[http] 基础
HTTP是一种能够获取如 HTML 这样的网络资源的 protocol(通讯协定)。它是 Web 上数据交换的基础,是一种 client-server 协议,也就是说请求通常是由像浏览器这样的接受方发起的。一个完整的web文档是由不同的子文档重新组建而成的,像是文本、布局描述、图片、视频、脚本等等。

客户端和服务端通过交换各自的报文(与数据流正好相反)来进行交互。通常由像浏览器这样的客户端发出的报文叫做 requests,那么被服务端回应的报文就叫做 responses。
HTTP被设计于上20世纪90年代初期,是一种可扩展性的协议。
它是应用层的协议,虽然理论上它可以通过任何可靠的传输协议来发送,但是它还是通过TCP,或者是TLS(加密的TCP连接)来发送。

基于HTTP的组件系统
HTTP是一个client-server协议:请求通过一个实体被发出,实体也就是用户代理。大多数情况下,这个用户代理都是指浏览器,当然它也可能是任何东西,比如一个爬取网页来生成和维护搜索引擎索引的机器。
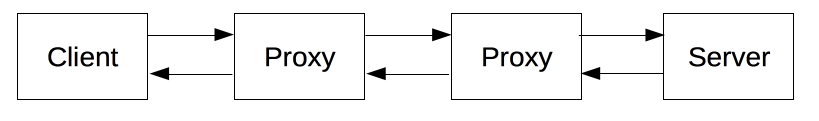
每一个发送到服务器的请求,都会被服务器处理并且返回一个报文,也就是response。在client与server之间,还有许许多多的被称为proxies的实体,他们的作用与表现各不相同,比如有些是网关,还有些是caches等。

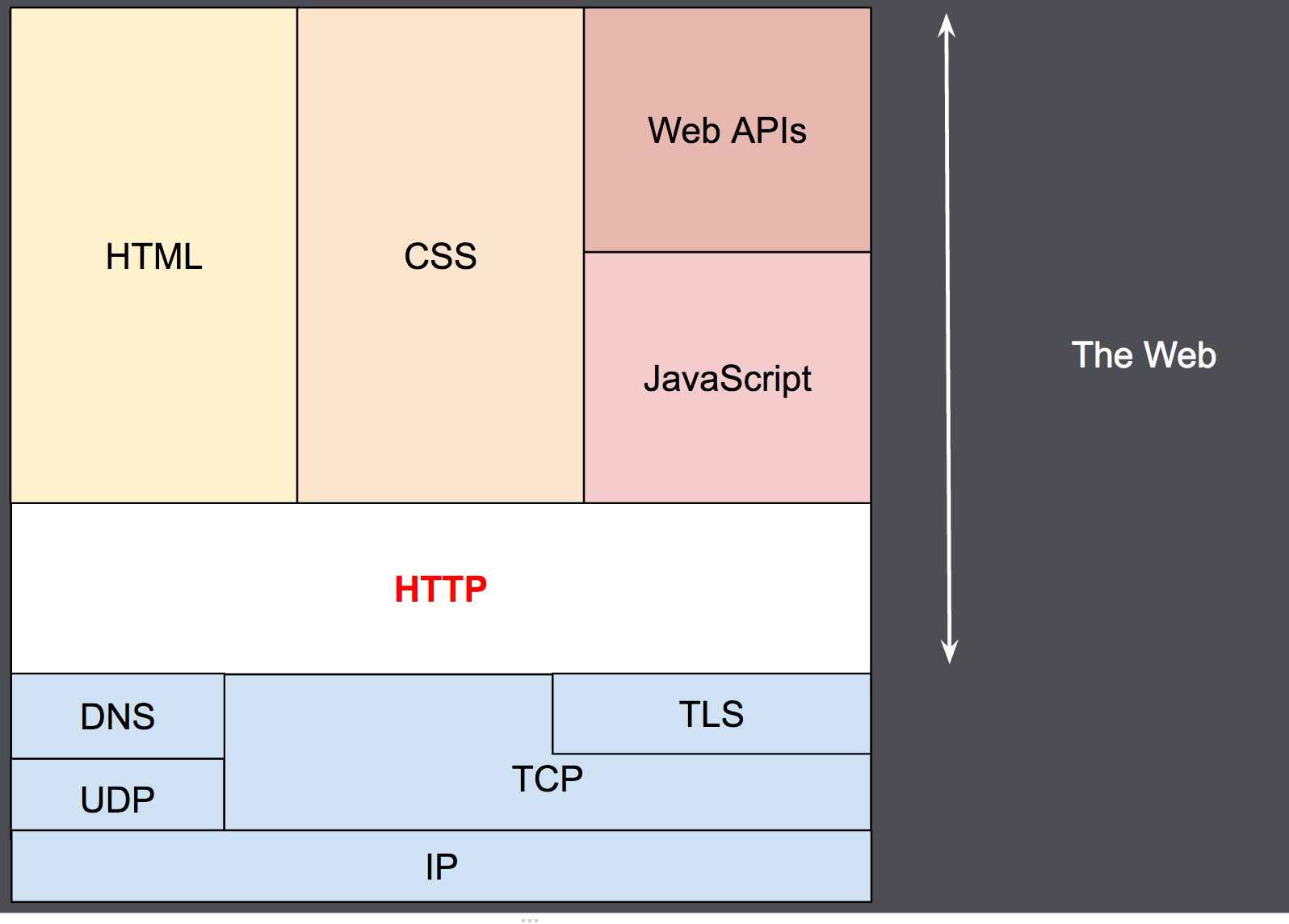
实际上,在一个浏览器和处理请求的服务器之间,还有计算机、路由器、调制解调器等等许多实体。由于Web的层次设计,那些在网络层和传输层都不可见了。HTTP是在最上层应用层中的,虽然下面的层次对分析网络问题非常重要,但是对HTTP的描述来说,这些大多数都是不相关的。
客户端:user-agent
严格意义来说,user-agent就是任何能够为用户发起行为的工具。但实际上,这个角色通常都是由浏览器来扮演。
对于发起请求来说,浏览器总是作为发起一个请求的实体,而永远不是服务器(虽然一些机制已经能够模拟服务器发起请求的报文了)。
要渲染出一个网页,浏览器首先要发送第一个请求来获取这个页面的HTML文档,再解析它并根据文档中的资源信息发送其他的请求来获取脚本信息,或者CSS来进行页面布局渲染,还有一些其它的页面资源(如图片和视频等)。然后,它把这些资源结合到一起,展现出来一个完整的文档,也就是网页。打开一个网页后,浏览器还可以根据脚本内容来获取更多的资源来更新网页。
一个网页就是一个超文本文档,也就是说有一部分显示的文本可能是链接,启动它(通常是鼠标的点击)就可以获取一个新的网页。网页使得用户可以控制它的user-agent来导航Web。浏览器来负责翻译HTTP请求的命令,并翻译HTTP的返回报文让用户能明白返回报文的内容。
Web服务端
在上述通信过程的另一端,就是一个Web Server来服务并提供客户端请求的文档。Server只是虚拟意义上:它可以是许多共同分担负载(负载平衡)的一组服务器组成的计算机群,也可以是一种复杂的软件,通过向其他计算机发起请求来获取部分或全部资源的软件。
Server不再只是一个单独的机器,它可以是在同一个机器上装载的许多服务之一。在HTTP/1.1和Host头部中,它们甚至可以共享同一个IP地址。
Proxies
在浏览器和服务器之间,有许多计算机和其他设备转发了HTTP的报文。因为Web栈层次结构的原因,它们大多数都出现在传输层、网络层和物理层上,对于HTTP的应用层来说就是透明的(虽然它们可能会对应用层的性能有重要影响)。而还有一部分表现在应用层上的,就叫做proxies了。Proxies既可以表现得透明,又可以不透明(看请求是否通过它们),主要表现在这几个功能上:
缓存(可以是公开的或是私有的,像浏览器的缓存)
过滤(像反病毒扫描,家长监护)
负载均衡,让多个服务器服务不同的请求
对不同资源的权限控制
登陆,允许存储历史信息
HTTP 的基本性质
HTTP 是简单的
即便在HTTP/2中把HTTP报文封装到了frames中,HTTP大体上还是被设计成可读的而且简单的。HTTP的报文能够让人读懂且明白它的意思,还允许简单的测试,放低了门槛,更有利于新来者了解。
HTTP 是可扩展的
在HTTP/1中就出现了, HTTP headers让协议扩展变得非常容易。只要服务端和客户端在新的headers上语义达成一致,新的功能就可以轻松地被加进来。
HTTP 是无状态,有会话的
HTTP是无状态的:在同一个连接中,两个成功执行的请求之间是没有关系的。这就带来了一个问题,用户没办法在一个网站进行连续的交互,比如在一个电商网站里,用户把某个商品加入了购物车中,换了一个页面后再次添加商品,两次添加商品的请求没有联系,浏览器无法知道最终用户都选择了哪些商品。
而用HTTP的头部扩展,HTTP Cookies就可以解决这个问题。把Cookies添加到头部中,创建一个会话来让每次请求都能共享相同的上下文信息,相同的状态。
而HTTP的核心是无状态的,cookies的使用可以创建有状态的会话。
HTTP 和连接
一个连接是由传输层来控制的,基本不属于HTTP的范围内。然而HTTP并不需要下面传输层的协议是面向连接的,它只需要它是可靠的,就是说不能丢失报文(至少没有错误)。在因特网两个最常用的传输层协议中,TCP是可靠的,而UDP不是。因此,HTTP依赖于TCP进行报文传递,虽然TCP是面向连接的,但这并不是必须的。
HTTP/1.0曾经为每一个请求/回应交换都打开一个TCP连接,导致了2个缺点:打开一个连接需要多次的报文往返因此很慢。但是当多个报文周期性的发送时,这就变得更加高效:暖连接比冷连接更高效。
为了减少这些负担,HTTP/1.1引入了流水线的概念(已被证明很难实现)和持久连接的概念:下层的TCP连接可以通过Connection头部来被部分地控制。HTTP/2则发展的更多,通过一个连接多个报文的方式来让这个连接始终保持为暖连接。
为了更好的适合HTTP,设计一种更好的传输层协议就一直在进行中。Google就研发了一种以UDP为基础,能提供更可靠更有效传输层协议的QUIC。
HTTP 能控制什么
缓存(Cache)
文档怎么缓存能够通过HTTP来控制。服务端能告诉代理和客户端什么需要被缓存,缓存多久,而客户端能够命令中间缓存代理来忽略存储的文档。
开放同源限制(Relaxing the origin constraint)
为了防止网络窥听和其它的隐私泄漏,浏览器强制对Web网站做了分割限制。只有来自于相同来源的网页才能够获取网站的全部信息。这样的限制有时反而成了负担,HTTP可以通过修改头部来开放这样的限制,因此web文档可以是由不同域下的信息拼接成的(在某些情况下,这样做还有安全因素考虑在里面)。
认证(Authentication)
一些页面能够被保护起来,仅让特定的用户进行访问。基本的认证功能可以直接通过HTTP提供,使用Authenticate相似的头部就可以,或者用HTTP cookies来设定指定的会话。
代理和隧道(Proxy and tunneling)
通常情况下,服务器和/或客户端是处于内网的,对其它(外网)隐藏其真实 IP 地址。因此 HTTP 请求就要通过代理越过这个网络屏障。但并非所有的代理都是 HTTP 代理。例如,SOCKS协议的代理就运作在更底层。一些像 ftp 其它的协议也能够被它们处理。
会话(Sessions)
Cookies用一个服务端的状态连接起了每一个请求。这就创建了Sessions,虽然基本的HTTP是无状态协议。这很有用,不仅是因为能用到购物车这样的电商业务上,更是因为,它使得任何网站都能够配置页面展现的东西了。
HTTP 流(flow)
当客户端想要和服务端进行信息交互时(服务端是指作为最终的服务器,或者是作为中间代理),过程表现为下面的几步:
1.打开一个TCP连接(或者重用之前的一个):TCP连接用来发送一条或多条请求,当然也用来接受回应报文。客户端可能重用一个已经存在的连接,或者也可能重开几个新的与服务端的TCP连接。
2.发送一个HTTP报文:HTTP报文(在HTTP/2之前)是语义可读的。在HTTP/2中,这些简单的报文被封装在了帧中,这使得报文不可能被直接读出来,但是规则仍旧是相同的。
GET / HTTP/1.1
Host: www.example.com
Accept-Language: fr
3.读取服务端返回的报文:
HTTP/1.1 200 OK
Date: Sat, 09 Oct 2010 14:28:02 GMT
Server: Apache
Last-Modified: Tue, 01 Dec 2009 20:18:22 GMT
ETag: "51142bc1-7449-479b075b2891b"
Accept-Ranges: bytes
Content-Length: 29769
Content-Type: text/html
<!DOCTYPE html... (here comes the 29769 bytes of the requested web page)
4.关闭连接或者为以后的请求重用连接。
当HTTP流水线启动时,请求都可以不用等待第一个请求的成功回应就被发送。然而HTTP流水线已经被证明很难在现有的网络中实现,因为现有的网络中有很多老旧的软件与现代版本的软件共存。因此HTTP流水线已经被在有多请求下表现得更稳健的HTTP/2的帧所取代。
HTTP 报文
HTTP/1.1和更早的HTTP报文都是语义可读的。在HTTP/2中,这些报文被嵌入到了一个新的二进制结构中-帧。帧可以允许实现很多优化,如复用和报文头部的压缩。即使只有原始HTTP报文的一部分以这种HTTP/2版本的方式发送出来,每个报文的语义依旧不变,客户端会重组原始的HTTP/1.1请求。因此用HTTP/1.1格式来考虑HTTP/2报文仍旧很有效。
有两种HTTP报文的类型,请求与回应,每种都有其特定的格式。
请求(Requests)
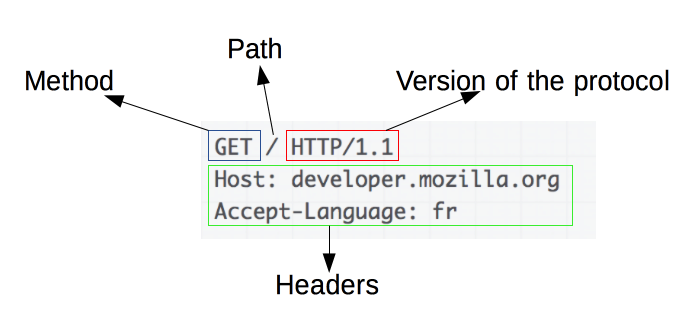
HTTP请求的一个例子:

请求由下面的元素组成:
一个HTTP的method,经常是由一个动词像GET, POST 或者一个名词像OPTIONS,HEAD来定义客户端的动作行为的。通常客户端的操作都是获取资源(用GET方法)或者发送一个HTML form表单的值(用POST方法),虽然在一些情况下也会有其他的操作。
要获取的资源的路径,通常是上下文中就很明显的元素资源的URL,它没有protocol (http://),domain(www.example.com),或是TCP的port(HTTP是80端口)。
HTTP协议的版本号。
为服务端表达其他信息的可选择性的headers。
对于一些像POST这样的方法,报文的body就包含了发送的资源,这个body与回应报文的body类似。
回应(Responses)
HTTP回应的一个例子:

回应报文包含了下面的元素:
HTTP的版本号。
一个状态码(status code),来告知对应的请求发送成功或失败,以及失败的原因。
一个状态信息,这个信息是非权威的状态码描述信息,也就是说可以由服务端自行设定的。
HTTP headers,与请求的很像。
可选的,但是比在请求报文中更加常见地包含获取资源的body。


