(一 ).react官网阅读 ———描述UI
这个系列笔记,会从头阅读react 官网文档内容,记录阅读笔记。

从react 官网首页可以(最重要部分是中间),分为两大块 内容: 学习React | API参考
快速入门:
介绍了常见的react概念:包括嵌套组件,状态提升,Hook等;
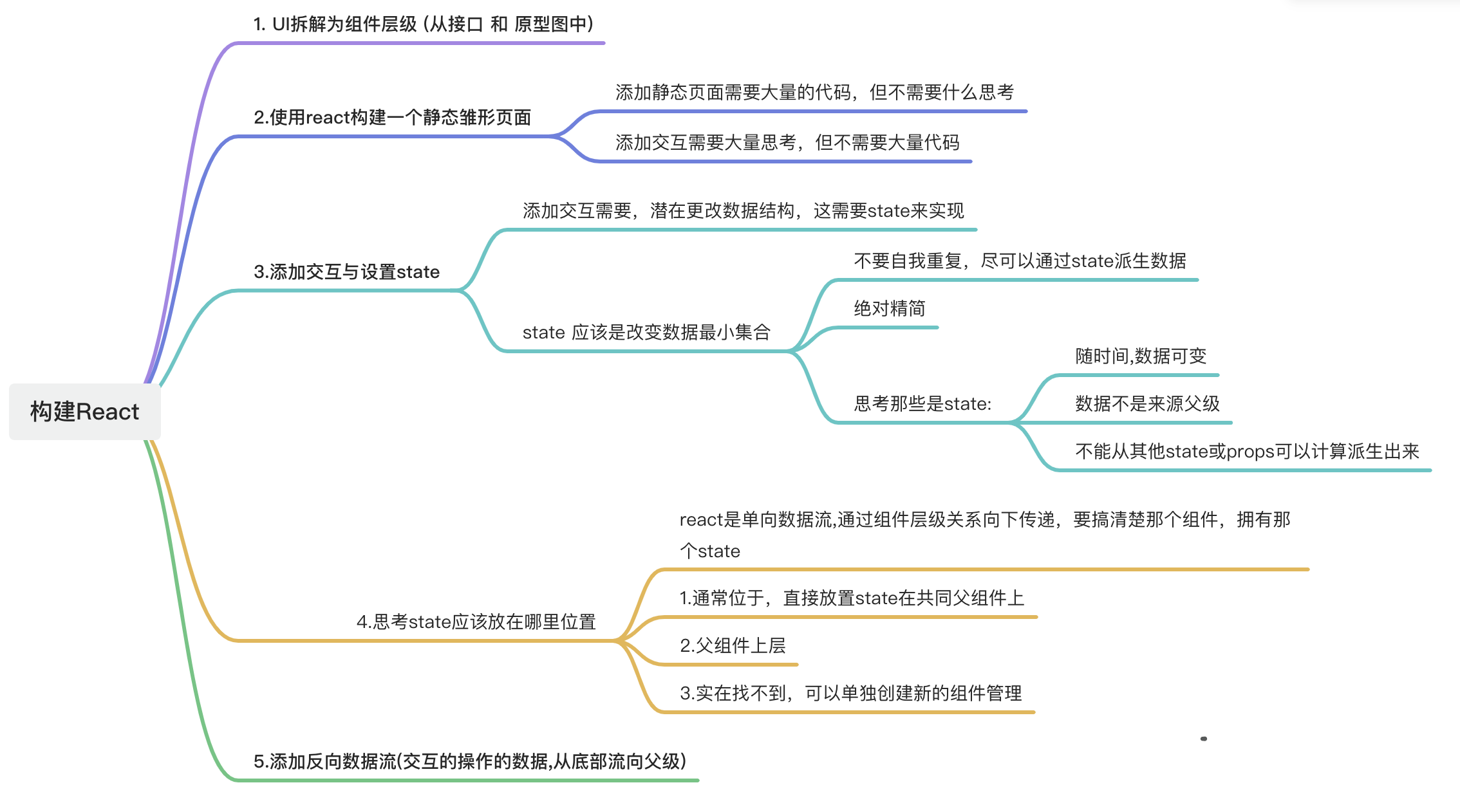
同时还给出了react 框架思想:

学习React 部分分为四大块;
- 描述UI
- 添加交互
- 状态管理
- 应急方案
这四块部分,承接上面了react思想的步骤;
描述UI
目录
1. 第一个组件
2. 导入与导出组件
3. 使用JSX 标签
4.将 Props 传递给组件
5.条件渲染
6.渲染列表
7.保持组件纯粹
1. 第一个组件
这部分比较简单,介绍组件概念:
(组件) 应用程序中可复用的UI元素 叫做组件。
React 组件是一段可以 使用标签进行扩展 的 JavaScript 函数,这个函数返回JSX标签。
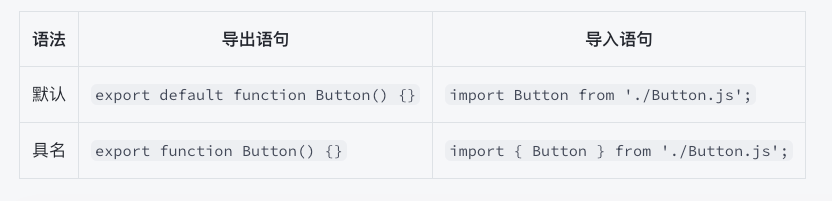
2. 导入与导出组件
默认导出 与具体名导出:

3. 使用JSX 标签
JSX 与react 是独立的, JSX 是JavaScript 语法扩展;
随着 Web 的交互性越来越强,逻辑越来越决定页面中的内容。JavaScript 负责 HTML 的内容!
这也是为什么 在 React 中,渲染逻辑和标签共同存在于同一个地方——组件。
JSX规则:
- 只返回一个根元素
- 标签必须闭合(原生li不需要闭合)
- 驼峰式命名法
{ js 函数表达式 } JSX中通过大括号使用JavaScript表达式
4. 将 Props 传递给组件
props 可以 传递对象,数组和函数,因为js中 函数也是对象
props 是组件的唯一参数,它的作用与函数参数相同。
props 规则:
- props可以赋值为默认值, 当被设置为时, 当传递 null 和 0, 默认值将不被使用;
- JSX标签中时,下面的 Card 组件将接收一个被设为
的 children prop 并将其包裹在 div 中渲染 ,嵌套的JSX中 , 父组件会存在 子组件内容 到 children 属性里; - Props是只读的时间快照,每次渲染都会收到新的props,旧的将被js引擎回收;
- 需要交互性时,不能改变props,你可以设置state;
function Card({children}){
return (<div>
{ children }
</div>)}
export default function Profile(){
return (
<Card>
<Avatar/>
</Card>
)
}
5. 条件渲染
与运算符(&&)
可以 使用选择性语句返回JSX表达式;
在JSX里,React 会将false 视为一个“空值”,就像null 或者 undefinded,React 不会在这里进行任何渲染。不做任何渲染。
** 切勿将数字放在&& 左侧,JSX更多是一个渲染模板,不关心真实数据是什么**。
另外,可以通过定义对象枚举的方式,进行条件判断。
可以考虑使用对象,枚举数据,进行渲染
6. 渲染列表
React 种支持使用filter筛选和map把数组转换成组件数组,对于组件数组的渲染,需要通过key来唯一标识每一项元素,key 需要满足的条件包括:
如果渲染的列表项显示多个节点的话:可以使用
标签包裹,Fragment 标签本身并不会出现在 DOM 上
- key 值在兄弟节点之间必须是唯一的, 不要求全局唯一,不同数组可以使用相同key.
- key 值不能改变: 不要在渲染时,动态地生成key。比如key={Math.random()}.
通过给集合中的每个组件设置一个 key 值:它使 React 能追踪这些组件,即便后者的位置或数据发生了变化。
7. 保持组件纯粹
什么是纯函数:
- 只负责自己的任务。只在自己函数作用域范围内操作,不修改范围外任何对象或变量。
- 输入相同,则输出相同。
你不应该改变组件用于渲染的任何输入。这包括 props、state 和 context。通过 “设置” state) 来更新界面,而不要改变预先存在的对象
努力在你返回的 JSX 中表达你的组件逻辑。当你需要“改变事物”时,你通常希望在事件处理程序中进行。作为最后的手段,你可以使用 useEffect。
局部 mutation(突变) ; 如果组件改变了预先存在的变量的值,会在渲染过程中出现意想不到的bug;如果必须要改变,必须先对其进行拷贝,保持 mutation 在 函数作用内(局部起作用),使你的组件渲染函数保持纯粹,不要原地修改外部变量数据
记住数组上的哪些操作会修改原始数组、哪些不会,这非常有帮助。例如,push、pop、reverse 和 sort 会改变原始数组,但 slice、filter 和 map 则会创建一个新数组。
总结: 以上就是对学习React 第一部分 描述UI笔记,新版react官网,还对每一个小节都配置练习,加深对知识点理解。




