[css] line-height 、 vertical-align
line-height
行高、行距
行高是指文本行基线间的垂直距离。

基线(base line)并不是汉字文字的下端沿,而是英文字母“E”的下端沿。
意味着中文没有基线,也就更难(视觉)底部对齐。
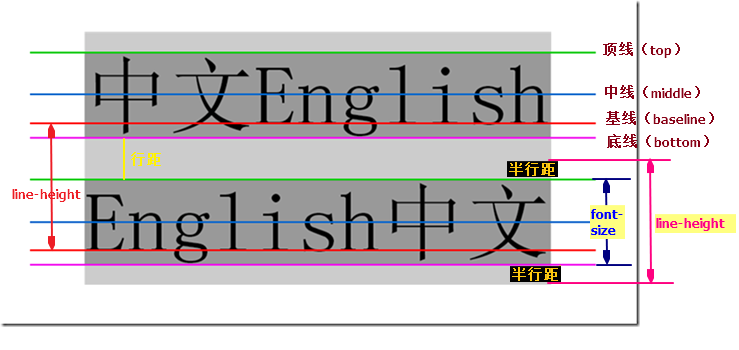
图中两条红线之间的距离就是行高(line-height),
上一行的底线和下一行的顶线之间的距离就是行距,
而同一行顶线和底线之间的距离是font-size的大小,
行距的一半是半行距。
半行距 = (line-height - font-size)/2
半行距如果为负值(当line-height < font-size),这时候两行之间就会重叠。
严格来说上面行高是指文本行基线间的垂直距离。的结论不是完全正确的,如:

具体原因跟字体的制作有关系。
4种box
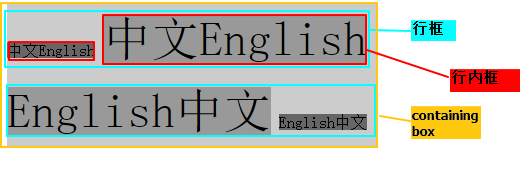
inline box(行内框)
每个行内元素会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,行内框的高度等于font-size,设定line-height时,行内框的高度不变,改变的是行距。
line box(行框)
行框是指本行的一个虚拟的矩形框,由该行中行内框组成。行框也是浏览器渲染模式中的一个概念,无法显示出来。
line-box 的高度是由它所有子元素的高度计算得出的。浏览器会计算这一行里每个子元素的高度,再得出 line-box 的高度(具体来说就是从子元素的最高点到最低点的高度),所以默认情况下,一个 line-box 总是有足够的高度来容纳它的子元素。
line-box 的难点在于我们看不见它,而且不能用 CSS 控制它。

content area(内容区)
内容区是围绕着文字的一种box,无法显示出来,其高度取决于font-size 与font-family。
containing box
containing box 是包裹着上述三种box的box.
font-family不同,font-size相同高度一样可能不同。


line-height的值
| 值 | 描述 |
|---|---|
| normal | 默认值。行高取决于浏览器的解析,一般是1.2。子元素会单独计算。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距,即number为当前font-size的倍数。 |
| length | 设置固定的行间距,与 font-size 无关,不会随着 font-size 做相应比例的缩放,会被后代元素继承。 |
| % | 基于当前字体尺寸的百分比行间距。 |
| inherit | 从父元素继承 line-height 属性的值。 |
其他
可以这么写
font:<font-size>/<line-height>
内联格式化上下文(IFC),和 BFC 相对应。
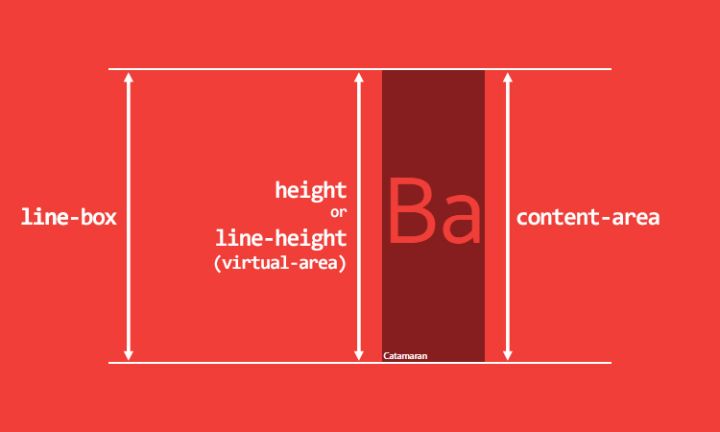
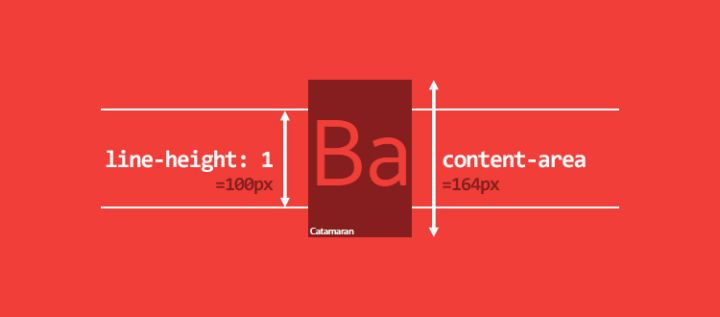
内联元素,其高度是基于 height、margin 和 border 属性。如果将其 height 设置为 auto 的话(height默认值是auto),那么其高度的取值就是 line-height,其 content-area 的取值也是 line-height。
当 line-height 的值是一个数字时,其实就是相对 font-size 的倍数,而不是相对于 content-area。所以 line-height:1 很有可能使得 virtual-area 比 content-area 矮,从而引发很多其他的问题(比如字母g的下面被切了)。

vertical-align
vertical-align的百分比值不是相对于字体大小或者其他什么属性计算的,而是相对于line-height计算的。
长度 : 通过距离升高(正值)或降低(负值)元素。'0px'等同于'baseline'.
百分值% : 通过距离(相对于1line-height值的百分大小)升高(正值)或降低(负值)元素。'0%'等同于'baseline'.
用 baseline 来对齐令人费解,用 vertical-align: middle 会不会好一点?读 CSS 文档你会发现,middle 的意思是「用父元素 baseline 高度加上父元素中 x-height 的一半的高度来对齐当前元素的垂直方向的中点」。baseline 所处的高度跟字体有关,x-height 的高度也跟字体有关,所以 middle 对齐也不靠谱。更糟糕的是,一般来说,middle 根本就不是居中对齐!内联元素的对齐受太多因素影响。
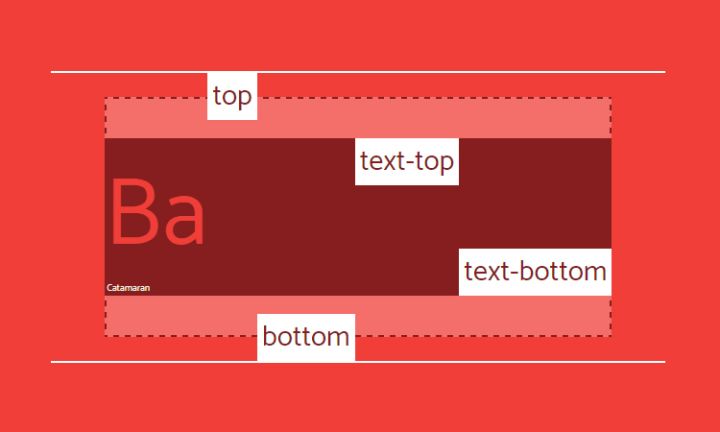
vertical-align: top / bottom,表示与 line-box 的顶部或底部对齐
vertical-align: text-top / text-bottom,表示与 content-area 的顶部或底部对齐
大部分情况下,对齐的是 virtual-area,也是一个不可见的高度

最后总结:
不管 line-height 还是 vertical-align 都不靠谱.



