AJAX异步请求
同步请求和异步请求???
同步请求:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待,卡死状态.
异步请求:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随意做其他事情,不会被卡死.
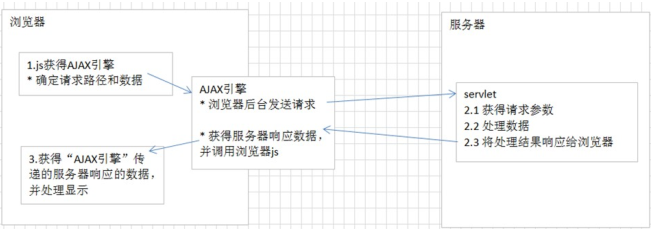
AJAX的原理:
页面发送请求,会将请求发送给浏览器内核中的AJAX引擎,ajax引擎会提交请求到客户端,在这段时间里,客户端可以任意操作,知道将数据返回给Ajax引擎后,会触发你设置的事件,从而执行自定义的js逻辑代码完成某种页面功能.

AJAX的使用:
基本步骤:
1.获得ajax请求
2.设置回调函数
3.确定请求路径
4.发送请求
原生态JavaScript实现AJAX程序
<script type="text/javascript">
function func(){
//创建ajax引擎对象
var xmlhttp = new XMLHttpRequest():
//ajax引擎对象绑定事件,监听服务器响应数据
xmlhttp.onreadystatechange=function(){
if(xmlhttp.readState == 4 && xmlhttp.status ==200){
alert(xmlhttp.responseText);
}
}
}
xmlhttp.open("GET","/WEB/ajaxJS",true);
xmlhttp.send();
</script>
$.get()函数是实现AJAX(带方法签名)
1.参数url:请求的服务器地址
2.参数data:提交的参数
3.参数fn:服务器响应成功的回调函数
4.参数dataType:服务器响应的数据格式(text或者json)
注意使用格式:方法签名使用,必须以{} 形式包裹
<script type="text/javascript">
function ajaxGet(){
$.get({
//提交服务器的地址
url:"/WEB/jqueryAjax",
// 提交服务器的参数
data:"name=zhangsan&age=20",
// 相应成功后的回调函数,data是服务器响应的数据
success:function(data){
alert(data)
},
// 服务器响应的数据格式
dataType:"text"
});
}
</script>
$.post()函数实现AJAX(带方法签名)
get和post函数的写法一致,区别在于get提交参数在请求行,而post提交参数在请求体.
<script type="text/javascript">
function ajaxPost(){
$.post({
//提交服务器的地址
url:"/WEB/jqueryAjax",
// 提交服务器的参数
data:"name=zhangsan&age=20",
// 相应成功后的回调函数,data是服务器响应的数据
success:function(data){
alert(data)
},
// 服务器响应的数据格式
dataType:"text"
});
}
</script>
$.get()函数实现AJAX(不带方法签名)
注意格式:不带方法签名,去掉{},不在需要写方法签名,例如url:data:等,但是注意参数的顺序不能出现错误,参数的书序必须是:url>data>success>dataType,$.post和get用法一致,不在重复.
<script type="text/javascript">
function func(){
$.get(
//提交到服务器地址
"/WEB11/jqueryAjax",
//要提交到服务器的数据
"username=zhangsan&age=18",
//相应成功后的回调函数,data是服务器响应的数据
function(data){
alert(data);
},
//服务器响应的数据格式
"text"
);
}
</script>
$.post()函数实现AJAX(不带方法签名的)
和$.get出入不大
<script type="text/javascript">
function func(){
$.post(
//提交到服务器地址
"/WEB11/jqueryAjax",
//要提交到服务器的数据
"username=zhangsan&age=18",
//相应成功后的回调函数,data是服务器响应的数据
function(data){
alert(data);
},
//服务器响应的数据格式
"text"
);
}
</script>
$.ajax()函数实现AJAX
$.ajax方法是get和post的底层实现方法,该方法使用更加灵活,参数更加丰富,并可以设置异步或者同步,上层方法简单易用,代码量较少,底层方法灵活性更强,方法签名更多,代码量比较多.
<script type="text/javascript"> $.ajax({ async:true, //同步或者异步 data:"name=zhangsan&age=22",//请求参数 dataType:"text",//返回的数据格式 error:function(){//请求失败 alert("error"); }, success:function(data){//响应成功,返回的数据 alert(data); }, type:"GET", url:"/WEB11/jqueryAjax" }); </script>
JSON数据格式
JSON(javascript Object Notation)是一种轻量级的数据交换格式.JSON采用完全独立于语言的文本格式,就是说不用的编程语言JSON数据是一致的.JS原生支持JSON.
JSON的两种数据格式
数组格式:[obj,obj,obj...]
对象格式:{"key1" : obj ,"key2" : obj,"key3" : obj....}
两种格式可以进行任意的嵌套.
案例一:
<script type="text/javascript"> /** * 案例一 * {key:value,key:value} * * class Person{ * String firstname = "张"; * String lastname = "三丰"; * Integer age = 100; * } * * Person p = new Person(); * System.out.println(p.firstname); */ var json = { "firstname":"张", "lastname":"三丰", "age":100 }; alert(json.firstname+":::"+json.age); </script>
案例二
<script type="text/javascript"> /** * 案例二 * [{key:value,key:value},{key:value,key:value}] */ var json = [ {"lastname":"张","firstname":"三丰","age":100}, {"lastname":"张","firstname":"无忌","age":99}, {"lastname":"张","firstname":"翠山","age":98} ]; for(var i=0;i<json.length;i++){ alert(json[i].firstname+":::"+json[i].age); } alert(json[1].age); </script>
案例三
<script type="text/javascript"> /** * 案例三 * { * "param":[{key:value,key:value},{key:value,key:value}] * } */ var json = { "baobao":[ {"name":"zhangsan",age:15}, {"name":"lisi",age:20} ] }; for(var i = 0 ; i <json.baobao.length;i++){ alert(json.baobao[i].name+"...."+json.baobao[i].age); } </script>
案例四
<script type="text/javascript"> /** * 案例四 * { * "param1":[{key:value,key:value},{key:value,key:value}], * "param2":[{key:value,key:value},{key:value,key:value}], * "param3":[{key:value,key:value},{key:value,key:value}] * } */ var json = { "baobao":[ {"name":"zhangsan","age":20}, {"name":"lisi","age":25} ], "haohao":[ {"name":"wangwu","age":30}, {"name":"zhaoliu","age":10} ] }; alert(json.haohao[0].name); </script>
AJAX的JSON数据使用
客户端向服务器发送请求,服务器响应的数据必须是json格式.
<script type="text/javascript"> function func(){ $.post( "/WEB11/ajaxJson", function(data){ alert(data.name+"..."+data.age); }, "json" ); } </script>
Java数据转成json格式数据
json的转换插件是通过java的一些工具,直接将java对象或者集合转换成为json字符串,常用的json转换工具有如下几种:
1.jsonlib
2.Gson:google
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { User user = new User(); user.setId(100); user.setUsername("tom"); user.setPassword("123"); User user2 = new User(); user2.setId(200); user2.setUsername("jerry"); user2.setPassword("456"); List<User> list = new ArrayList<User>(); list.add(user); list.add(user2); // String json = JSONObject.fromObject(user).toString(); String json = JSONArray.fromObject(list).toString(); Gson gson = new Gson(); json = gson.toJson(list); response.getWriter().write(json); }
案例用户名的异步校验

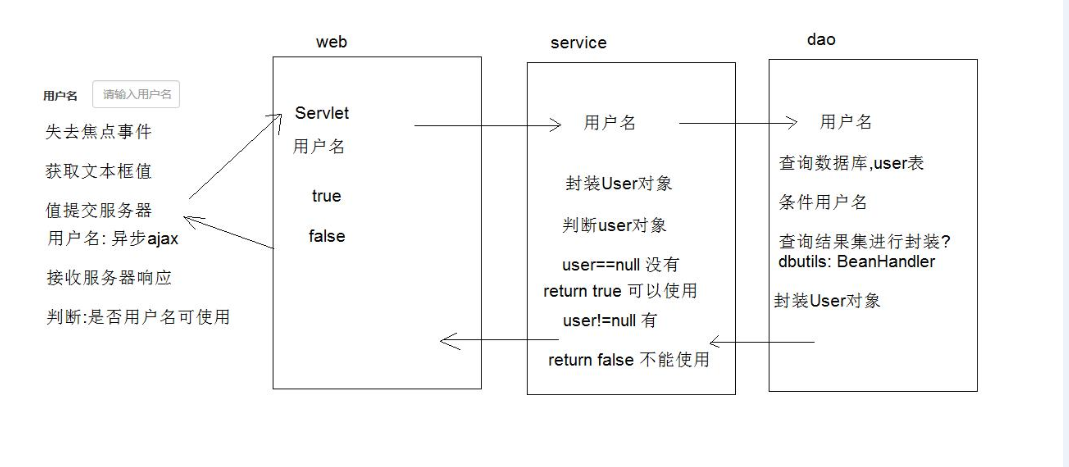
实现思路为:
1.<input name="username"> 失去焦点时,使用$.post() 将用户名username以ajax方式
发送给服务器
2. 服务器获得用户名,并通过用户名查询用户
1. 如果用户名存在,返回不可用提示
2. 如果用户名可用,返回可用提示
3. 根据服务器响应的json数据,控制提示信息的显示和提交的按钮是否可用。
注册页面
<script type="text/javascript">
function check(obj){
$username = $(obj).val();
$.post(
"/WEB11/check",
{"username":$username},
function(date){
if(date=="true"){
$("#usernameInfo").html($username+"被占用");
}else{
$("#usernameInfo").html("");
}
},
"text"
);
}
</script>
servlet进行校验
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String username = request.getParameter("username"); QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select count(*) from user where username=?"; long row = 0; try { row = (Long) runner.query(sql, new ScalarHandler(), username); } catch (SQLException e) { e.printStackTrace(); } if (row > 0) { response.getWriter().write("true"); } else { response.getWriter().write("false"); } }
自动补全案例
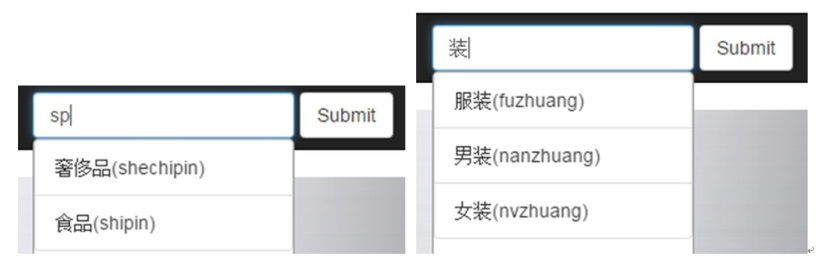
在开发中,通常情况下,搜索功能是非常常见的,类似百度,当我们输入搜索条件时,将自
动填充我们需要的数据,并提供选择,我们将此类功能称为:自动填充(autocomplete)。
如下图:

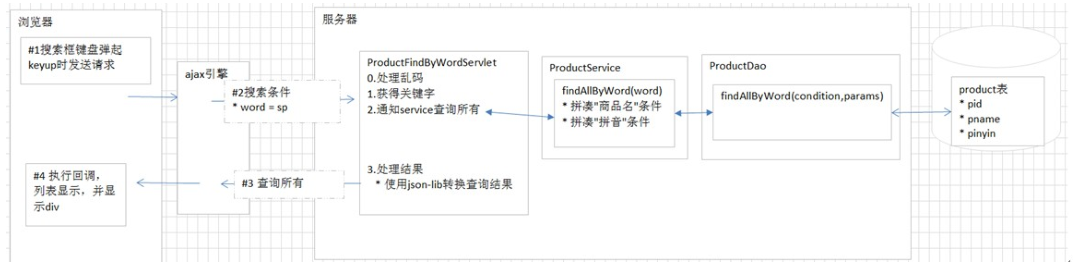
案例分析

实现步骤
1. 用户输入搜索条件,键盘弹起时,发送ajax请求,将用户输入的内容发送给服务器
2. 服务器获得用户输入的内容
3. 根据要求拼凑查询条件,商品名称需要匹配,拼音也需要匹配,用户项可以不连续。
4. 根据拼凑条件查询商品信息
5. 将查询的商品信息使用json-lib转换成json数据。
6. 在$.post() 回调函数中处理查询结果。
页面查询
<form class="navbar-form navbar-right" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search"
onkeyup="search(this)">
</div>
<div id="show"
style="display:none;width:250px; background-color:#fff; border:1px solid red; position: absolute;z-index:5">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<script type="text/javascript">
function over(obj) {
$(obj).css("background", "#0000FF");
}
function out(obj) {
$(obj).css("background", "#FFFFFF");
}
function search(obj) {
var word = obj.value;
if (word == "") {
$("#show").hide();
return;
}
$.post(
"/WEB11/search",
"word=" + word,
function (data) {
var content = "";
$("#show").show();
for (var i = 0; i < data.length; i++) {
content += "<div
style = 'padding:5px;border-bottom:1px dashed #ccc'
onmouseout = out(this)
onmouseover = over(this) > "+data[i]+" < /div>";
}
$("#show").html(content);
},
"json"
);
}
</script>
servlet的实现
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); String word = request.getParameter("word"); if (word == null || "".equals(word)) return; ProductService service = new ProductService(); List<Object> productNameList = service.searchProduct(word); if (productNameList != null) { response.setContentType("text/html;charset=utf-8"); Gson gson = new Gson(); String json = gson.toJson(productNameList); response.getWriter().write(json); } }
dao层实现
public List<Object> searchProduct(String word) throws SQLException { QueryRunner runner = new QueryRunner(DataSourceUtils.getDataSource()); String sql = "select pname from product where pname like ?"; List<Object> list = runner.query(sql, new ColumnListHandler(),"%"+word+"%"); return list; }
本文来自博客园,作者:King-DA,转载请注明原文链接:https://www.cnblogs.com/qingmuchuanqi48/p/10660756.html



