 var $val = $("#city option:selected").val(); //获取数组,变成Jquery对象 var $area = $(areas[$val]); //添加之前清空子标签 $("#area").empty(); $("#area").append($("<option>--请选择区域--</option>")); //遍历数组 $area.each(function(index,element){ //创建option标签 var $optionElement = $("<option></option>"); $optionElement.html(element); //添加到省份标签中 $("#area").append($optionElement); }); }); /* * 另一种简化写法 */ $("#city").change(function(){ //获取被选中的option属性value的值 var $val = $("#city option:selected").val(); //获取数组,变成Jquery对象 var $area = $(areas[$val]);
//定义变量保存字符串
var options = "<option>--请选择区域--</option>";
$area.each(function(index,element){
options+="<option>"+element+"</option>";
});
$("#area").html(options);
});
});
</script>
左右互选案例
<script type="text/javascript"> $(function(){ //按钮add绑定点击事件 //左面选中的,移动到右边 $("#add").click(function(){ //获取右边 获取选中的 $("#second").append($("#first option:selected")); }); //按钮addall绑定点击事件 //左面全部的,移动到右边 $("#add_all").click(function(){ //获取右边 获取全部的 $("#second").append($("#first option")); }); $("#remove").click(function(){ //获取左边 获取右边选中的 $("#first").append($("#second option:selected")); }); $("#remove_all").click(function(){ //获取左边 获取右边全部 $("#first").append($("#second option"));
});
});
</script>
表单校验插件
网络上有许多成熟的插件共使用者参考,插件就是将jquery实现的常用操作进行封装,封装
后的“小框架“就可以叫做插件,按照插件的语法去操作可以实现很多复杂 的功能,而我们需
要做的是学会该插件的使用语法即可。
我们仅是要使用的是jquery关于表单校验的插件。
validate快速入门
找到validate中的demo目录下的index.html. 按照提供的演示文档,快速编写自己的验证。
<scripttype="text/javascript"> $(function(){ //获取表单id,调用方法validate $("#empForm").validate({ //定义验证规则 rules:{ //文本框的name属性,必须填写 realname:"required" }, //定义验证信息 messages:{ //文本框name属性,违反规则的提示 realname:"真是姓名必填" } }); }); </script>
使用步骤
1. 下载jquery-validation插件
2. 将该插件(也就是一个js文件)导入到我们的工程中
3. 在要使用校验插件的html中引入该js文件
4. 编写表单校验的代码
$("form表单的选择器").validate({
rules:{
对哪个name进行校验
表单项name值:校验规则, ---校验规则有已经定义好的规则
表单项name值:校验规则... ...
},
messages:{
表单项name值:错误提示信息,
表单项name值:错误提示信息... ...
}
});
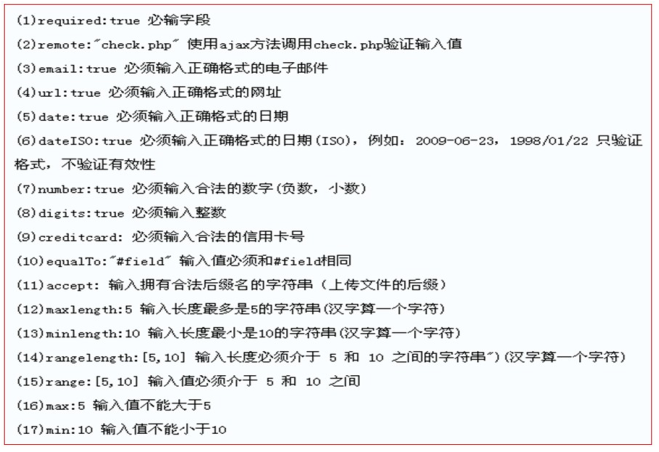
常用的校验规则

自定义表单验证
注意:当错误提示信息不按照我们预想的位置显示时,我们可以按照如下方式进行设置自定
义错误显示标签放在我们需要显示的位置,当此表单项验证不通过时会将此信息自动显示出
来,jquery验证插件会自动帮助我们控制它的显示与隐藏
<lable for="html元素name值" class="error" style="display:none">错误信息
</lable>
如果设置了错误lable标签就不必在messages中设置此表单项错误提示信息了
<script type="text/javascript"> $(function(){ //获取表单id,调用方法validate $("#empForm").validate({ //定义验证规则 rules:{ //文本框的name属性,必须填写 realname:"required", //用户名文本框验证,多个规则 username:{ //必须填写 required:true, rangelength:[5,8] }, //密码验证规则 psw:{ required:true, minlength:6, maxlength:12 }, //确认密码定义规则 psw2:{ required:true, minlength:6, maxlength:12, equalTo:"#psw" }, //性别选择定义规则 gender:{
required:true
},
//年龄验证规则
age:{
required:true,
range:[26,50]
},
//学历规则
//由option标签的value属性决定
edu:{
required:true
},
//生日规则
birthday:{
required:true,
//验证日期格式
dateISO:true,
//验证日期是否合法
date:true
},
//兴趣爱好规则
checkbox1:{
required:true
},
//电子邮箱规则
email:{
required:true,
email:true
}
},
//定义验证信息
messages:{
//文本框name属性,违反规则的提示
realname:"真是姓名必填",
username:{
required:"用户名必须填写",
rangelength:"用户名5-8位"
},
psw:{
required:"密码必须填写",
minlength:"最小长度6",
maxlength:"最大长度12"
},
psw2:{
required:"确认密码必须填写",
minlength:"最小长度6",
maxlength:"最大长度12",
equalTo:"两次密码不一致"
},
/*
* 性别提示规则
* 显示位置发生错误,手动在添加label标签
*/
gender:{
required:"请选择性别"
},
age:{
required:"请输入年龄",
range:"年龄在26-50之间"
},
edu:{
required:"请选择一个学历"
},
birthday:{
required:"请填写生日",
dateISO:"日期格式不正确",
date:"日期非法"
},
checkbox1:{
required:"请选择至少一个爱好"
},
email:{
required:"必须填写邮件",
email:"请输入正确的邮件格式"
}
}
});
});
</script>
自定义校验规则
如果预定义的校验规则尚不能满足需求的话可以进行自定义校验规则:
自定义校验规则步骤如下:
使用
$.validator.addMethod("**校验规则名称",function(value,element,params)){}**
在rules中通过校验规则名称使用校验规则
在messages中定义该规则对应的错误提示信息
其中: value是校验组件的value值
element是校验组件的节点对象
params是校验规则的参数
//身份证号规则 cart:{ required:true, cartlength:[15,18], cart15:true, cart18:true } //参数: 规则名称. 参数 实现逻辑 //身份证号码长度 $.validator.addMethod( "cartlength", function(value,element,params){ if(value.trim().length!=15 && value.trim().length!=18){ return false; } return true; } ); //身份证号码15位校验 $.validator.addMethod( "cart15", function(value,element,params){ //定义15位正则规则,必须全部数字 var reg = /^[0-9]{15}$/; if(value.trim().length==15){ return reg.test(value.trim()); } return true; } ); //身份证号码18位校验 $.validator.addMethod( "cart18", function(value,element,params){ //定义15位正则规则,必须全部数字 var reg = /^[0-9]{18}|[0-9]{17}X$/; if(value.trim().length==18){ return reg.test(value.trim()); } return true; } );
本文来自博客园,作者:King-DA,转载请注明原文链接:https://www.cnblogs.com/qingmuchuanqi48/p/11129723.html



