大话css之display的Block未解之谜(一)
用了几年的css了,css中inline | block |inline-block|table|flex从来没有做过系统的整理和分析,网上的分析文章也很多,零散。
今天有空,就在这做一下整理分析
- block
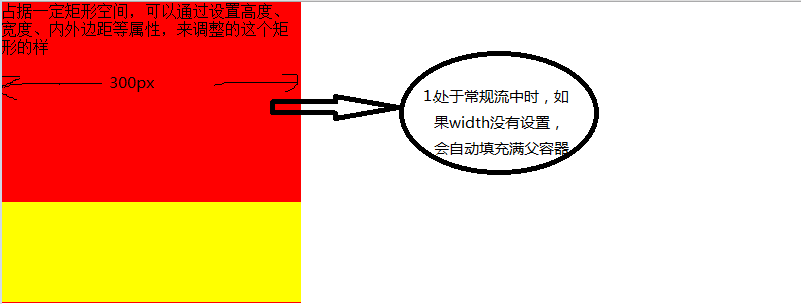
解释:指定对象为块元素(占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样)
特点:1.处于常规流中时,如果width没有设置,会自动填充满父容器
2.可以应用margin/padding
3.在没有设置高度的情况下会扩展高度以包含常规流中的子元素
4.处于常规流中时布局时在前后元素位置之间(独占一个水平空间)
5.忽略vertical-align
常见问题:1.父子情况下的block元素,在大部分浏览器会垂直外边距合并问题(margin-top,margin-bottom会发生合并)
2.垂直上下排列的block盒子外边距合并问题(margin-top,margin-bottom会发生合并)
3.没有设置高度,子元素是float的,结果auto的height设置无用
代表标签:block元素(块元素)大致有:P|H1|H2|H3|H4|H5|H6|UL|OL|PRE| DL | DIV | NOSCRIPT | BLOCKQUOTE | FORM | HR | TABLE | FIELDSET | ADDRESS(随着html5标准的推进,一些元素将被废除,而一些新的元素将被引入)注意的是并非所有的block元素的默认display属性都是block,像table这种display:table的元素也是block元素。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> html,body{ padding:0px; margin:0px; width:100%; height:100%; } .parent1{ width:300px; height:300px; background:yellow; } .block1{ height:200px; background:red; } </style> </head> <body > <div class="parent1"> <div class="block1" > 占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样 </div> </div> </body> </html>


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> html,body{ padding:0px; margin:0px; width:100%; height:100%; } .parent2{ width:400px; height:400px; margin:10px; /*display:block;*/ /*margin:0px;*/ vertical-align:center; background:yellow; } .block2{ height:100px; background:red; padding:20px; margin:30px; display:block; } .block1{ height:100px; background:blue; } </style> </head> <body > <div class="parent2"> <div class="block2" > 占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样 </div> <div class="block1" > 占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样 </div> </div> </body> </html>

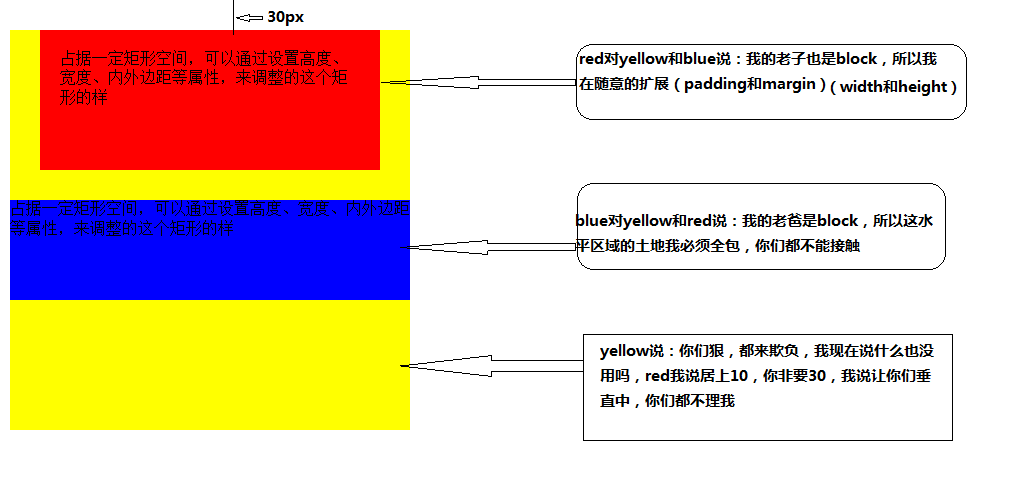
例子包含了1.处于常规流中时,如果width没有设置,会自动填充满父容器
2.在没有设置高度的情况下会扩展高度以包含常规流中的子元素
2.可以应用margin/padding
3.处于常规流中时布局时在前后元素位置之间(独占一个水平空间)
4.忽略vertical-align
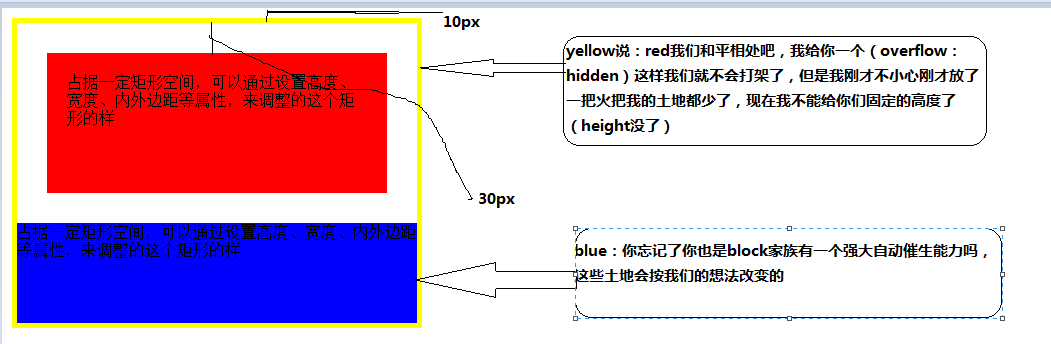
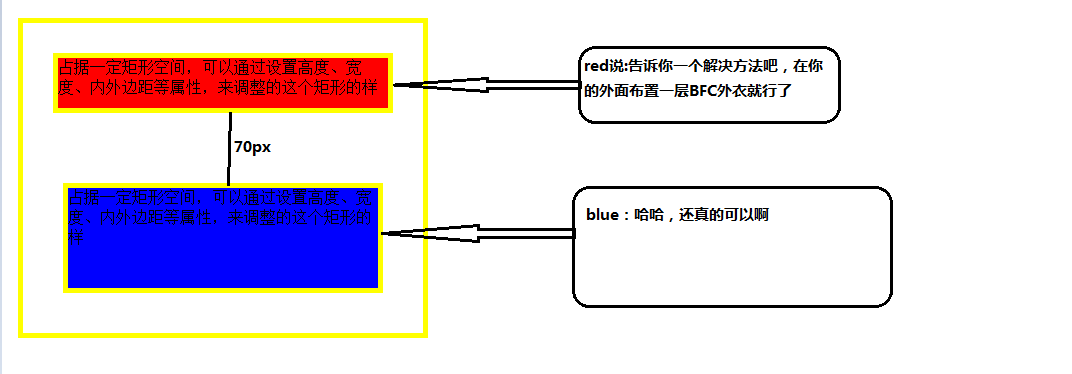
如何解决上面的重叠了,有两种方法,让重叠的div任意一个变成BFC模型

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> html,body{ padding:0px; margin:0px; width:100%; height:100%; } .parent2{ width:400px; margin:10px; border:5px yellow solid; } .block2{ height:50px; background:red; padding:20px; overflow:hidden; margin:30px; display:block; } .block1{ height:100px; background:blue; } </style> </head> <body > <div class="parent2"> <div class="block2" > 占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样 </div> <div class="block1" > 占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样 </div> </div> </body> </html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> html,body{ padding:0px; margin:0px; width:100%; height:100%; } .parent2{ width:400px; margin:10px; overflow:hidden; border:5px yellow solid; } .block2{ height:50px; background:red; padding:20px; margin:30px; display:block; } .block1{ height:100px; background:blue; } </style> </head> <body > <div class="parent2"> <div class="block2" > 占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样 </div> <div class="block1" > 占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样 </div> </div> </body> </html>

原理:BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此

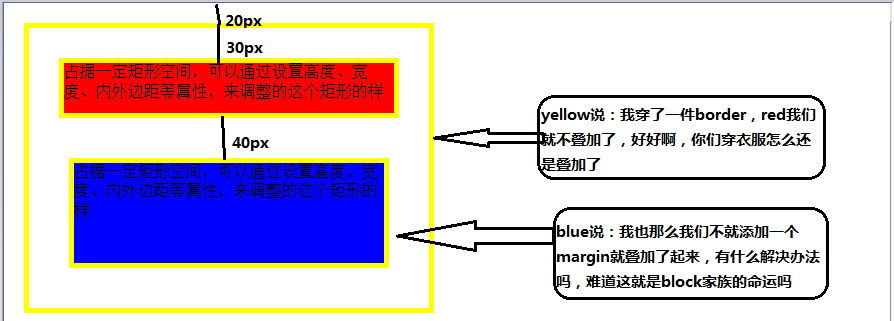
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> html,body{ padding:0px; margin:0px; width:100%; height:100%; } .parent2{ width:400px; margin:20px; /*如果设置外dom设置了border,子集外边距不会和父的外边距重叠*/ border:5px yellow solid; } .block2{ height:50px; background:red; margin:30px; border:5px yellow solid; } .block1{ height:100px; margin:40px; background:blue; border:5px yellow solid; } </style> </head> <body > <div class="parent2"> <div class="block2" > 占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样 </div> <div class="block1" > 占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样 </div> </div> </body> </html>

原理:出现这种现象原因Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> html,body{ padding:0px; margin:0px; width:100%; height:100%; } .parent2{ width:400px; margin:20px; /*如果设置外dom设置了border,子集外边距不会和父的外边距重叠*/ border:5px yellow solid; } .block2{ height:50px; background:red; margin:30px; overflow:hidden; border:5px yellow solid; } .wrap{ overflow:hidden; } .block1{ height:100px; margin:40px; background:blue; border:5px yellow solid; } </style> </head> <body > <div class="parent2"> <div class="block2" > 占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样 </div> <div class="wrap"> <div class="block1" > 占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样 </div> </div> </div> </body> </html>

原理:BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此

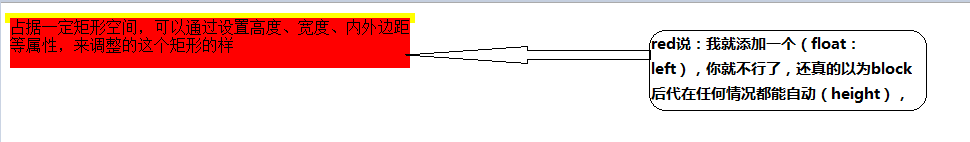
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> html,body{ padding:0px; margin:0px; width:100%; height:100%; } .parent2{ width:400px; margin:10px; border:5px yellow solid; } .block2{ height:50px; background:red; /* padding:20px; margin:30px;*/ float :left; } .block1{ height:100px; background:blue; } </style> </head> <body > <div class="parent2"> <div class="block2" > 占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样 </div> <!-- <div class="block1" > 占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样 </div> --> </div> </body> </html>


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> html,body{ padding:0px; margin:0px; width:100%; height:100%; } .parent2{ width:400px; margin:10px; overflow:hidden; border:5px yellow solid; } .block2{ height:50px; background:red; float :left; } .block1{ height:100px; background:blue; } </style> </head> <body > <div class="parent2"> <div class="block2" > 占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样 </div> <!-- <div class="block1" > 占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形的样 </div> --> </div> </body> </html>

原理:1.BFC的区域不会与float box重叠
2.计算BFC的高度时,浮动元素也参与计算
大多数情况下我们都知道p|H3|div标签是block,但是我们往往忽略了table和form是block
时间原因,加上自己的懒惰,下一篇我为大家继续分析display这个css特殊属性






