HTML5 canvas 在线涂鸦
插件地址
http://bencentra.github.io/jq-signature/
采用技术
- jq-signature.min.js
- Developed using jQuery 2.1.4.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="jquery.min.js"></script>
<script src="jq-signature.min.js"></script>
<script>
$(function(){
$('.js-signature').jqSignature();
})
function clearCanvas() {
$('#signature').html('<p><em>Your signature will appear here when you click "Save Signature"</em></p>');
$('.js-signature').eq(1).jqSignature('clearCanvas');
$('#saveBtn').attr('disabled', true);
}
function saveSignature() {
$('#signature').empty();
var dataUrl = $('.js-signature').jqSignature('getDataURL');
var img = $('<img>').attr('src', dataUrl);
$('#signature').append($('<p>').text("Here's your signature:"));
$('#signature').append(img);
}
$('.js-signature').eq(1).on('jq.signature.changed', function() {
$('#saveBtn').attr('disabled', false);
});
</script>
</head>
<body>
<div class="js-signature" data-width="600" data-height="200" data-border="1px solid black" data-line-color="#bc0000" data-auto-fit="true"></div>
<p><button id="clearBtn" class="btn btn-default" onclick="clearCanvas();">Clear Canvas</button>
<button id="saveBtn" class="btn btn-default" onclick="saveSignature();" >Save Signature</button></p>
<div id="signature">
<p><em>Your signature will appear here when you click "Save Signature"</em></p>
</div>
</body>
</html>
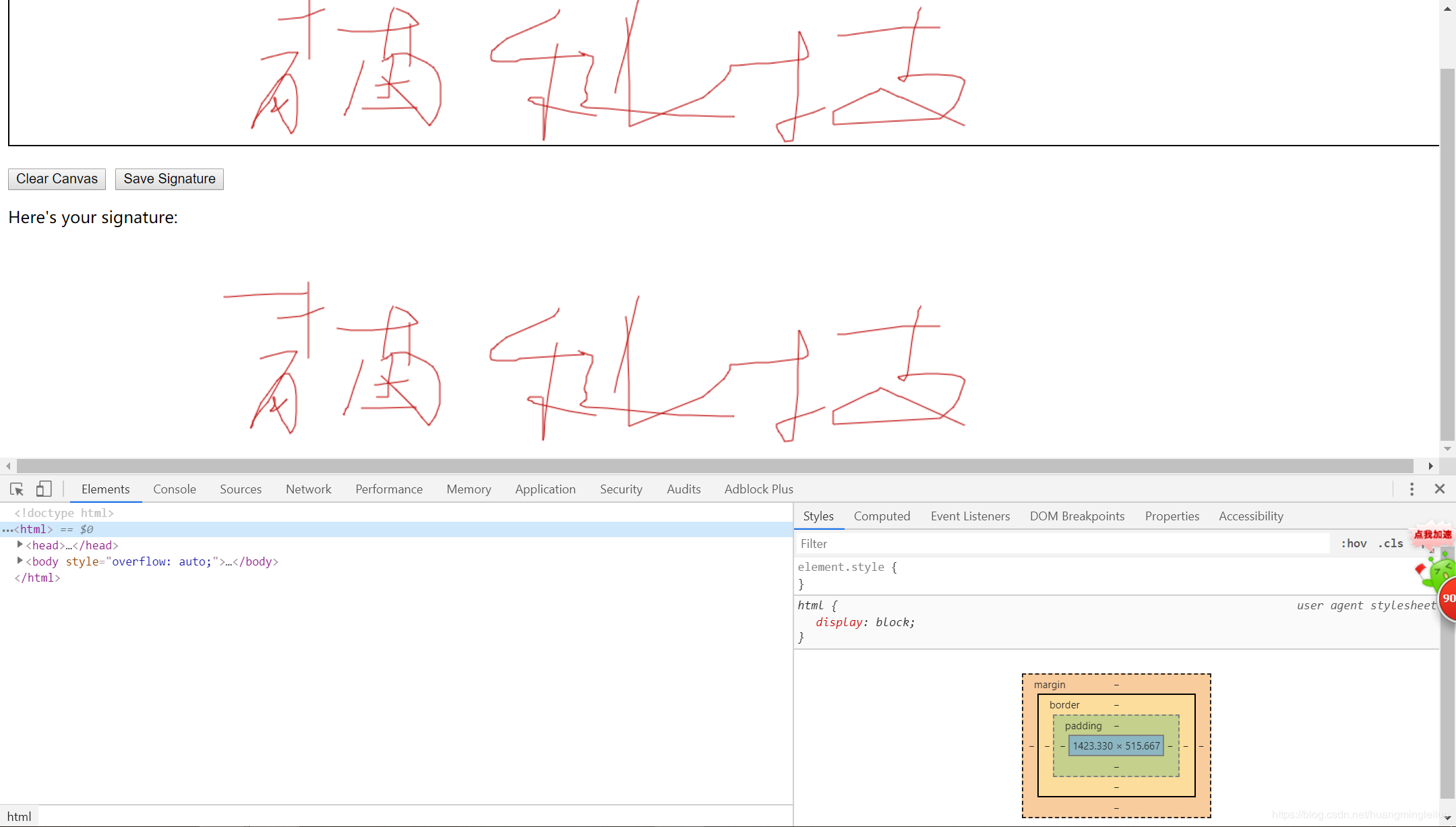
截图
爱技术的程序员,在职上岸非全研究生;技术兴趣广泛:架构、java、python、nodejs、性能优化、工具、大数据、AI等技术分享!






· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现