Vue3解决父组件异步请求数据,导致子组件接受不到父组件传递的props
问题描述:父组件需要在onMounted钩子中异步请求数据,将返回的响应结果传递给子组件,子组件通过props来接收。
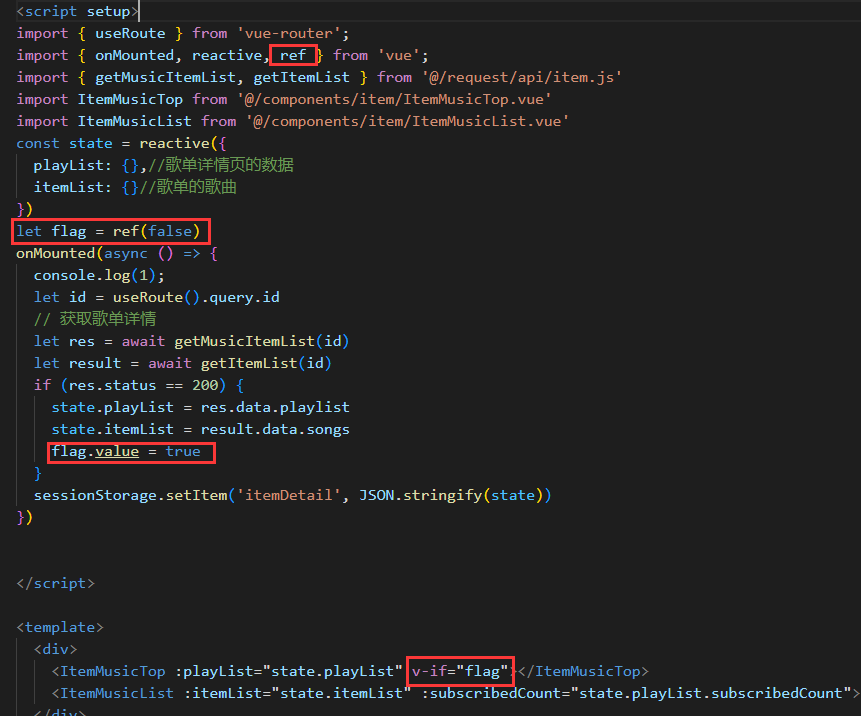
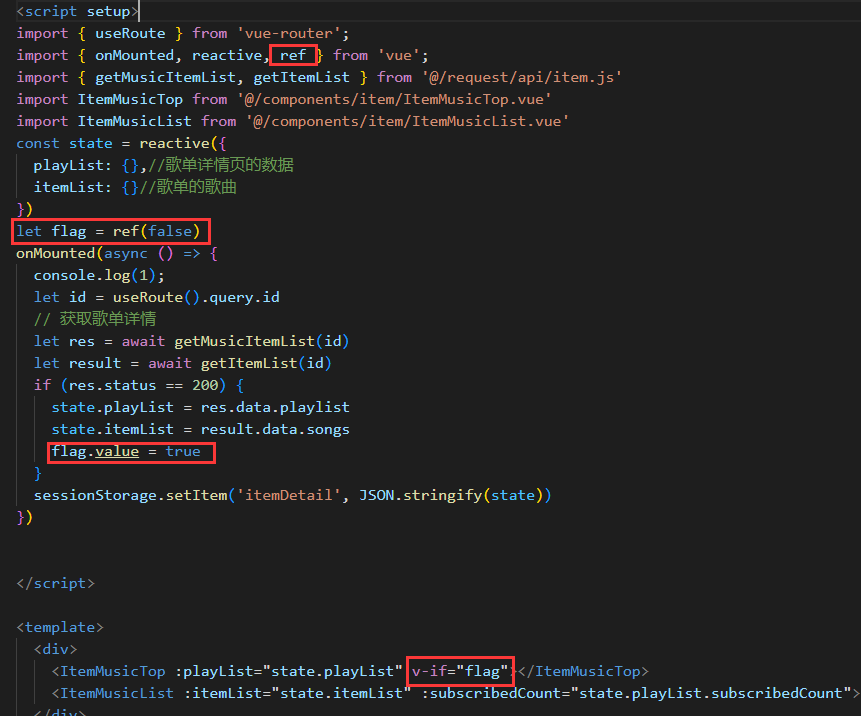
目前只学会了一种方法,记录一下。父组件设定一个flag初始值为false,当异步任务完成之后,再将flag值改为true、子组件通过v-if判断是否显示。

但是这种方法我发现有个问题就是在父组件请求回数据之前,跳转到子组件页面的过程中,子组件页面显示白屏,影响用户体验。
问题描述:父组件需要在onMounted钩子中异步请求数据,将返回的响应结果传递给子组件,子组件通过props来接收。
目前只学会了一种方法,记录一下。父组件设定一个flag初始值为false,当异步任务完成之后,再将flag值改为true、子组件通过v-if判断是否显示。

但是这种方法我发现有个问题就是在父组件请求回数据之前,跳转到子组件页面的过程中,子组件页面显示白屏,影响用户体验。
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步