基于angularJS的分页功能
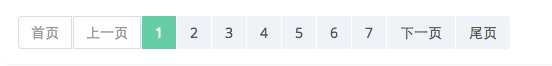
先看分页效果图

是基于bootstrap的基本分页效果,样式可以先去查看boostrap文档熟悉。
在以angularJS中,像这种公共组件一般(也应该)写到公共directive中,下面可以下项目中怎么实现的。
①. 公共组件 pageDirective.js
define(['angular'], function(angular) {
//依赖angularJS,这里用到了requireJS,未使用者自行更改
var directives = angular.module("app.directive",[]) //默认ng-app='app';
directives.directive('pagination',function() {
return {
restrict: 'E',
scope:{
numPages: '=',
currentPage: '=',
pageCalback:"=",
onSelectPage: '&'
},
template:[
'<ul class="pagination">',
'<li class="first" ng-class="{disabled: noPrevious()}">',
'<a ng-click="selectFirst()">首页</a>',
'</li>',
'<li class="prev" ng-class="{disabled: noPrevious()}">',
'<a ng-click="selectPrevious()">上一页</a>',
'</li>',
'<li ng-style="prestyle">',
'<a>...</a>',
'</li>',
'<li ng-repeat="page in pages" ng-class="{active: isActive(page)}">',
'<a ng-click="selectPage(page)">{{page}}</a>',
'</li>',
'<li ng-style="nexstyle">',
'<a>...</a>',
'</li>',
'<li class="next" ng-class="{disabled: noNext()}">',
'<a ng-click="selectNext()">下一页</a>',
'</li>',
'<li class="last" ng-class="{disabled: noNext()}">',
'<a ng-click="selectLast()">尾页</a>',
'</li>',
'</ul>',
].join(''),
replace:true,
link: function(scope) {
scope.prestyle= {display:"none"};
scope.nexstyle= {display:"none"};
scope.$watch('numPages', function(value) {
if(value > 10) {
scope.nexstyle = {display:"block"};
value = 10;
} else {
scope.nexstyle = {display:"none"};
}
scope.pages = [];
for(var i = 1; i <= value; i++) {
scope.pages.push(i);
}
});
scope.isActive = function(page) {
return scope.currentPage === page;
};
scope.noPrevious = function() {
return scope.currentPage === 1;
};
scope.noNext = function() {
return scope.currentPage === scope.numPages;
}
scope.selectPage = function(page) {
if( !scope.isActive(page) ) {
//根据当前页数判断页数显示的逻辑
if( page > 10 ) {
scope.prestyle = {display:"block"};
} else {
scope.prestyle = {display:"none"};
}
//console.log("scope.numPages:---" + scope.numPages);
//console.log("page:---" + page);
if( (scope.numPages - page) > 5 ) {
scope.nexstyle = {display:"block"};
} else {
scope.nexstyle = {display:"none"};
if(page <= 10 && scope.numPages > 10) {
scope.nexstyle = {display:"block"};
}
}
if( page > 10 ) {
scope.pages = [];
if( (scope.numPages - page) > 5 ) {
for(var i = (page-5); i < (page + 5); i++) {
scope.pages.push(i);
}
} else {
for(var i = (scope.numPages - 10); i <= scope.numPages ; i++) {
scope.pages.push(i);
}
}
} else {
scope.pages = [];
for(var i = 1; i <= (10 >= scope.numPages?scope.numPages:10); i++) {
scope.pages.push(i);
}
}
scope.currentPage = page;
scope.onSelectPage({ page: page });
}
};
scope.selectFirst = function() {
if( !scope.noPrevious() ) {
scope.selectPage(1);
}
};
scope.selectPrevious = function() {
if( !scope.noPrevious() ) {
scope.selectPage(scope.currentPage - 1);
}
};
scope.selectNext = function() {
if( !scope.noNext() ) {
scope.selectPage(scope.currentPage + 1);
}
}
scope.selectLast = function() {
if( !scope.noNext() ) {
scope.selectPage(scope.numPages);
}
};
scope.onSelectPage = function(opts) {
var page = opts.page;
scope.pageCalback(page);
}
}
}
})
return directives;
})
开看一下如何使用
在controller中
define(['angular','app'],function(){
app.controller('name',['$scope'],function(){
$scope.searchClick = 0;
list(1);
$scope.pageCallback = function (page) {
list(page);
};
function list(page) {
if ($scope.searchClick == 0) {
$http.post('/服务器端地址/' + page, {'paramsStr': ""})
.success(function (result) {
if (result && result.code == 200) {
$scope.repayments = result.pageList;
$scope.page.totalPage = result.totalPage;
$scope.page.currentPage = result.currentPage;
console.log('获取页面数据totalPage'+result.totalPage);
console.log('获取页面数据currentPage'+result.currentPage);
}
});
} else {
$http.post('/服务器端地址/' + page, {'paramsStr': JSON.stringify($scope.params)})
.success(function (result) {
if (result && result.code == 200) {
$scope.repayments = result.pageList;
$scope.page.totalPage = result.totalPage;
$scope.page.currentPage = result.currentPage;
console.log('发送页面数据totalPage'+result.totalPage);
console.log('发送页面数据currentPage'+result.currentPage);
}
}).error(function (err) {
console.log(err);
});
}
}
})
})
稍微有点乱,解释下,封装了一个list方法,list方法是根据客户端的数据进行显示页面和跳转页面的,看看我们获得到的数据格式:

完美,重点就在几个page开头的数据上,这个就是页面显示和跳转的核心,表示后台在维护逻辑。
如果是用户查找数据,整个数据表重新解构组合,记得设置$scope.searchClick =1,然后依然list(1);他会走post方法
看看HTML是怎么写的