低危漏洞:X-Frame-Options Header未配置
漏洞描述
X-Frame-Options HTTP 响应头是用来给浏览器指示允许一个页面可否在 <frame>,<iframe> 或者 <object>中展现的标记。未配置X-Frame-Options的网站,可能有被点击劫持的风险(内容被嵌到别人的网站中去,并在上面加一个透明层,诱导用户点击)
X-Frame-Options可选的参数值有三种:
DENY
SAMEORIGIN
ALLOW-FROM
DENY
表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许。
SAMEORIGIN
表示该页面可以在相同域名页面的 frame 中展示。
ALLOW-FROM uri
表示该页面可以在指定来源的 frame 中展示。
换一句话说,如果设置为 DENY,不光在别人的网站 frame 嵌入时会无法加载,在同域名页面中同样会无法加载。另一方面,如果设置为 SAMEORIGIN,那么页面就可以在同域名页面的 frame 中嵌套
解决方案
Java:response.addHeader("x-frame-options","SAMEORIGIN");
PHP:header('X-Frame-Options:Deny');
可以在单个页面上添加,也可通过过滤器 Filter
方案二 服务器配置(推荐)
具体Apache、Nginx等的配置,下面这篇写的很清楚
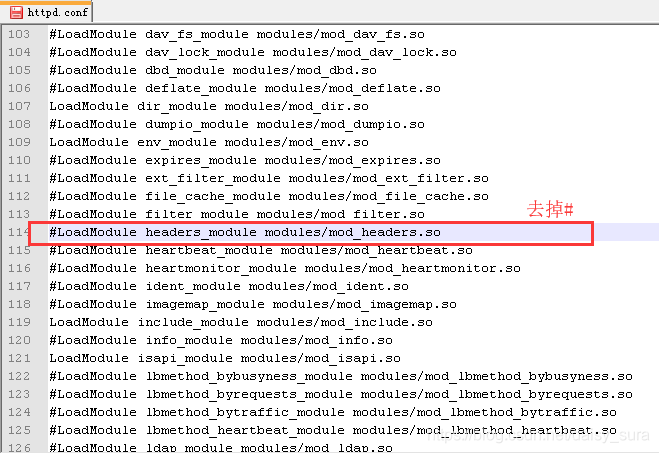
补充一下 Windows 下 Apache 的配置。
打开httpd.conf以后,先确认已经打开 Headers 模块,再在最后空处加上Header always append X-Frame-Options SAMEORIGIN。
与 Linux 下的配置不同在于,Windows 下打开 Headers 模块更简便,如图。

配置 Apache
配置 Apache 在所有页面上发送 X-Frame-Options 响应头,需要把下面这行添加到 ‘site’ 的配置中:
Header always append X-Frame-Options SAMEORIGIN
配置 nginx
配置 nginx 发送 X-Frame-Options 响应头,把下面这行添加到 ‘http’, ‘server’ 或者 ‘location’ 的配置中:
## 表示该页面可以在相同域名页面的 frame 中展示
add_header X-Frame-Options SAMEORIGIN;
## 表示该页面可以在指定来源的 frame 中展示
#add_header X-Frame-Options "ALLOW-FROM http://domain.com";
配置 IIS
配置 IIS 发送 X-Frame-Options 响应头,添加下面的配置到 Web.config 文件中:
<system.webServer> ... <httpProtocol> <customHeaders> <add name="X-Frame-Options" value="SAMEORIGIN" /> </customHeaders> </httpProtocol> ... </system.webServer>
或
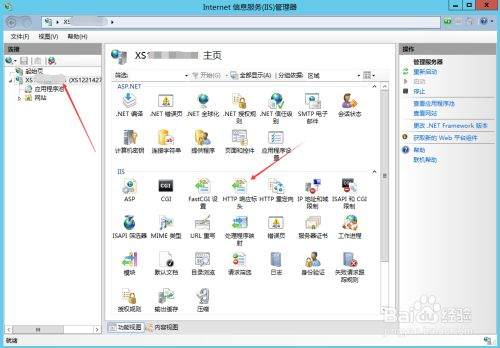
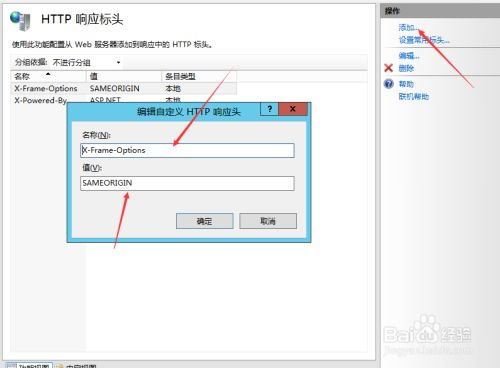
打开IIS管理器,找到“HTTP响应标头”

名称填写:X-Frame-Options
值填写:SAMEORIGIN

配置 TOMCAT
“点击劫持:X-Frame-Options未配置”
因为项目使用的是tomcat服务器,我们不可能在每个页面去添加:
response.addHeader("x-frame-options","SAMEORIGIN");
因此我们使用过滤器,代码如下:
HttpServletResponse response = (HttpServletResponse) sResponse;
response.addHeader("x-frame-options","SAMEORIGIN");
具体过滤器配置可以看我这篇博文,把这句
response.addHeader("x-frame-options","SAMEORIGIN");
加在里面就可以了;
http://blog.csdn.net/qq_35624642/article/details/72979056
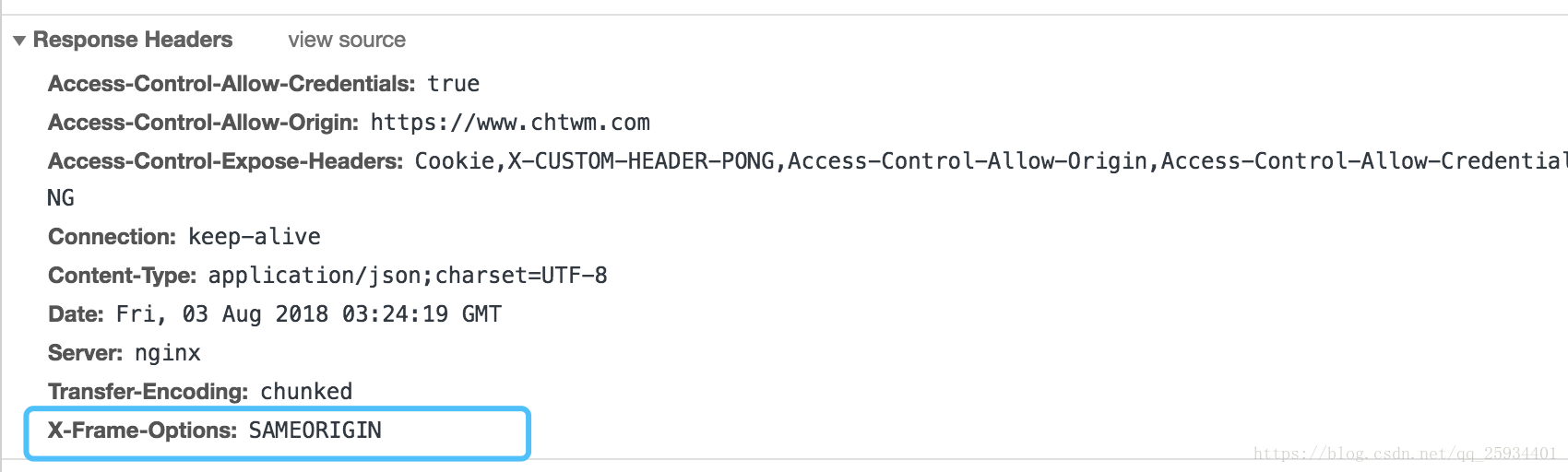
验证
Firefox —> 网络 —> 查看响应头里是否有X-Frame-Options