echarts之仪表盘
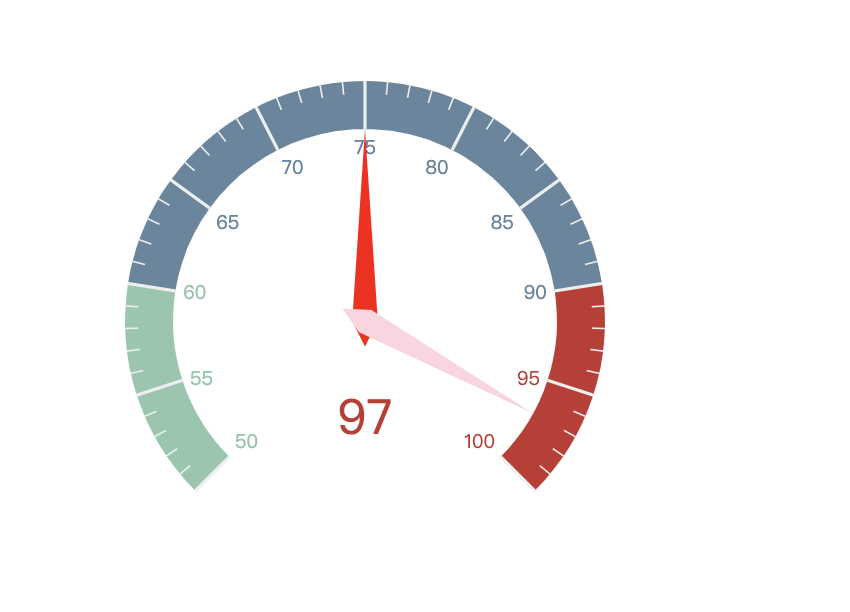
仪表盘
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>快速上手</title>
<!-- 1。引入echart.js文件-->
<script src="lib/echarts.min.js"></script>
</head>
<body>
<!--2。准备一个呈现图表的盒子-->
<div style="width: 600px;height: 400px"></div>
<script>
//3。初始化echarts实力对象
//
var mCharts = echarts.init(document.querySelector('div'));
//4。准备配置项
var option = {
series:[
{
type:'gauge',
data:[
{
value:97,
itemStyle:{
color:'pink'
}
},
{
value:75,
itemStyle:{
color:'red'
}
}
],
min:50
}
]
}
//5。将配置项设置给echarts实例对象
mCharts.setOption(option);
</script>
</body>
</html>

本文来自博客园,作者:King-DA,转载请注明原文链接:https://www.cnblogs.com/qingmuchuanqi48/articles/16556344.html



