vue.js+DRF跨域访问图片
一、背景
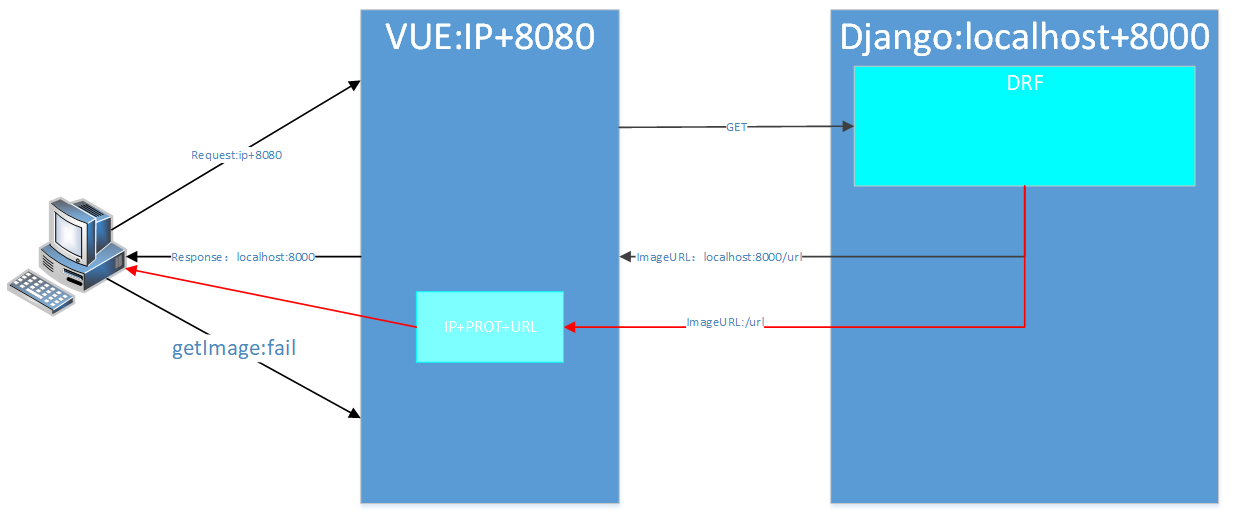
在前后端分离过程时,后端服务器只开放本地接口,而前端则开放IP接口,在DRF响应请求时,会把域名(locahost+port)响应给前端服务器,前端服务器把再把数据响应给浏览器,浏览器在解析相应资源时就会报错。

二、解决方案
要点:
1. 关闭DRF自动合成资源完整链接(域名+资源路径)
2.在VUE端合成对外开放的完整链接(IP+资源链接)
方法:
DRF部分(serializers)
class GoodsFrontImageSerializer(serializers.ModelSerializer): url = serializers.SerializerMethodField(read_only=True) class Meta: model = Goods fields = ('url',) def get_url(self, obj): try: return 'api/' + obj # obj:DRF可访问链接 except: return None class GoodsSerializer(serializers.ModelSerializer): goods_front_image = GoodsFrontImageSerializer() class Meta: model = Goods fields = "__all__"
VUE部分(xx.vue)
<template>
<div class="hello">
<h1></h1>cc
<ul>
<li v-for="inf in info['results']">
<img :src="inf.goods_front_image.url">
</li>
</ul>
</div>
</template>
<script>
export default {
el: '#app',
data () {
return {
info: null
}
},
mounted () {
this.$axios
.get('/goods/')
.then(response => (this.info = response.data))
}
}
</script>
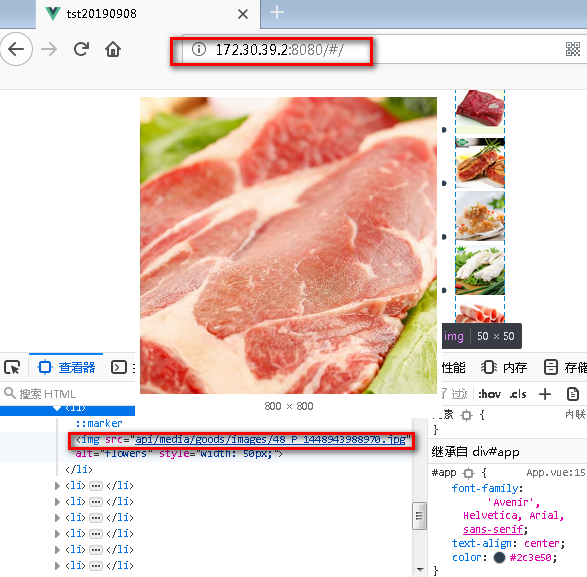
三、效果
在另外一台服务器上访问。