号称21世纪的编辑器Atom
上个月无意中在一篇软文中看到一篇前端排行榜,其中有一项排行就是编辑器,而排在前三的编辑器分别是sublime、Atom、webstorm。出于好奇,简单的在网上查看了介绍,原来全球最大开源分享网站github的内部编辑器,最近正式版才出来,但是竟然有那么大的市场份额。对于我这样的大懒人,Atom这种排在前面的工具,我尽然不知道,这可不行。正好最近在细致的学习reactjs,就用这个编辑器试一下手,使用了一个月在这分享一下我的使用心得,对于程序员来说,我好像说了好多废话,其实我自己也不喜欢,那我们进入正题吧。
Atom和sublime一样也是可以下载一堆插件组成的编辑器,这就是为什么它们深受全球编程爱好者喜欢的原因。
1.那我来说说不同点,Atom的体积100多兆相对sublime来说大很多(sublime好像就10几兆),为什么呢,因为Atom本身就一开始集成了一下常用插件,这些插件还是很不错的,如果不喜欢还可以屏蔽禁用,设置都很简单
2.说起webstorm可以说是前端神器中的神器,我本人也特别喜欢,它的插件也很多,而且只要是当前最流程的技术它都集成,覆盖很广,说道这里必然会损失一点东西,那就是性能,启动速度会变慢,不用的东西太多了,sublime和atom就很好的解决了这些问题,因为他们可以让开发者随意组合所需,而且启动那是快的惊人,就和打开记事本没什么两样,但是有人说Atom没有sublime快,可能是Atom本身的集成的一些插件缘故吧。但是Atom也知道这一点是可以避免的,他详细展示所有的插件,并且可以让开发者控制,告知所用时间,仔细的看了下,也就是几十毫秒,综合起来也没多少,整体还是很快的。
3.再说说我对sublime和Atom对比的个人观点,sublime虽然很轻便插件很多,目前还是最流行,但是我相信不久Atom会超越
原因:1.Atom开源免费,你可以在github轻松下载源码改成你想要的样式
2.Atom插件的源码都可以在github轻松下载,并且任意改动
3.Atom的维护团队是github,这点我们可以得到保证,毕竟sublime到了3.多测试版到现在都没有更新了,而Atom还在不停的更新
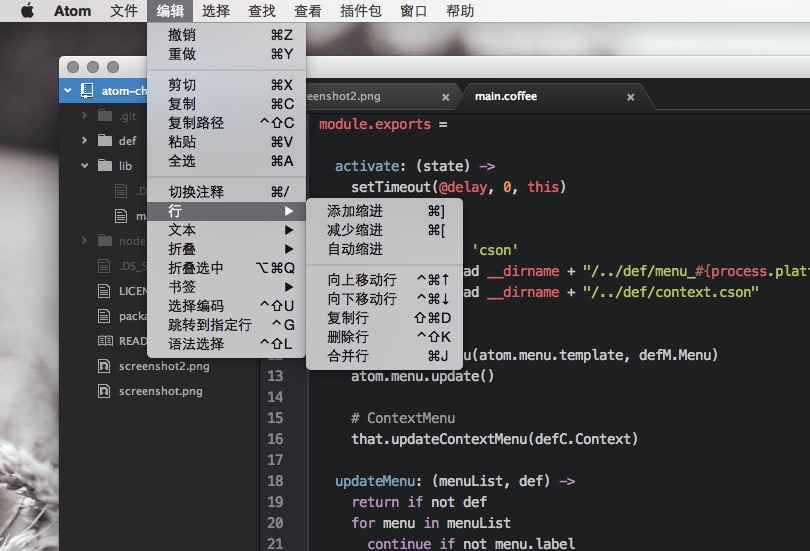
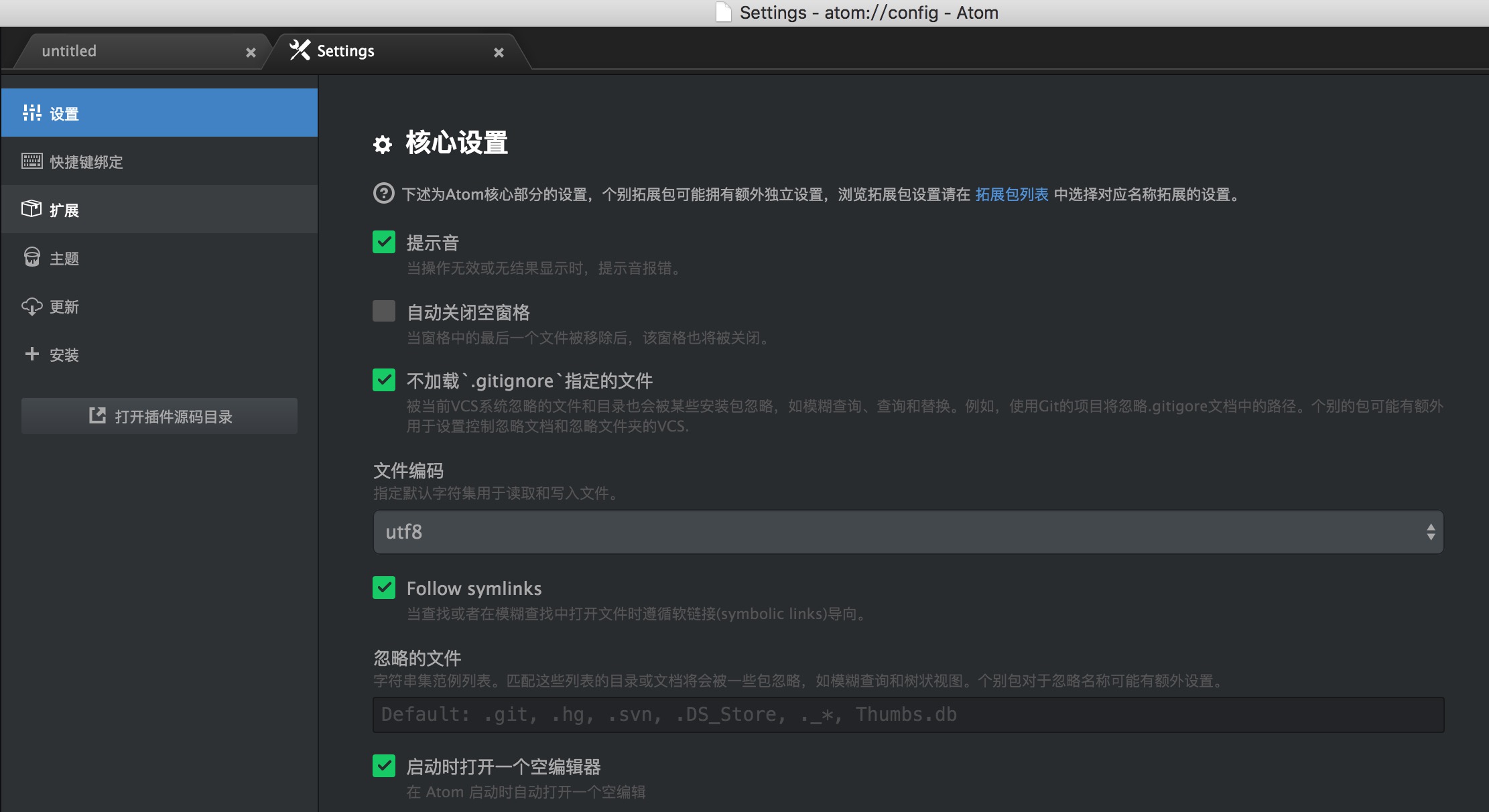
4.sublime的插件虽然多但是配置复杂,大部门配置项目都是改动json文件很不美观,有些参数都不知道必须查看相应的文档很不爽。Atom就不一样,所有的插件都提供友好的编辑界面(设置属性,设置快捷键)
5.插件分类和推送告知,sublime的最新插件我们一般不知道,必须去插件网站才能知道,一般人不会去,但是Atom就不一样,Atom的设置里面就有插件列表,然后展示出最近一周,一个月下载最多的流程的插件,还有一点就是样式插件,sublime干脆就没有分类,Atom将此类插件很好的单独的化为一类,但是我们并不能就否定的sublime插件网的优点,它的模糊插件检索还是很快的比Atom的方便多了,但是毕竟Atom还是在发展,以后一定会得到改进。
闲话也就不多说了,毕竟是理科生,文采实在是太差了,
下面我来分享下我常用并且觉得好用的插件:
这个组件对于大多数人来说是最爱的,毕竟我们是天朝子民,而且它也是Atom所有的翻译组件中最全的(翻译组件很多,我认为是最好的)

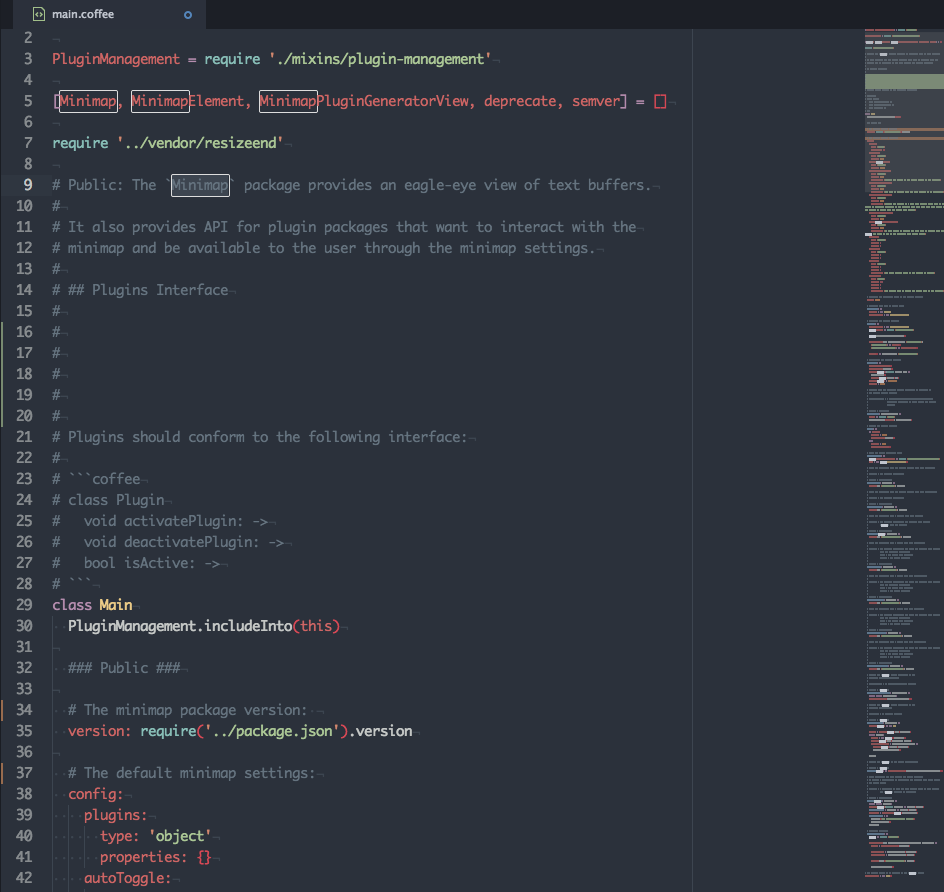
说起这个插件很多用过sublime的,如果没有这个东西估计会很难受,就是右侧代码浓缩框,我也纳闷为什么Atom不直接集成

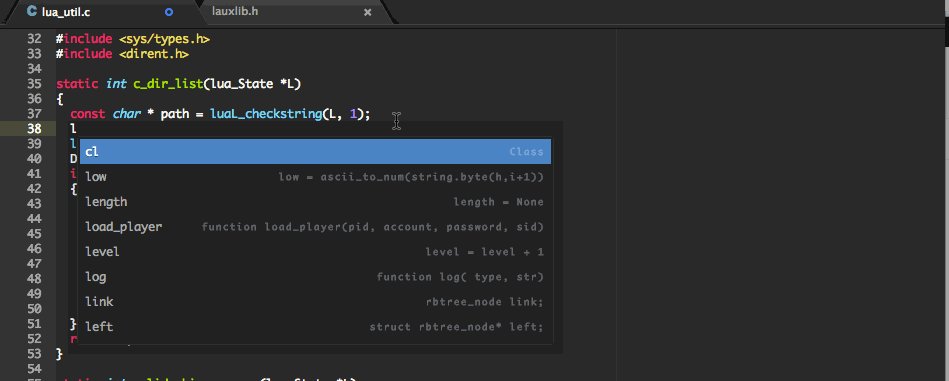
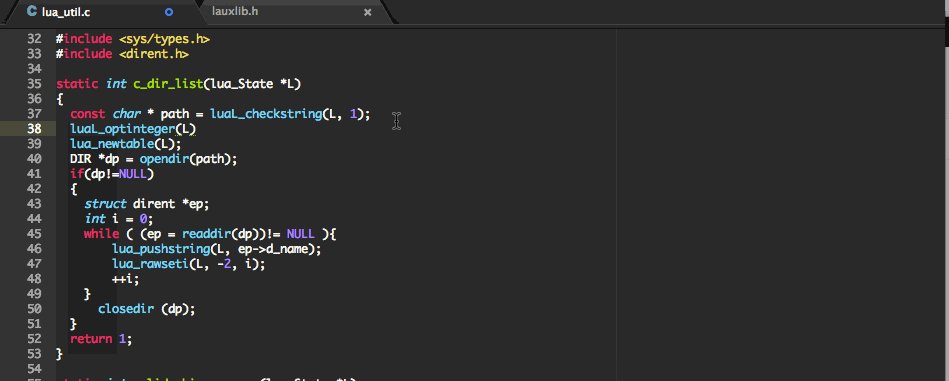
Atom代码序列化,支持的语言还是很多的,也是下载量最多,毕竟用的人说就说明好吧,并且它的配置选项很全,我们可以很轻易的个性化设置
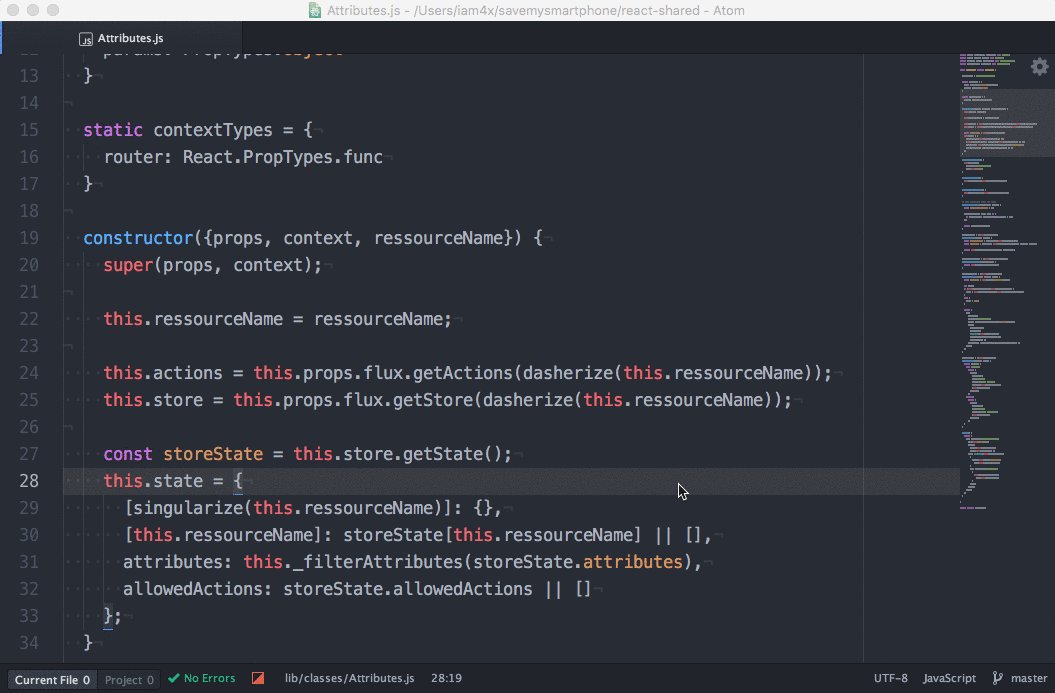
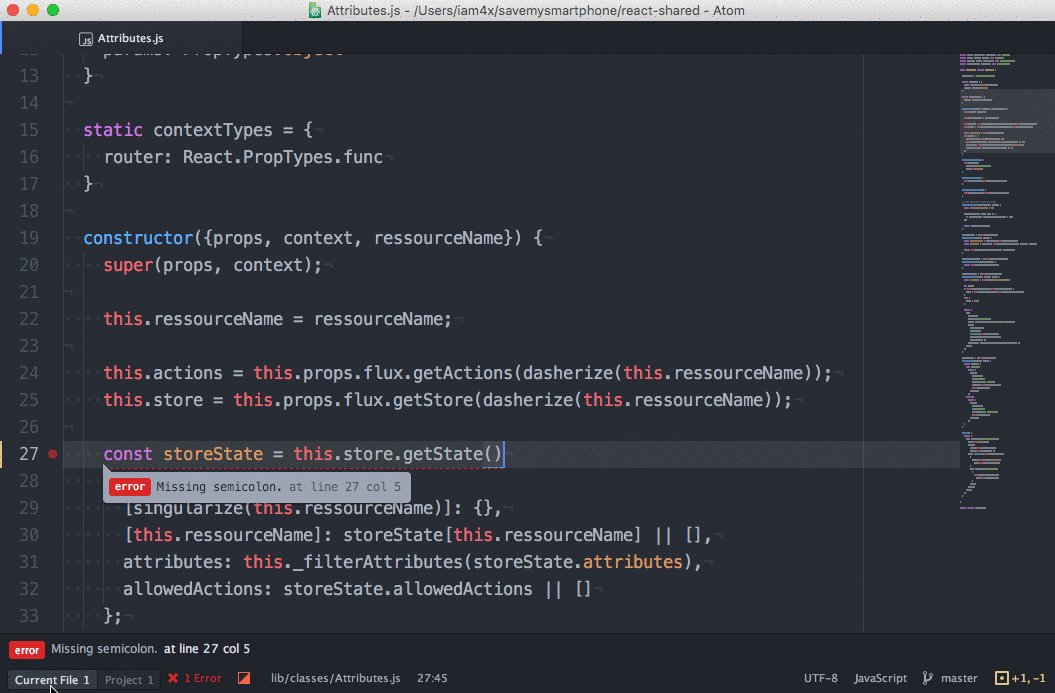
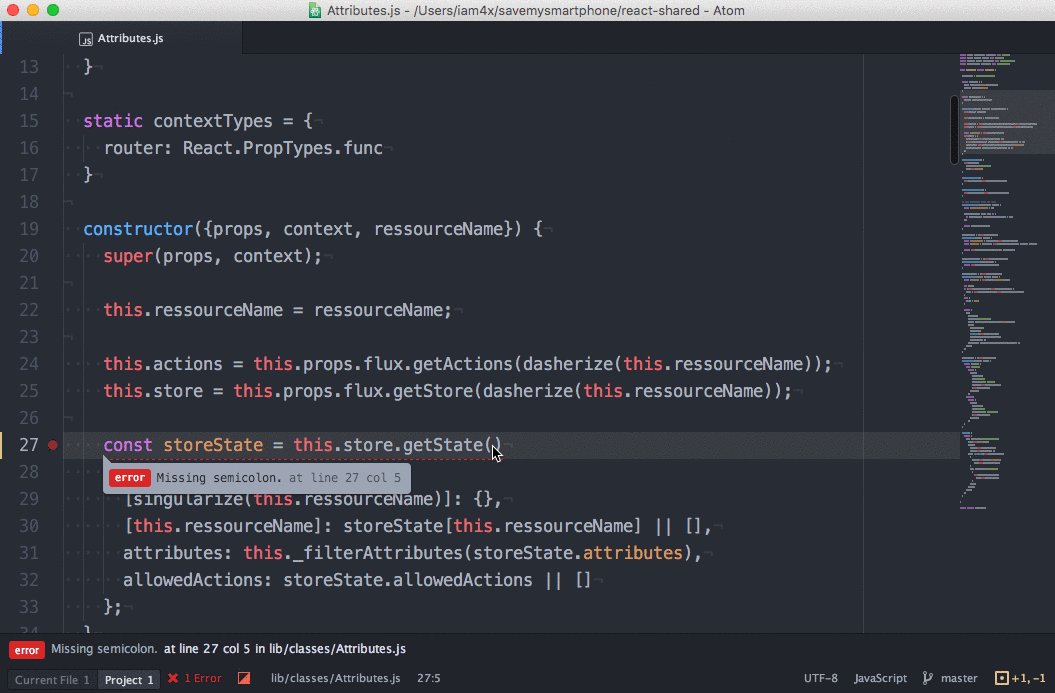
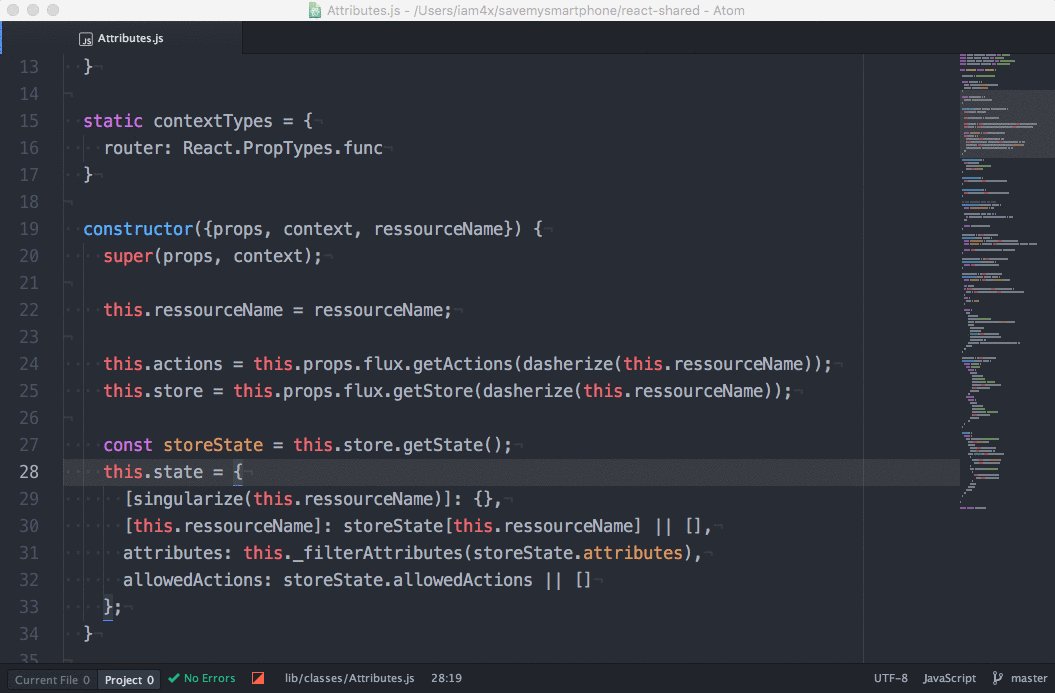
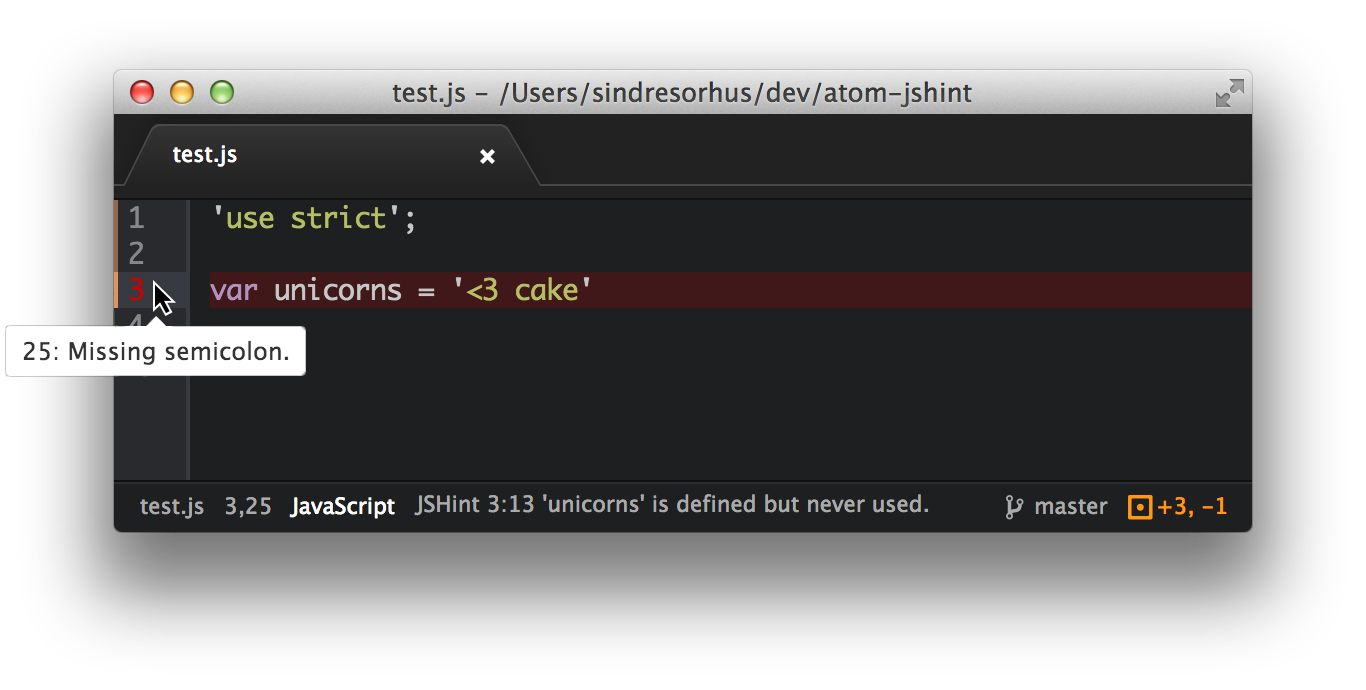
很多人都会担心如果代码写错了,谁知道呢,这也是前端最怕的,也是很多大IDE鄙视小IDE的,这个组件轻松帮我们解决了这个文件,它可以轻松指出我们
代码中的错误,不过它只是主模块,具体你想验证什么你的现在相应的分支,充分适应你的环境
本人最近在玩jsx和html所有下载了linter-htmlhint、linter-jsxhint

怎么说了这一款js验证组件也是很不错,所以我也就一起用了,并且他是支持jsx最好的我目前发现
 、
、
怎么说了,js的框架太多了,好多框架都没有提示,一个字就是不爽,Atom的本身的智能提示还是不错的,本身就支持,支持快速添加第三方js插件监听

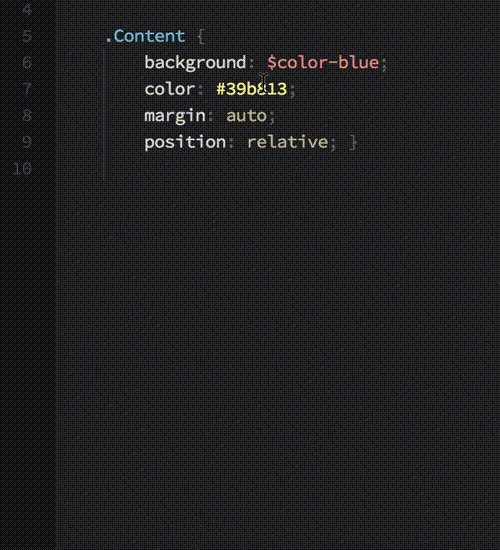
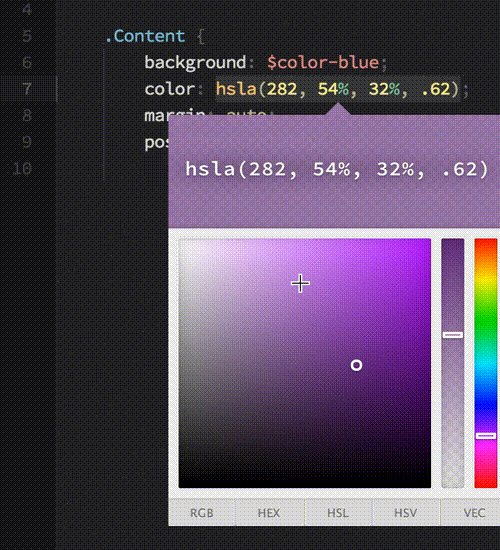
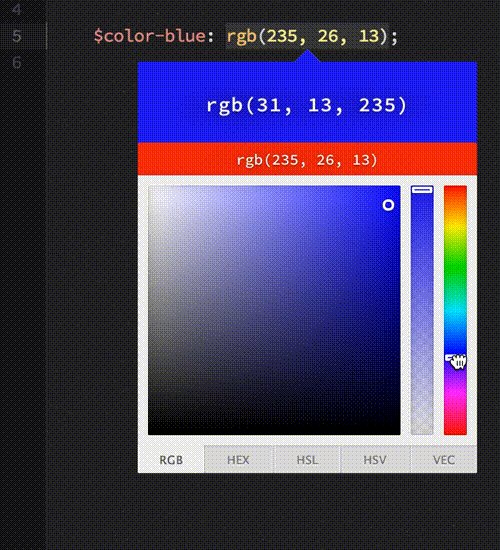
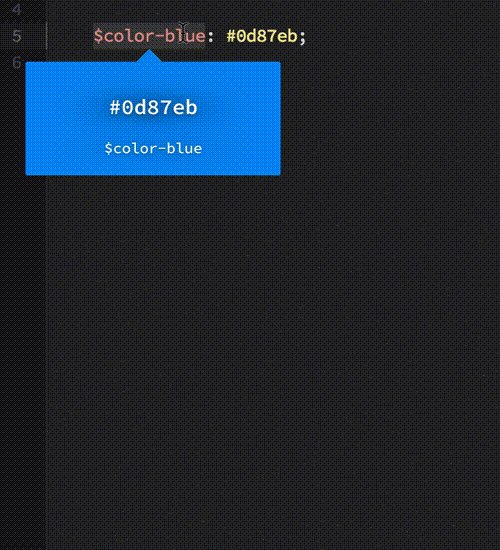
颜色查看器也是必不可少的

html的xml标签在html上的监听结束可能很不错,但是在js就里面书写html就没有效果了,这个组件就可以轻松解决
书写文件路径太头疼了,谁记得那么长,用这个就很方便了

- emmet
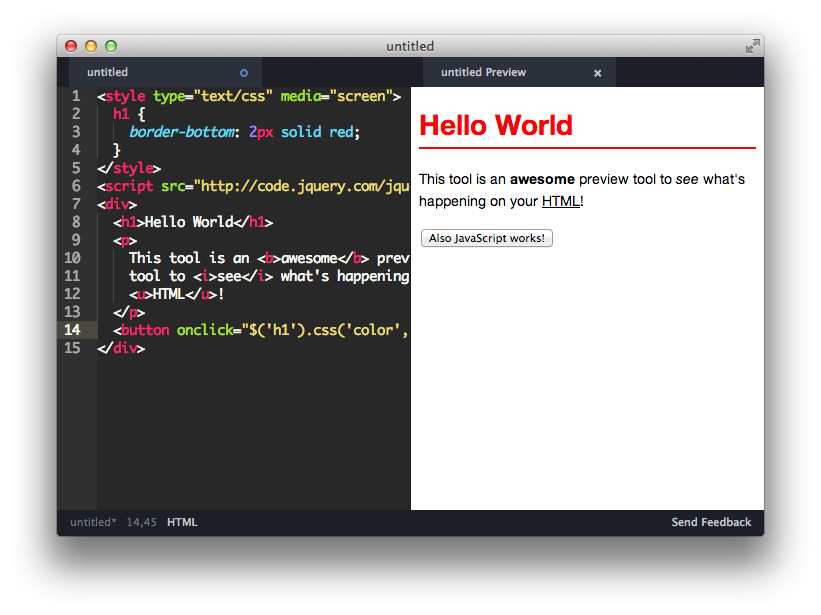
这个组件我就不想多说了,上一篇文章有介绍,快速书写html和css很有帮助
看到这个组件,让我以为我在用dreamware,哈哈,又有点像asp.net

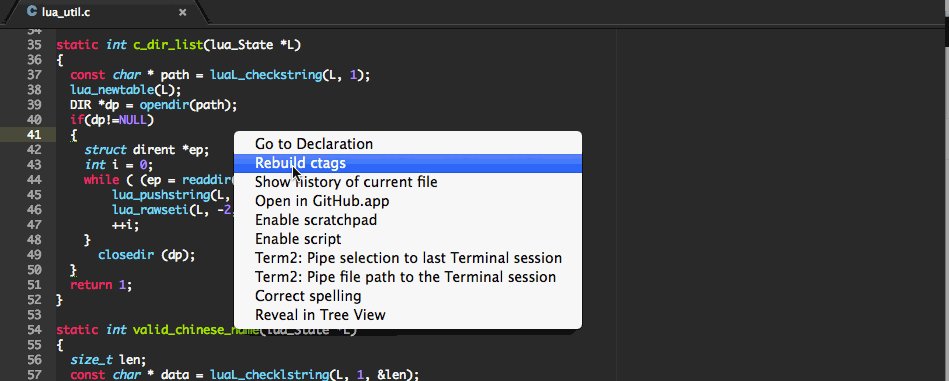
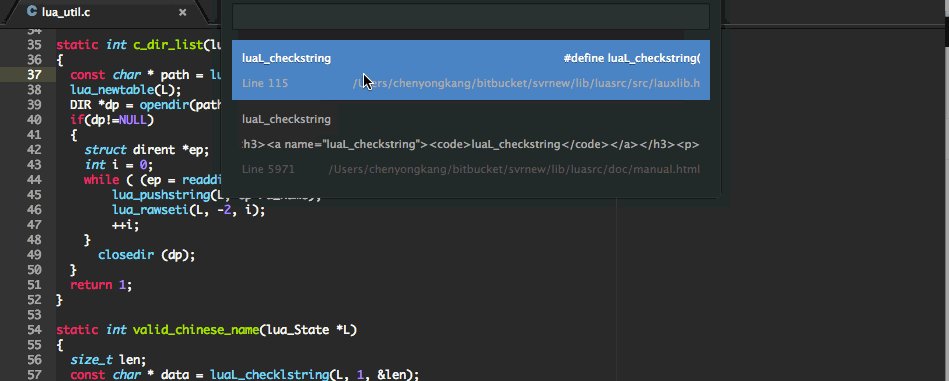
快速监听方法和快速跳到你的方法,我在上一篇的sublime也有介绍

这个组件我就不想说了,用的太多了
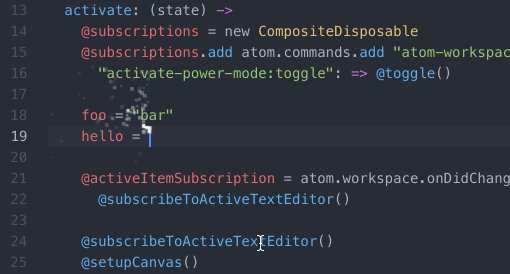
如果写代码,你觉得没意思,这个可以给你带来快感

因为最近在深究react,所以编译器下载这三个组件主要作用(jsx验证,快捷代码提供,代码format序列化)
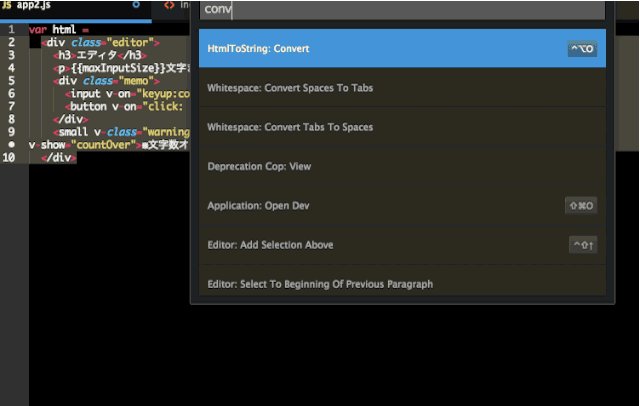
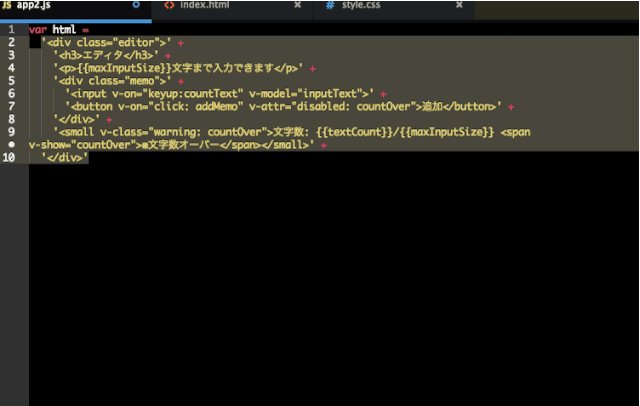
html代码快速生成js字符串,看到好多人拼接,好难受

有些人喜欢复杂的功能界面这样可以提供便捷,但是有些人喜欢快捷键

因为暂时用在项目不是特别的多,目前还只是个人使用阶段,还有些插件就不一一介绍了,大家感兴趣的话自己去查看吧。
https://atom.io/packages




