c# Framwork4.5 添加webapi处理跨域请求问题
常用2种方式
1) web.config
允许所有来源,HTTP方法,请求标头跨域:
后端,在Web.config中找到<system.webServer>标签,里面添加配置如下:
<httpProtocol> <customHeaders> <add name="Access-Control-Allow-Origin" value="*"/> <add name="Access-Control-Allow-Headers" value="*" /> <!--<add name="Access-Control-Allow-Headers" value="Content-Type,Token" />--> <add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" /> </customHeaders> </httpProtocol>
修改上述问题后,某些请求还是会报错:has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: It does not have HTTP ok status
前端js会报 "Method Not Allowed" 405 错误
原因:
带有[FormQuery] 参数或无参的请求调用正常,带有[FormBody]即json参数的请求会报上述错误。
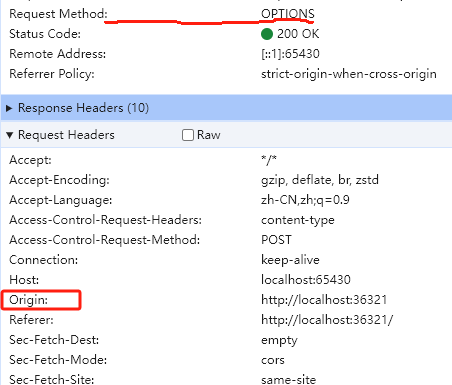
这里是与预检(options)请求的问题。
后台方法允许OPTIONS请求,但是一些配置文件(如安全配置)阻止了OPTIONS请求,就会导致上述错误
需要在后端加上预检请求过滤——只要是预检请求,都返回success,再正常接收后续请求
后端,在Global.asax文件添加配置如下:
/// <summary> /// 跨域设置(响应预检Options请求) /// </summary> protected void Application_BeginRequest() { //OPTIONS请求方法的主要作用(预请求,判断是否能够请求成功): //用来检查服务器的性能。如:AJAX进行跨域请求时的预检,需要向另外一个域名的资源发送一个HTTP OPTIONS请求头,用以判断实际发送的请求是否安全。 if (Request.Headers.AllKeys.Contains("Origin") && Request.HttpMethod == "OPTIONS") { //表示对输出的内容进行缓冲,执行page.Response.Flush()时,会等所有内容缓冲完毕,将内容发送到客户端。 //这样就不会出错,造成页面卡死状态,让用户无限制的等下去 //Response.StatusCode = 204; Response.Flush(); } }:

要注意请求地址有没有即绑架了http://IP 又绑定了 https://域名 ,要使用https://域名接口请求不然会报错误
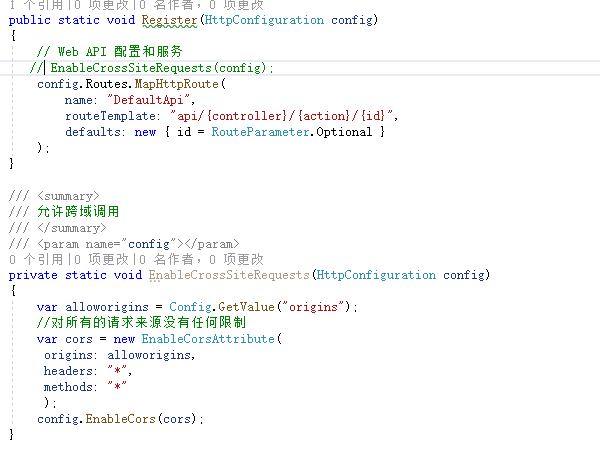
2)WebApiConfig.cs
//config.EnableCors(); config.EnableCors(new EnableCorsAttribute("*", "*", "*") { SupportsCredentials=true });