[css] grid 初探

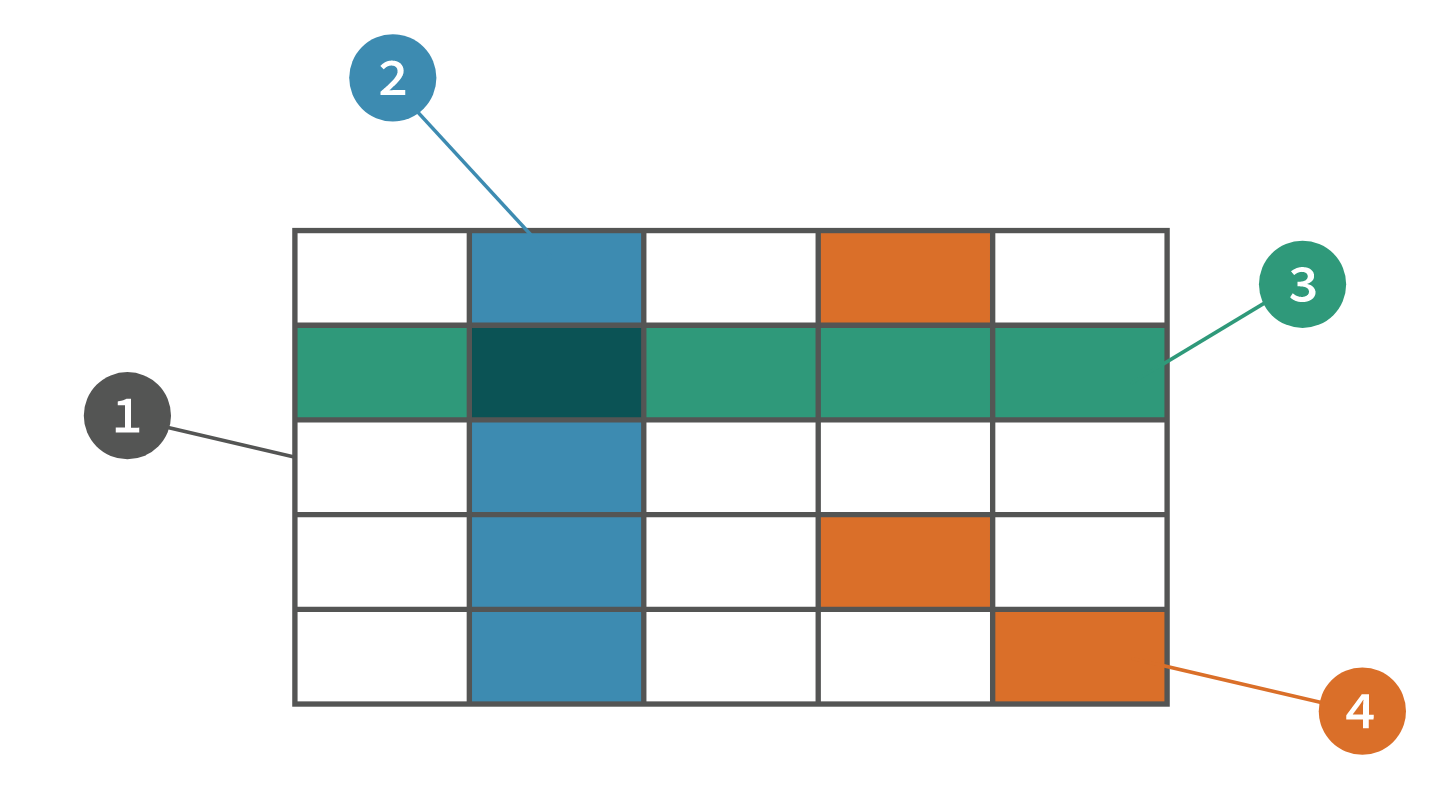
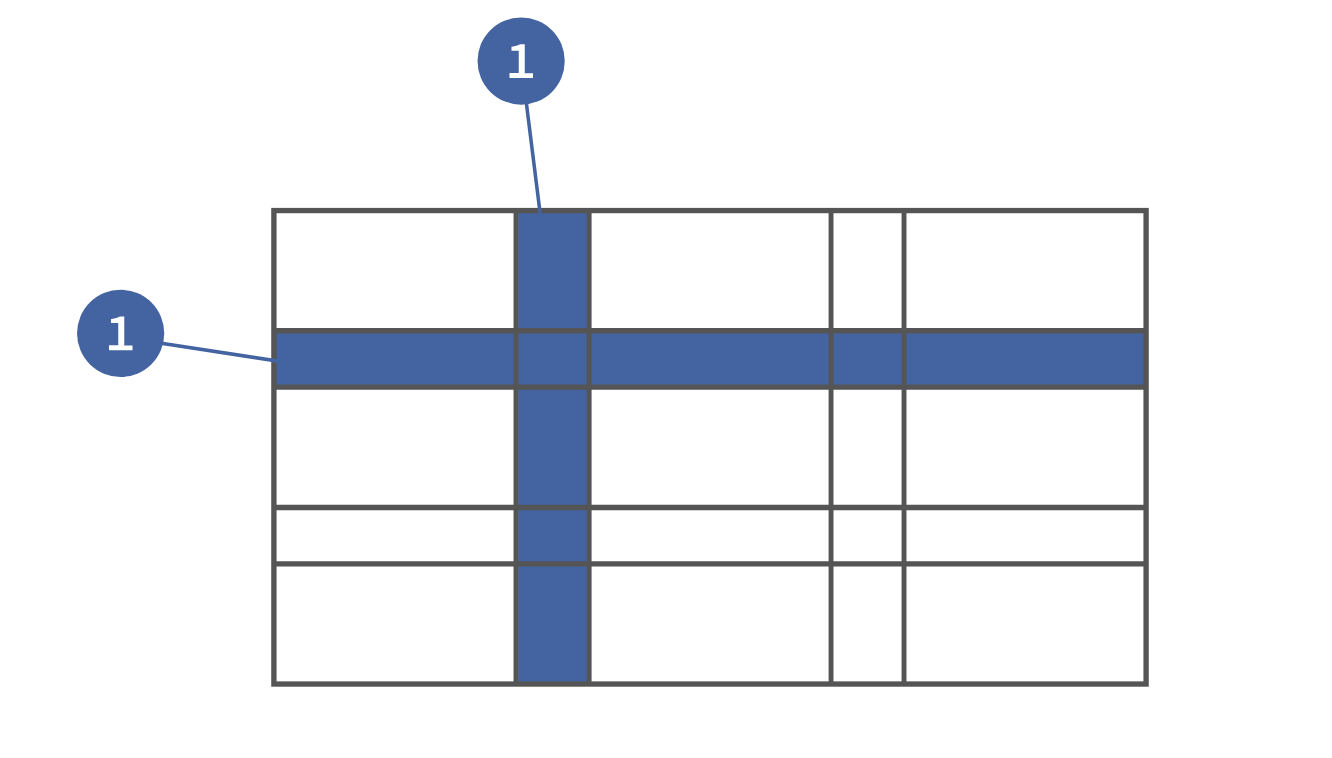
1表示Grid lines
2表示Columns
3表示rows
4表示cells

间距(gap)

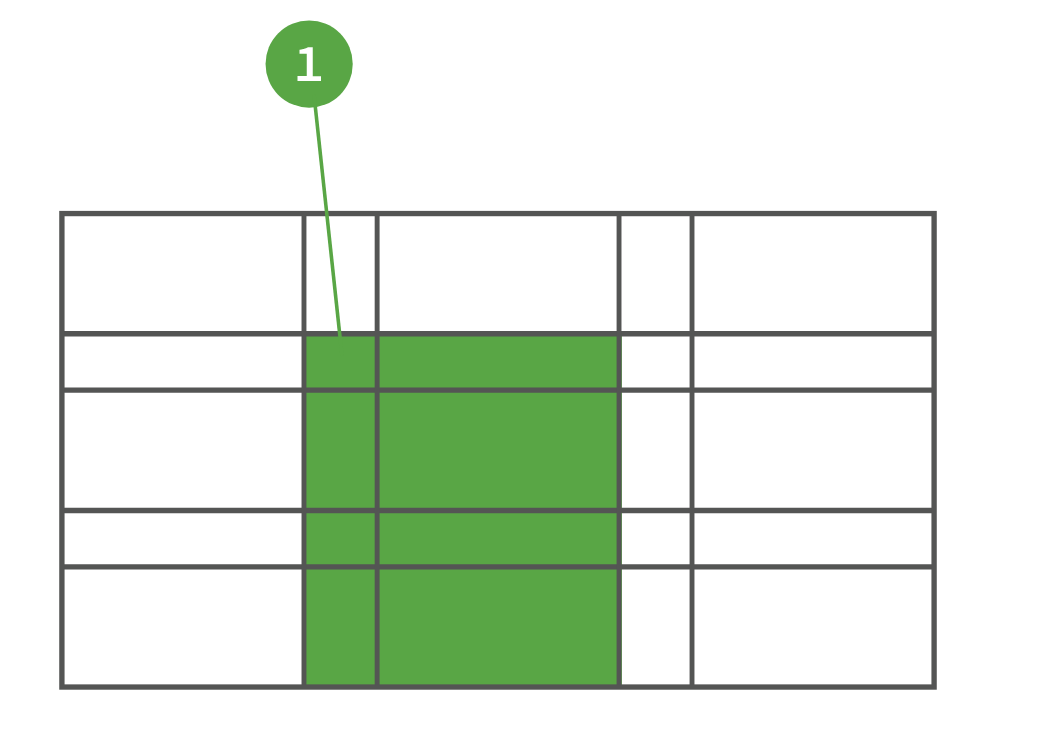
网格区域(Grid area)
声明容器是一个网格(栅格)容器
display:grid
grid-template-columns
第一列的宽度是150px,第二个是20px,第三个是150px,以此类推,设置了五列的宽度。
grid-template-columns: 150px 20px 150px 20px 150px;
分为两列,2等分。
grid-template-columns: 1fr,1fr;
grid-template-rows
分为5行,auto其高度是内容的高度,偶数行高度是20px。
grid-template-rows: auto 20px auto 20px auto;
分为2行,第2行是第1行的2倍高。
grid-template-rows: 1fr,2fr;
grid-gap
grid-gap 如果只写一个数值,代表了行与列,写2个第一个是行,第2个是列。
grid-column-gap 列间距
grid-row-gap 行间距
fr
剩余空间分配数
fr单位被用于在一系列长度值中分配剩余空间,如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配。
省去自己手动calc()的过程。
grid-template-columns: 300px 1fr 3fr 20%;
有多个单位的时候,300px和20%实际是根据初始化时渲染生产的(?),fr可响应,不是一定会保持1:3,但是也不会被完全压缩掉,单空间足够时会保持1:3。感觉和flex的计算有点像。
grid-column grid-row
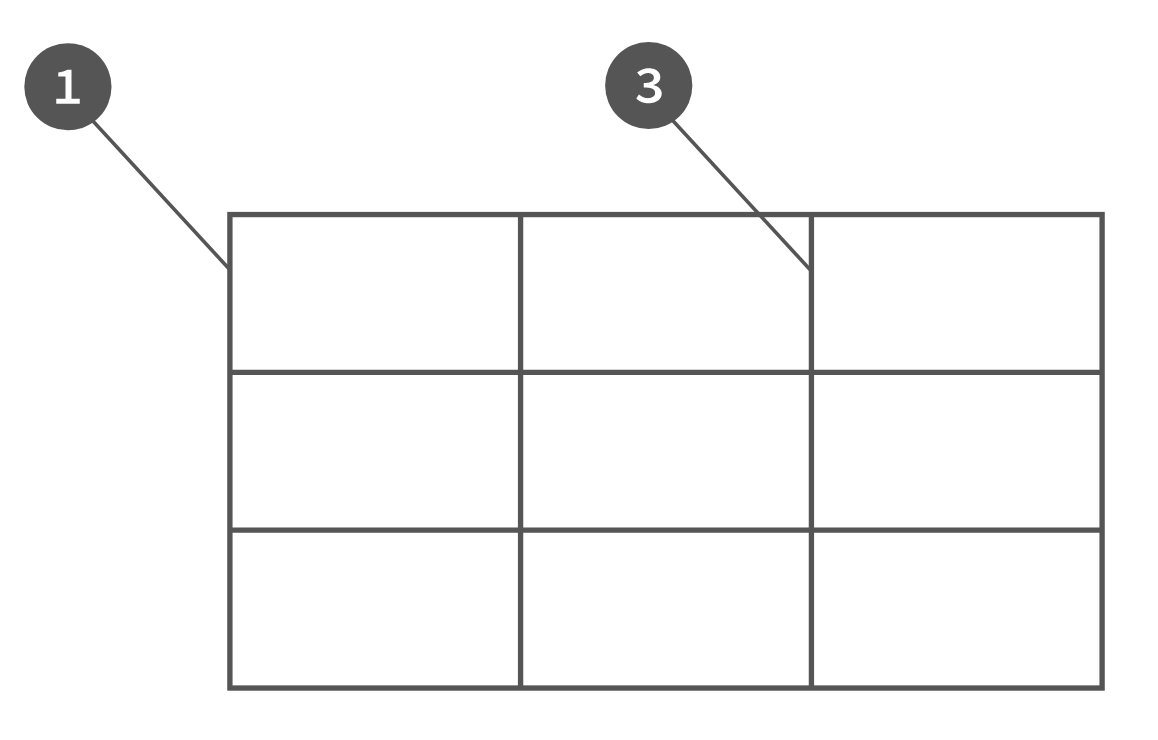
使用grid-column和grid-row来指定网格项目(单元格)的列和行的起始结束位置(Grid lines)。

grid-column: 1 / 3;
# 与这个相等
grid-column-start: 1;
grid-column-end: 3;
1/3 代表从line 1 到 line 3;
span x 为占x个栅格。
grid-column: 1 / span 2;
# 相当于
grid-column: 1 / 3;
使用span时,不一定要定起始位置,默认为当前默认位置。
grid-template-areas grid-area
通过grid-template-areas设定布局,在子元素中通过grid-area指定位置和占比。
grid-template-areas: "header header header" "main main sidebar" "footer footer footer";
grid-auto-flow
grid-auto-flow可以设置布局方向,默认为row,可设置为
grid-auto-flow: column dense;
dense为紧凑模式
repeat
这下面的写法效果近似
grid-template-columns: 33.33%,33.33%,33.33%;
grid-template-columns: repeat(3, 33.33%);
grid-template-columns: 1fr,1fr,1fr;
grid-template-columns: repeat(3, 1fr);
子元素等分填充,一旦小于150px,会重新布局。
grid-template-columns: repeat(auto-fill, minmax(150px, 1fr));


