[css] 积累
在工作过程中遇到某个属性的使用,浏览器渲染效果与预期效果不符,不能只通过死记硬背避免或应用这种效果,不知晓背后的原理,用'就是这样的'的借口来搪塞自己。
上下margin黏连
两个margin是邻接的必须满足以下条件:
必须是处于常规文档流(非float和绝对定位)的块级盒子,并且处于同一个BFC当中。
没有线盒,没有空隙(clearance,下面会讲到),没有padding和border将他们分隔开。
都属于垂直方向上相邻的外边距,可以是下面任意一种情况:
元素的margin-top与其第一个常规文档流的子元素的margin-top。
元素的margin-bottom与其下一个常规文档流的兄弟元素的margin-top。
height为auto的元素的margin-bottom与其最后一个常规文档流的子元素的margin-bottom。
高度为0并且最小高度也为0,不包含常规文档流的子元素,并且自身没有建立新的BFC的元素的margin-top和margin-bottom。
.clearfix {
*zoom: 1
}
.clearfix:after,.clearfix:before {
display:table;
content: ""
}
.clearfix:after {
clear: both
}
水平垂直居中
负margin
.parent {
position: relative;
}
.child {
width: 200px;
height: 200px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -100px; //为width的一半,且为负值
margin-top: -100px; //为height的一半,且为负值
}
transform
.parent{
position: relative;
}
.child{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
flex
.parent{
display: flex;
justify-content: center; //水平居中,相当于text-align
align-items: center; //垂直居中,相当于vertical-align
}
文本化
.parent{
text-align: center;
display: table-cell;
vertical-align: middle;
}
.child{
display: inline-block;
}
行内元素垂直居中
两者都需要确定高度.
line-height 与 height相等
.parent{
height:100px;
line-height:100px;
}
子元素需要是行内元素
.parent{
height:100px;
}
.utils-vertical-center::after {
display: inline-block;
content: "";
height: 100%;
vertical-align: middle
}
flex
border-box可以合并border和padding将其长度加入width中。
padding会影响flex 的计算,即使加了box-sizing:border-box。
justify-conent不是一定水平计算的,而是按照排列方向的中点位置。
align-items也不是一定垂直计算,而是按照排列方向的垂直方向。
flex-direction:row默认为水平布局,子元素高度默认为100%,但你必须保证flex的父元素的高度是确定的。
flex-direction:column默认为垂直布局,子元素宽度默认为100%,但你必须保证flex的父元素的宽度是确定的。
如果加入例如align-items或者justify-content的布局,默认值会被破坏。
严格1px的实现
使用transform:scale配合屏幕比率检测
1dppx = 96dpi
@media screen and (min-resolution: 192dpi) {
//视网膜屏
}
@media screen and (min-resolution: 96dpi) and (max-resolution: 172dpi) {
//普通
}
resolution不完整,还需要和device-pixel-ratio 一起用
@media screen and (min-resolution: 192dpi), screen and (min-device-pixel-ratio: 2) {
[border] {
border-width: 0.5px !important;
}
}
text-transform
这个属性会改变元素中的字母大小写,而不论源文档中文本的大小写。
如果值为 capitalize,则要对某些字母大写,但是并没有明确定义如何确定哪些字母要大写,这取决于用户代理如何识别出各个“词”。
capitalize 文本中的每个单词以大写字母开头。
uppercase 定义仅有大写字母。
lowercase 定义无大写字母,仅有小写字母。
text-decoration
删除线
text-decoration: line-through;
+ > ~
> 命中子级,但是仅命中父级下一级的所有子级。
~ 命中元素下一层的兄弟元素,包括兄弟元素的所有元素。
+ 比较特别的是命中同级元素。
ul li+li 可以命中除了第一个以外的同级元素。
元素间的间隔问题
1.使用+配合margin-top,适合从上到下布局
2.父元素负margin,子元素margin-left或者margin-top,左右上下皆可,弊端在于需要同时改父元素
3.使用nth-child(),nth-child(odd),nth-child(even)选择特定元素,弊端在于兼容性
ellipsis
有时名称过长需要使用ellipsis,要注意包裹元素必须有宽度
.ellipsis{
white-space: nowrap;
text-overflow:ellipsis;
overflow: hidden;
}
修改input样式
placeholder
::placeholder {
color: #909;
}
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #909;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #909;
opacity: 1;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #909;
opacity: 1;
}
:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #909;
}
::-ms-input-placeholder { /* Microsoft Edge */
color: #909;
}
去除默认蓝线框
input {
outline : none;
}
input:focus {
outline : none;
}
用margin/padding的百分比值实现高度自适应
当margin/padding取形式为百分比的值时,无论是left/right,还是top/bottom,都是以父元素的width为参照物的.
在移动端一般宽度能确定,但是高度却不确定,可以通过padding-top/margin-top设其值为你需要的高度,其值可以是你需要的高度除以宽度的百分比,以实现不同尺寸屏幕自适应。
尽量用padding不要用margin来实现。
多用于自适应背景图片和自适应占位dom。
比如说你的父容器是100px,图片宽占50%,图片为5025,那么padding-top为25/100或者25/5050%
:nth-child 与 :nth-of-type 的区别
:nth-child 的索引计数是按照元素计数的,即使不是匹配的元素.
如
p:nth-child(3)
<p>1</p>
<span>2<span>
<p>3</p><!--命中-->
:nth-of-type 是按照匹配元素来索引计数的。
如
p:nth-of-type(2)
<p>1</p>
<span>2<span>
<p>3</p><!--命中-->
打印
高层级父元素里的overflow:hidden 会影响打印样式。
打印不会识别background里的image,只能用<img> 。
用伪类来显示打印时a标签的链接:
@media print {
a[href]:after {
content: " (" attr(href) ") ";
}
}
inherrit initial unset revert
initial
初始默认值。
用于设置 CSS 属性为它的默认值,可作用于任何 CSS 样式。
IE不支持
inherit
继承直接父元素的对应属性值。
有些是默认继承,有些是用了才继承,以下是默认继承的属性:
所有元素可继承:visibility 和 cursor
内联元素可继承:letter-spacing、word-spacing、white-space、line-height、color、font、 font-family、font-size、font-style、font-variant、font-weight、text- decoration、text-transform、direction
块状元素可继承:text-indent和text-align
列表元素可继承:list-style、list-style-type、list-style-position、list-style-image
表格元素可继承:border-collapse
IE7-不支持
unset
表示如果该属性默认可继承,则值为inherit,否则值为initial。
IE不支持,safari9-不支持,ios9.2-不支持,android4.4.4-不支持
revert
表示样式表中定义的元素属性的默认值。若用户定义样式表中显式设置,则按此设置;否则,按照浏览器定义样式表中的样式设置;否则,等价于unset 。
只有safari9.1+和ios9.3+支持(兼容性差不建议使用)
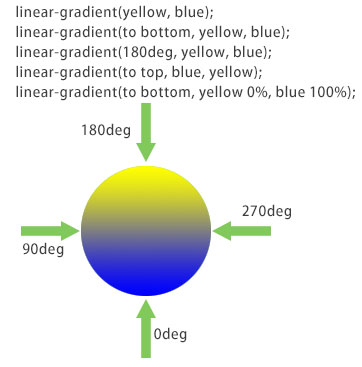
linear-gradient
自上而下: to bottom = 180deg || -180deg //默认值
自下而上: to top = 0deg || 360deg
自左到右: to right = 90deg || -270deg
自右到左: to left = -90deg || 270deg
右下角到左上角: to top left = 315deg || -45deg
左下角到右上角: to top right = -315deg || 45deg
右上角到左下角: to bottom left = 225deg || -135deg
左上角到右下角:to bootom right = 135deg || -225deg
background-image: linear-gradient(180deg, red, blue);
/*从上到下,前20%为红色,后60%为蓝色,20%-40%间为渐变色*/
background-image: linear-gradient(red 20%, blue 40%);
background-image的颜色是盖在background-color上的,当颜色有透明度的时候会透色导致误差
可以这么写
background-color: yellow;
background: linear-gradient(to right, rgba(255, 0, 0, .3) 0%, rgba(0, 0, 255, .3) 100%);

matrix
matrix(a, b, c, d, tx, ty)
| a b 0 |
| c d 0 |
| tx ty 1 |
a 水平缩放
b 水平拉伸
c 垂直拉伸
d 垂直缩放
tx 水平位移
ty 垂直位移
当矩阵为1的单元矩阵的时候
表明该图形没有变换
缩放:scale(sx, sy) 等同于 matrix(sx, 0, 0, sy, 0, 0);
平移:translate(tx, ty) 等同于 matrix(1, 0, 0, 1, tx, ty);
旋转:rotate(deg) 等同于 matrix(cos(deg), sin(deg), -sin(deg), cos(deg), 0, 0);
拉伸:skew(degx, degy) 等同于 matrix(1, tan(degy), tan(degx), 1, 0, 0);
转换后的点
x' = a * x + c * y + tx;
y' = b * x + d * y + ty;
radio checkbox
虽然隐藏了,但点击了相应的label仍然会触发 checked改变,就算是html上不显示,实际也发生了改变。
可以通过利用这一特性,使用css实现一些需要绑定click才能触发的事件。
filter
可以利用filter实现background-image active的阴影效果。
也用于明亮到灰暗的变化,transition支持
GPU加速
使用will-change 或者 hack方式transform:translateZ(0);
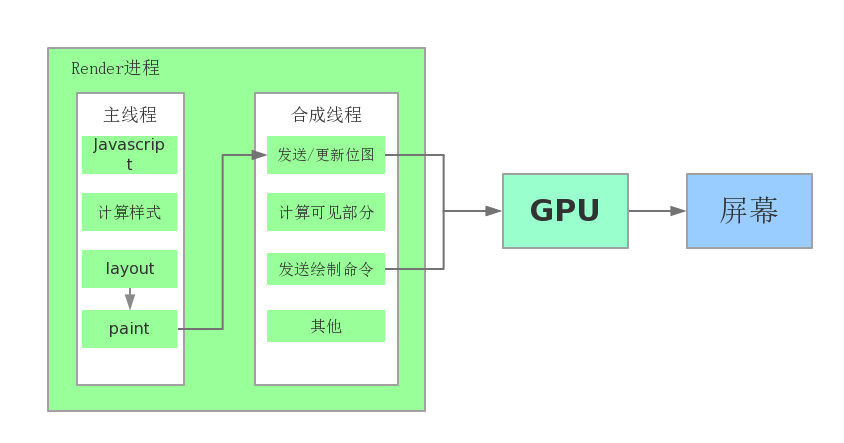
渲染流程

transform-origin
transform-origin是变形原点,也就是该元素围绕着那个点变形或旋转,该属性只有在设置了transform属性的时候起作用;
transform-origin接受两个参数,它们可以是百分比,em,px等具体的值,也可以是left,center,right,或者 top,center,bottom等描述性参数 ;
语法:[ <percentage> | <length> | left | center | right ][ <percentage> | <length> | top | center | bottom ]
top left | left top 等价于 0 0;
top | top center | center top 等价于 50% 0
right top | top right 等价于 100% 0
left | left center | center left 等价于 0 50%
center | center center 等价于 50% 50%(默认值)
right | right center | center right 等价于 100% 50%
bottom left | left bottom 等价于 0 100%
bottom | bottom center | center bottom 等价于 50% 100%
bottom right | right bottom 等价于 100% 100%
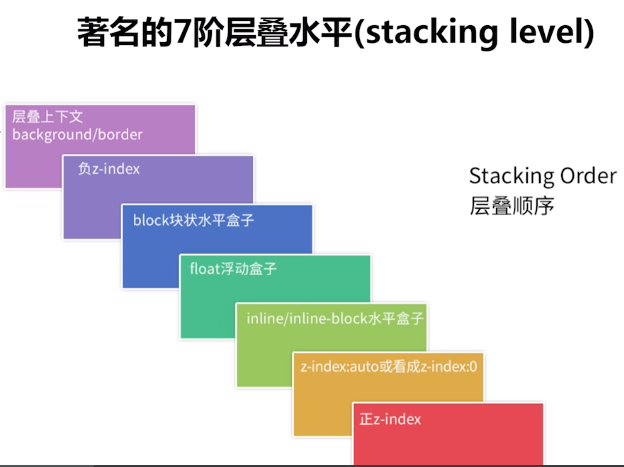
层叠顺序(stacking level)与 堆栈上下文(stacking context)
- 形成堆叠上下文环境的元素的背景与边框
- 拥有负 z-index 的子堆叠上下文元素 (负的越高越堆叠层级越低)
- 正常流式布局,非 inline-block,无 position 定位(static除外)的子元素
- 无 position 定位(static除外)的 float 浮动元素
- 正常流式布局, inline-block元素,无 position 定位(static除外)的子元素(包括 display:table 和 display:inline )
- 拥有 z-index:0 的子堆叠上下文元素
- 拥有正 z-index: 的子堆叠上下文元素(正的越低越堆叠层级越低)

IFC、BFC、GFC、FFC
FC 即是 Formatting Contexts(格式化上下文)。
*FC 可以称作视觉格式化模型。
CSS 视觉格式化模型(visual formatting model)是用来处理文档并将它显示在视觉媒体上的机制。
比较常见的是 CSS2.1 规范中的 IFC(Inline Formatting Contexts)与 BFC(Block Formatting Contexts)。
GFC(GridLayout Formatting Contexts)以及 FFC(Flex Formatting Context)是CSS3 新增规范。
FC 是网页CSS视觉渲染的一部分,用于决定盒子模型的布局、其子元素将如何定位以及和其他元素的关系和相互作用。
Box
Box 是 CSS 布局的对象和基本单位,直观点说就是一个页面是由很多个 Box (即boxes)组成的,元素的类型和 display 属性决定了 Box 的类型。
-
block-level Box:当元素的 CSS 属性 display 为 block, list-item 或 table 时,它是块级元素 block-level 。块级元素(比如
)视觉上呈现为块,竖直排列。
每个块级元素至少生成一个块级盒(block-level Box)参与 BFC ,称为主要块级盒(principal block-level box)。一些元素,比如<li>,生成额外的盒来放置项目符号,不过多数元素只生成一个主要块级盒。 -
Inline-level Box:当元素的 CSS 属性 display 的计算值为 inline, inline-block 或 inline-table 时,称它为行内级元素。视觉上它将内容与其它行内级元素排列为多行。典型的如段落内容,有文本或图片,都是行内级元素。
行内级元素生成行内级盒(inline-level boxes),参与行内格式化上下文 IFC 。 -
flex container:当元素的 CSS 属性 display 的计算值为 flex 或 inline-flex ,称它为弹性容器。
display:flex这个值会导致一个元素生成一个块级(block-level)弹性容器框。
display:inline-flex这个值会导致一个元素生成一个行内级(inline-level)弹性容器框。 -
grid container:当元素的 CSS 属性 display 的计算值为 grid 或 inline-grid,称它为栅格容器。
块容器盒(block container box)
只包含其它块级盒,或生成一个行内格式化上下文(inline formatting context),只包含行内盒的叫做块容器盒子。
也就是说,块容器盒要么只包含行内级盒,要么只包含块级盒。
块级盒(block-level Box)是描述元素跟它的父元素与兄弟元素之间的表现。
块容器盒(block container box)描述元素跟它的后代之间的影响。
块盒(BLock Boxes)
同时是块容器盒的块级盒称为块盒(block boxes)
IFC(Inline Formatting Contexts)行内级格式化上下文
行内级格式化上下文用来规定行内级盒子的格式化规则。
IFC 只有在一个块级元素中仅包含内联级别元素时才会生成。
布局规则:
- 内部的盒子会在水平方向,一个接一个地放置。
- 这些盒子垂直方向的起点从包含块盒子的顶部开始。
- 摆放这些盒子的时候,它们在水平方向上的 padding、border、margin 所占用的空间都会被考虑在内。
- 在垂直方向上,这些框可能会以不同形式来对齐(vertical-align):它们可能会使用底部或顶部对齐,也可能通过其内部的文本基线(baseline)对齐。
- 能把在一行上的框都完全包含进去的一个矩形区域,被称为该行的行框(line box)。行框的宽度是由包含块(containing box)和存在的浮动来决定。
- IFC中的 line box 一般左右边都贴紧其包含块,但是会因为float元素的存在发生变化。float 元素会位于IFC与与 line box 之间,使得 line box 宽度缩短。
- IFC 中的 line box 高度由 CSS 行高计算规则来确定,同个 IFC 下的多个 line box 高度可能会不同(比如一行包含了较高的图片,而另一行只有文本)
- 当 inline-level boxes 的总宽度少于包含它们的 line box 时,其水平渲染规则由 text-align 属性来确定,如果取值为 justify,那么浏览器会对 inline-boxes(注意不是inline-table 和 inline-block boxes)中的文字和空格做出拉伸。
- 当一个 inline box 超过 line box 的宽度时,它会被分割成多个boxes,这些 boxes 被分布在多个 line box 里。如果一个 inline box 不能被分割(比如只包含单个字符,或 word-breaking 机制被禁用,或该行内框受 white-space 属性值为 nowrap 或 pre 的影响),那么这个 inline box 将溢出这个 line box。
- 设置一个块为 inline-block ,以单个封闭块来参与外部的 IFC,而内部则生成了一个 BFC??
用处:
- 水平居中:当一个块要在环境中水平居中时,设置其为 inline-block 则会在外层产生 IFC,通过设置父容器 text-align:center 则可以使其水平居中。
- 垂直居中:创建一个IFC,用其中一个元素撑开父元素的高度,然后设置其 vertical-align:middle,其他行内元素则可以在此父元素下垂直居中。
BFC(Block Formatting Contexts)块级格式化上下文
块格式化上下文(block formatting context) 是页面上的一个独立的渲染区域,容器里面的子元素不会在布局上影响到外面的元素。它是决定块盒子的布局及浮动元素相互影响的一个因素。
产生BFC:
- 根元素或其它包含它的元素
- 浮动 (元素的 float 不为 none)
- 绝对定位元素 (元素的 position 为 absolute 或 fixed)
- 行内块 inline-blocks (元素的 display: inline-block)
- 表格单元格 (元素的 display: table-cell,HTML表格单元格默认属性)
- 表格标题 (元素的 display: table-caption, HTML表格标题默认属性)
- overflow 的值不为 visible的元素
- 弹性盒子 flex boxes (元素的 display: flex 或 inline-flex)
BFC布局规则:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。
- 属于同一个BFC的两个相邻Box的margin会发生重叠,
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算。
块格式化上下文包括了创建该上下文的元素的所有子元素,但不包括创建了新的块格式化上下文的子元素。
包含浮动元素的块塌缩,清除浮动等都是 BFC 的应用场景。
常用方法:
float:leftoverflow:hidden.clearfix
GFC(Grid Formatting Contexts)栅格格式化上下文
FFC(Flex Formatting Contexts)Flex格式化上下文
当 display 的值为 flex 或 inline-flex 时,将生成弹性容器(Flex Containers)。
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。弹性容器中的弹性项(flex item)表示其文档流(in-flow)内容中的框。
一个弹性容器为其内容建立了一个新的弹性格式化上下文环境(FFC)。
值得注意的是,弹性容器不是块容器,
下列适用于块布局的属性不适用于弹性布局:
- 在CSS3多列布局模块中定义的 column-* 属性不适用于弹性容器。
- float 和 clear 属性对于弹性项没有作用,并不会把它带离文档流(或相反)。然而,浮动属性仍然会通过影响display属性的计算值而影响box的生成。
- vertical-align 属性对于弹性项没有作用
- ::first-line 和 ::first-letter 伪元素不适用于弹性容器,而且弹性容器不为他们的祖先提供第一个格式化的行或第一个字母。
全局border-box模型
html {
box-sizing: border-box;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
重置所有样式
.reset-all-styles {
all: initial;
}
使用一个属性将所有样式重置为默认值。
不会影响direction 和unicode-bidi 属性。
css变量
:root {
--some-color: #da7800;
--some-keyword: italic;
--some-size: 1.25em;
--some-complex-value: 1px 1px 2px whitesmoke, 0 0 1em slategray, 0 0 0.2em slategray;
}
.custom-variables {
color: var(--some-color);
font-size: var(--some-size);
font-style: var(--some-keyword);
text-shadow: var(--some-complex-value);
}
自定义滚动条样式
::-webkit-scrollbar 滚动条整体部分
::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)
::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
::-webkit-scrollbar-corner 边角,即两个滚动条的交汇处
::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
高度变化动效
.xxx {
max-height: 0;
transition: max-height .3s;
overflow: hidden;
}
.xxx.is-open {
max-height: 100px;//高度要比真实高度高
}
用height也可以,但是需要确定height的准确高度
element的bem风格
<form class="search-form">//Block
<input class="search-form__input">//Element
<button class="search-form__button">Search</button>//Element
<button class="search-form__button--small">Search</button>//Modifier 型号版本
<button class="search-form__button is-active">Search</button>//Modifier 状态
</form>
class风格
结合element的bem风格,
当下级元素无子元素时,使用>,有子元素时直接用classname
让子元素填充父元素的宽
给父元素设置nline-block 或者设置float,?
这个不清楚是否和bfc有关?
高?
杂
::selection 设置选中文本样式
user-select: none; 不可选中文本
:not 非选择器
.system-font-stack {
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu,
Cantarell, 'Helvetica Neue', Helvetica, Arial, sans-serif;
}
如果想让大号字体和小号字体的字体粗细看起来一致,那么可以把小号字体的 font-weight 设置得比大号字体大.
一般pc端不用flex 的垂直居中方案:
对 inline/inline-block 用line-height
对block用translateY
stylus里的mixins名字会影响原生属性,不能随便起名字.
如果inline/inline-block子元素间出现了间隙,将父元素的font-size设为0.
inline流的垂直居中方式
父元素设置text-align:center
子元素设置display: inline-block;vertical-align: middle;,子元素做子容器.
写了float:left,position:absolute后,display会变成block
flex column 似乎会因为主体的高度不够吞掉底部的border.
诸如按钮之类的如果写死宽高,在字体/网页缩放的情况下,可能出现内容溢出的情况.
有些情况button内容被挤压主要是因为父容器的宽高不够了,特别是flex:1的布局在一些手机里.
阻止旋转屏幕时自动调整字体大小
html, body, form, fieldset, p, div, h1, h2, h3, h4, h5, h6 {-webkit-text-size-adjust:none;}
在微信下或者某些浏览器,用户会修改浏览器字体大小会影响页面展示:
IOS下可使用 -webkit-text-size-adjust禁止用户调整字体大小
body { -webkit-text-size-adjust:100%!important; }
最好使用rem或vw布局 viewport方案
pointer-events: none 可以使点击事件失效,从而达到穿透遮罩层的效果
一个CSS像素往往能对应两个或更多个设备像素
如果希望元素不被挤压,可以考虑设置flex-shrink: 0;,但不是一定生效
flex
同级元素display:flex后
word-break: keep-all;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
可能会失效




