HTTP知识点总结与全梳理
HTTP1 了解HTTP协议

HTTP
超文本传输协议(HTTP)是一种通信协议,它允许将超文本标记语言(HTML)文档从 Web 服务器传送到客户端的浏览器。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。
TCP/IP 协议族是由一个四层协议组成的系统,这四层分别为:应用层、传输层、网络层和数据链路层
📌介绍 HTTP 协议(特征)
1.支持客户/服务器模式
客户/服务器模式工作的方式是由客户端向服务器发出请求,服务器端响应请求,并进行相应服务
2.简单快速
客户向服务器请求服务时,只需传送请求方法和路径
3.灵活
HTTP允许传输任意类型的数据对象
4.无连接
限制每次连接只处理一个请求
服务器处理完客户的请求,并收到客户的应答后,即断开连接
5.无状态
无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大
📌TCP 和 UDP 的区别
(1)TCP 是面向连接的,udp 是无连接的即发送数据前不需要先建立链接。
(2)TCP 提供可靠的服务。也就是说,通过 TCP 连接传送的数据,无差错,不丢失, 不重复,且按序到达;UDP 尽最大努力交付,即不保证可靠交付。 并且因为 tcp 可靠, 面向连接,不会丢失数据因此适合大数据量的交换。
(3)TCP 是面向字节流,UDP 面向报文,并且网络出现拥塞不会使得发送速率降低 (因此会出现丢包,对实时的应用比如 IP 电话和视频会议等)。
(4)TCP 只能是 1 对 1 的,UDP 支持 1 对 1,1 对多。
(5)TCP 的首部较大为 20 字节,而 UDP 只有 8 字节。
(6)TCP 是面向连接的可靠性传输,而 UDP 是不可靠的。
📌TCP三次握手
客户端和服务端都需要直到各自可收发,因此需要三次握手
第一次握手:客户端发送带有 SYN 标志的连接请求报文段,然后进入 SYN_SEND 状态,等待服务端的确认。
第二次握手:服务端接收到客户端的 SYN 报文段后,需要发送 ACK 信息对这个 SYN 报文段进行确认。同时,还要发送自己的 SYN 请求信息。服务端会将上述的信息放到一个报文段(SYN + ACK 报文段)中,一并发送给客户端,此时服务端将会进入 SYN_RECV 状态。
第三次握手:客户端接收到服务端 SYN + ACK 报文段后,会向服务端发送 ACK 确认报文段,这个报文段发送完毕后,客户端和服务端都进入 ESTABLISHED 状态,完成 TCP 三次握手。
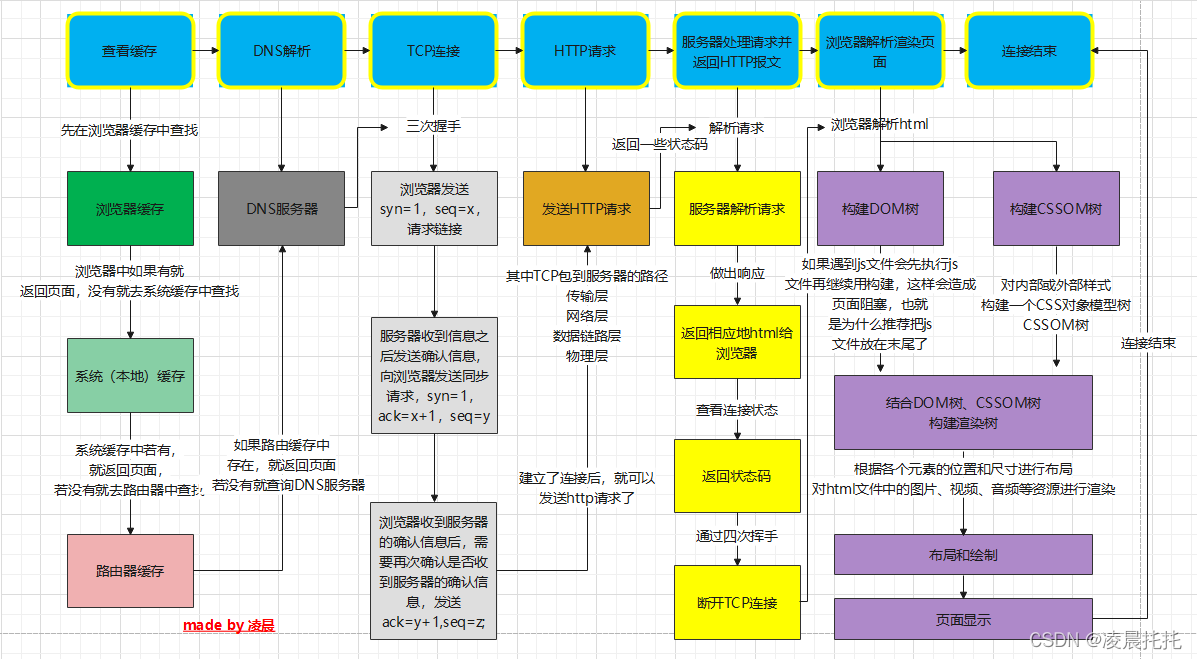
📌输入 URL 到页面加载显示完成发生了什么? (浏览器输入网址到页面渲染全过程)
在地址栏里输入一个 URL,到这个页面呈现出来,中间会发生什么?

①查看缓存:输入 url 后,首先需要找到这个 url 域名的服务器 ip,为了寻找这个 ip,浏览器首先 会寻找缓存,查看缓存中是否有记录,缓存的查找记录为:浏览器缓存->系统缓存 ->路由器缓存,缓存中没有则查找系统的 hosts 文件中是否有记录,如果没有则查询 DNS 服务器。
②DNS解析:通过 DNS 服务查询到域名的 IP 地址后
③TCP 连接 :三次握手
④发送 HTTP 请求 :然后浏览器生成 HTTP 请求,并通过 TCP/IP 协议发送给 Web 服务器
客户端和服务器建立连接后,浏览器根据 ip 以及相应的端口号,构造一个 http 请求,这个请求报文会包括这次请求的信息,主要是请求方法,请求说明和请求附带的数据,并将这个 http 请求封装在一个 tcp 包中,这个 tcp 包会依次经过传输层,网络层,数据链路层,物理层到达服务器
⑤服务器处理请求并返回 HTTP 报文 :Web 服务器接收到请求后会根据请求生成响应内容
服务器解析这个请求来作出响应,返回相应的 html 给浏览器。
⑥浏览器解析渲染页面 :
- 因为 html 是一个树形结构,浏览器根据这个 html 来构建 DOM 树,在 dom 树的构建过程中如果遇到 JS 脚本和外部 JS 连接,则会停止构建 DOM 树 来执行和下载相应的代码,这会造成阻塞,这就是为什么推荐 JS 代码应该放在 html 代码的后面,
- 根据外部样式,内部样式,内联样式构建一个 CSS 对象模型树 CSSOM 树,
- 将 DOM 树和 CSSOM 树合并为渲染树,这里主要做的是排除非视觉节点,比如 script,meta 标签和排除 display 为 none 的节点,
- 布局,布局主要是确定各个元素的位置和尺寸
- 渲染页面,因为 html 文件中会含有图片,视频,音频等资源,在解析 DOM 的过程中,遇到这些都会进行并行下载,浏览器对每个域的并行下载数量有一定的限制,一般是 4-6 个。
⑦连接结束 通过四次挥手,断开TCP连接。
HTTP2 HTTP协议结构和通讯原理
一、HTTP 报文结构分析


1.HTTP报文头(首部)
📌常见的 HTTP 的头部
HTTP 的报文头(首部)大体可以分为四类,分别是:通用报文头、请求报文头、响应报文头和实体报文头
①通用首部表示一些通用信息,比如 date 表示报文创建时间,
②请求首部就是请求报文中独有的,如 cookie,和缓存相关的如 if-Modified-Sinc
③响应首部就是响应报文中独有的,如 set-cookie,和重定向相关的 location,
④实体首部用来描述实体部分,如 allow 用来描述可执行的请求方法,content-type 描 述主题类型,content-Encoding 描述主体的编码方式。
📌HTTP常用请求报文头
Accept 可接受的响应内容类型(content-type)、
Accept-Charset 字符集、
Accept-Encoding 响应内容编码方式、
Accept-Language响应内容语言列表、认证信息
Host 表示服务器的域名以及服务器所监听的端口号。如果所请求的端口 是对应的服务的标准端口(80),则端口号可以省略。
Origin 发起一个针对跨域资源共享的请求(该请求要求服务器在响应中加 入一个 Access-Control-Allow-Origin 的消息头,表示访问控制所 允许的来源)。
Pragma 与具体的实现相关,这些字段可能在请求/回应链中的任何时候产 生。
Content-Type 请求体的 MIME 类型 (用于 POST 和 PUT 请求中)
Connection 客户端(浏览器)想要优先使用的连接类型
User-Agent 浏览器的身份标识字符串
Cookie由之前服务器通过 Set-Cookie设置的一个 HTTP 协议
2.HTTP请求方法剖析
📌get 请求传参长度的误区
误区:我们经常说 get 请求参数的大小存在限制,而 post 请求的参数大小是无限制的。
①HTTP 协议从未规定 GET/POST 的长度限制
②对 get 请求参数的限制 是来源于浏览器或 web 服务器,浏览器或 web 服务器限制了 url 的长度。
③不同的浏览器和 WEB 服务器,限制的最大长度不一样 要支持 IE,则最大长度为 2083byte,若只支持 Chrome,则最大长度 8182byte,safir不限制
📌GET 和 POST 的区别
①get 参数通过 url 传递,post 放在 request body 中。
②get 请求在 url 中传递的参数是有长度限制的,而 post 没有。
③get 比 post 更不安全,因为参数直接暴露在 url(地址栏) 中,所以不能用来传递敏感信息。
get 请求只能进行 url 编码,而 post 支持多种编码方式 get 请求会浏览器主动 cache,而 post 支持多种编码方式。
get 请求参数会被完整保留在浏览历史记录里,而 post 中的参数不会被保留。
GET 和 POST 本质上就是 TCP 链接,并无差别。但是由于 HTTP 的规定和浏览器/服务器 的限制,导致他们在应用过程中体现出一些不同。 GET 产生一个 TCP 数据包;POST 产生两个 TCP 数据包。
📌HTTP 支持的请求方法
GET, POST, HEAD(与get类似,返回的响应中没有具体的内容,用于获取报头), OPTIONS(允许客户端查看服务器的性能,比如说服务器支持的请求方式等等), PUT, DELETE(删除指定资源), TRACE, CONNECT
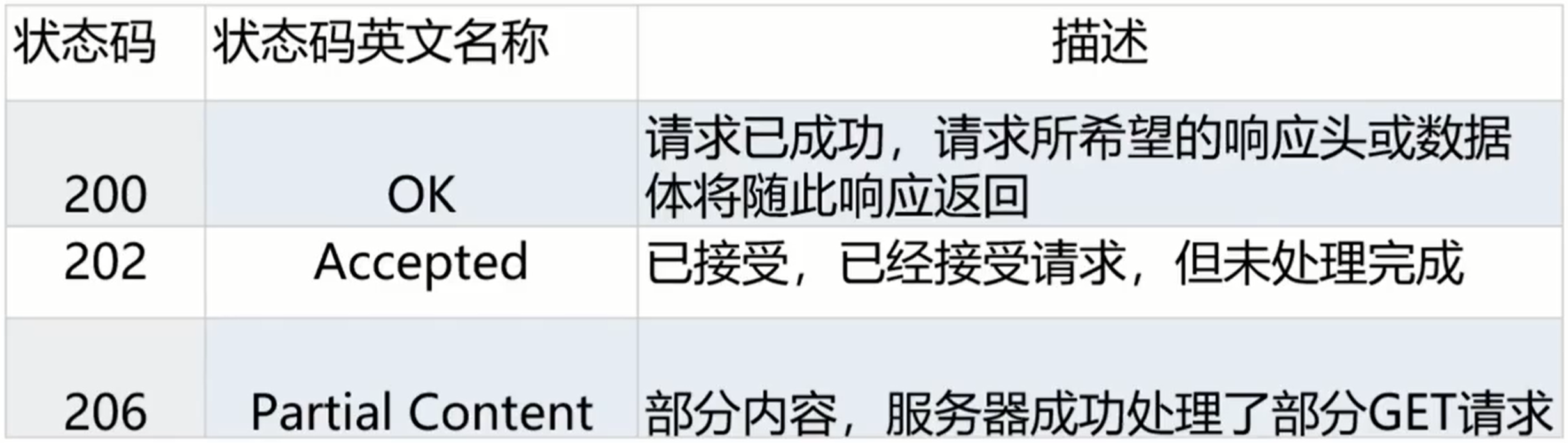
3.响应状态码
2XX 表示成功,请求已成功被服务器接收、理解并接受
3XX重定向,需要客户端进一步操作才能完成请求
4XX请求错误
5XX服务器错误

📌说说 302,301,304 的状态码
304 Not Modified 未修改。所请求的资源已被缓存并未被修改
304:如果客户端发送了一个带条件的 GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个 304 状态码。
301 Moved Permanently 永久移动。请求的资源已永久移动到新位置,返回信息会包括新的 URI,浏览器会自动定向到新 URI。今后任何新的请求都应使用新的 URI 代替。
302 Found 资源只是临时被移动。请求的资源现在临时从不同的 URI 响应请求。由于这样的重定向是临时的,客户端应当继续向原有地址发送以后的请求。(客户端应继续使用原有 URI)
字面上的区别就是 301 是永久重定向,而 302 是临时重定向。 301 比较常用的场景是使用域名跳转(服务器到期、域名移动)。302 用来做临时跳转比如未登陆的用户访问用户中心重定向到登录页面。
📌200和304的区别
状态码 200:请求已成功,请求所希望的响应头或数据体将随此响应返回。即返回的数据为全量的数据,如果文件不通过 GZIP 压缩的话,文件是多大,则要有多大传输量。 (请求到了服务器并且服务器处理成功并将响应返回给服务器)
状态码 304:如果客户端发送了一个带条件的 GET 请求且该请求已被允许,而文档的内容(自上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个状态码。即客户端和服务器端只需要传输很少的数据量来做文件的校验,如果文件没有修改过,则不需要返回全量的数据。
📌400、401、403、404
(1)400 状态码:请求无效 (客户端请求的语法错误,服务器无法理解)
产生原因: 前端提交数据的字段名称和字段类型与后台的实体没有保持一致 前端提交到后台的数据应该是 json 字符串类型,但是前端没有将对象 JSON.stringify 转化成字符串。 解决方法: 对照字段的名称,保持一致性 将 obj 对象通过 JSON.stringify 实现序列化(2)401 状态码:当前请求需要用户身份验证
(3)403 状态码:服务器理解客户端的请求,但是拒绝执行此请求
(4)404 状态码:服务器无法根据客户端的请求找到资源(网页)
📌500、502
500 Internal Server Error 服务器内部错误,无法完成请求
502 Bad Gateway 作为网关或者代理工作的服务器尝试执行请求时, 从远程服务器接收到了一个无效的响应
二、HTTP状态管理:Cookie 与 Session
http协议的缺点:无状态
会话跟踪机制:session是在服务端、cookie是在客户端
Cookie实际上是一小段的文本信息。客户端请求服务器,如身服务器需要记录该用户状态,
就向客户端浏览器颁发一个Cookie。
客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。
HTTP 是一个无状态协议,因此 Cookie 的最大的作用就是存储 sessionId 用来唯一标识 用户。
保存用户登录状态。例如将用户 id 存储于一个 cookie 内,这样当用户下次访问该页 面时就不需要重新登录了,现在很多论坛和社区都提供这样的功能。 cookie 还可以设置过期时间,当超过时间期限后,cookie 就会自动消失。因此,系统往往可以提示用 户保持登录状态的时间:常见选项有一个月、三个 月、一年等。 跟踪用户行为。例如一个天气预报网站,能够根据用户选择的地区显示当地的天气情 况。如果每次都需要选择所在地是烦琐的,当利用了 cookie 后就会显得很人性化了, 系统能够记住上一次访问的地区,当下次再打开该页面时,它就会自动显示上次用户 所在地区的天气情况。因为一切都是在后 台完成,所以这样的页面就像为某个用户所 定制的一样,使用起来非常方便定制页面。如果网站提供了换肤或更换布局的功能, 那么可以使用 cookie 来记录用户的选项,例如:背景色、分辨率等。当用户下次访问 时,仍然可以保存上一次访问的界面风格
Session 是另一种记录客户状态的机制,保存在服务器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。
客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了
(相当于在服务器中建立了一份客户档案表)

📌cookie session 区别(Cookie 有哪些限制?)
- 存放位置:cookie 数据存放在客户的浏览器上,session 数据放在服务器上。
- 安全性(隐私策略)的不同:因cookie是存在客户端,因此在客户端cookie的信息是可看可修改,所以cookie不建议存放敏感信息。session存储在服务端,因此隐私性更好
- 有效期:cookie可以设置较长的有效期限(否则默认为关闭浏览器后失效),而服务器会定时的清除超时的session,以避免服务器出现过大压力,考虑到减轻服务器性能方面,应当使用 COOKIE。
- 单个 cookie 保存的数据不能超过 4K,很多浏览器都限制一个站点最多保存 20 个 cookie。
- 对服务器的压力不同:当访问增多,session会比较占用你服务器的性能
HTTP3 HTTP协议的特性和使用方法
HTTP常见认证方式
-
BASIC认证 (基本认证)
-
DIGEST认证 (摘要认证):使用 质询/响应 的方式,不会像 BASIC 认证那样直接发送明文密码
- 以上两种方式只要用户名和密码正确就会被判定为本人
-
SSL 客户端认证:
- 成本高,银行使用多
-
FromBase认证 (基于表单认证)
- 通过代码的方式保证安全有效性,用的多
HTTP的长连接与短连接
HTTP 协议是基于 请求/响应 模式的,因此只要服务端给了响应,本次 HTTP 请求就结束了。
HTTP 的长连接和短连接本质上是TCP长连接和短连接。
短连接:建立连接 - 数据传输 - 关闭连接 ... 建立连接 - 数据传输 - 关闭连接
长连接:建立连接 - 数据传输 ... (保持连接) ... 数据传输 - 关闭连接
HTTP中介
代理
对于Web客户端来说,代理扮演的是服务器的角色,接收Request,返回Response
对于Web服务器来说,代理扮演的是客户端的角色,发送Request,接收Response
什么时候用?
抓包:为了更好的分析http请求
拦截服务器:对客户端的数据包进行拦截
匿名访问
过滤器
网关
代理连接的是相同的协议、网关不是;
Web 网关在一侧使用 HTTP 协议,在另一侧使用另一种协议。(类似于翻译官)
<客户端协议> / <服务端器协议>
(HTTP/) 服务器端网关:通过 HTTP协议与客户端对话,通过其他协议与服务器通信。
(/HTTP) 客户端网关:通过其他协议与客户端对话,通过HTTP协议与服务器通信。
(HTTP/*) 服务器端 Web 网关
(HTTP/HTTPS) 服务器端安全网关 加密
(HTTPS/HTTP) 客户端安全加速器网关
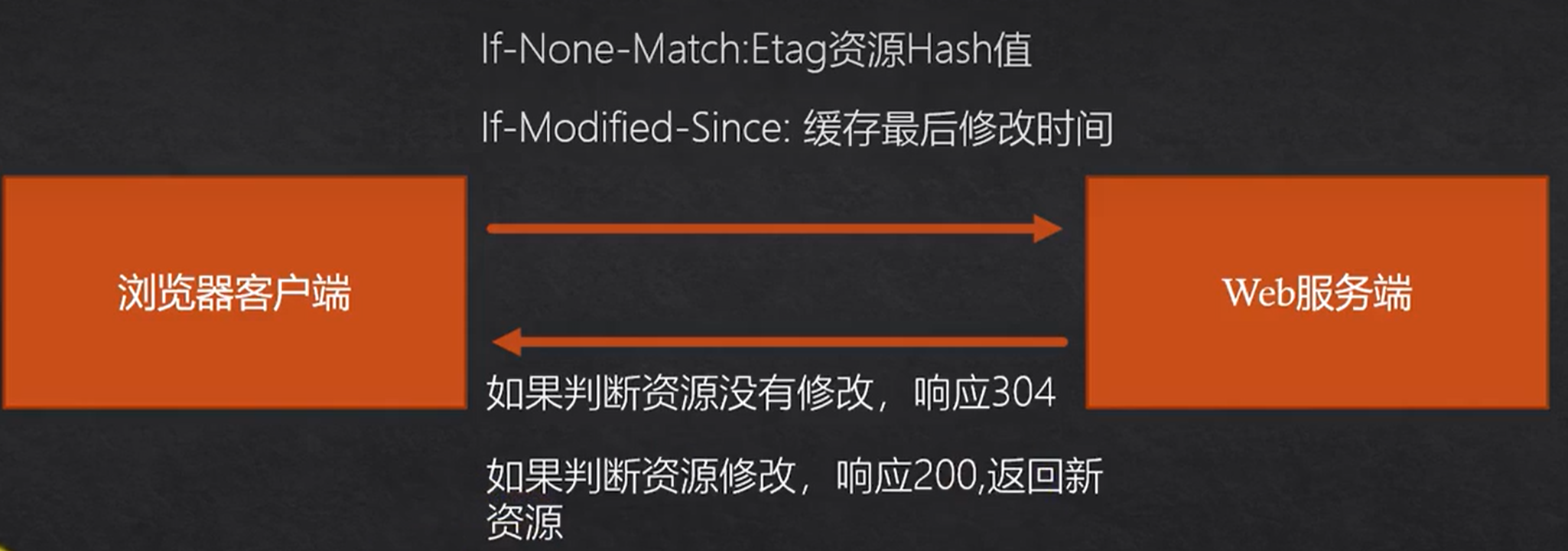
HTTP缓存
HTTP判断最新缓存:比对文件内容、比对缓存最后修改时间、etag实体标签的hash值
判断资源是否修改来响应304还是200

HTTP 缓存头部字段
📌cache-control 的值有哪些
cache-control 是一个通用消息头字段,被用于 HTTP 请求和响应中,通过指定指令来实现缓存机制,这个缓存指令是单向的,常见的取值有 private(只有客户端可以缓存)、no-cache(所有内容都不缓存)、max-age(请求缓存后的X秒不再发起请求)、 must-revalidate 等,默认为 private。
缓存分类
📌说一下浏览器缓存
缓存分为两种:强缓存和协商缓存,根据响应的 header 内容来决定。
强缓存 协商缓存 获取资源形式 从缓存取 从缓存取 相关字段 expires,cache-control(表示资源缓存时间)。如果 cache-control 与 expires 同时存 在的话,cache-control 的优先级高于 expires Last-Modified/If-Modified-Since,Etag/If-None-Match 状态码 200(from cache) 304(not modified) 发送请求到服务器 否,直接从缓存取 是,通过服务器来告知缓存是否可用
📌强缓存、协商缓存什么时候用哪个
因为服务器上的资源不是一直固定不变的,大多数情况下它会更新,这个时候如果我们还访问本地缓存,那么对用户来说,那就相当于资源没有更新,用户看到的还是旧的资源;所以我们希望服务器上的资源更新了浏览器就请求新的资源,没有更新就使用本地的缓存,以最大程度的减少因网络请求而产生的资源浪费。
- 浏览器会获取该缓存资源的
header中的信息,根据response header中的expires和cache-control来判断是否命中强缓存,如果命中则直接从缓存中获取资源。- 如果没有命中强缓存,浏览器就会发送请求到服务器,这次请求会带上
IF-Modified-Since或者IF-None-Match, 它们的值分别是第一次请求返回Last-Modified或者Etag,由服务器来对比这一对字段来判断是否命中。如果命中,则服务器返回 304 状态码,并且不会返回资源内容,浏览器会直接从缓存获取;否则服务器最终会返回资源的实际内容,并更新 header 中的相关缓存字段。
内容协商机制
指客户端和服务器端就响应的资源内容进行交涉,然后提供给客户端最为适合的资源。内容协商会以响应资源的语言,字符集,编码方式等作为判断的基准。
HTTP4 HTTPS
https 的 SSL 加密是在传输层实现的。
📌http 和 https 的基本概念
http: 超文本传输协议是一种通信协议,允许将超文本标记语言(HTML)文档从 Web 服务器传送到客户端的浏览器。
https: 简单讲是 HTTP 的安全版,即 HTTP+TLS,TLS是传输层加密协议,它的前身是 SSL协议。 https 协议的主要作用是:内容加密(非对称密钥交换、对称内容加密)、身份认证()、数据完整性。
📌http 和 https 的区别?
http 传输的数据都是未加密的,也就是明文的,网景公司设置了 SSL 协议来对 http 协议传输的数据进行加密处理,简单来说 https 协议是由 http 和 ssl 协议构建的可进行 加密传输和身份认证的网络协议,比 http 协议的安全性更高。 主要的区别如下: Https 协议需要 ca 证书,费用较高。 http 是超文本传输协议,信息是明文传输,https 则是具有安全性的 ssl 加密传输协 议。 使用不同的链接方式,端口也不同,一般而言,http 协议的端口为 80,https 的端口 为 443 http 的连接很简单,是无状态的;HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传 输、身份认证的网络协议,比 http 协议安全。
📌https 协议的工作原理
客户端在使用 HTTPS 方式与 Web 服务器通信时有以下几个步骤。
客户使用 https url 访问服务器,则要求 web 服务器建立 ssl 链接。web 服务器接收到客户端的请求之后,会将网站的证书(证书中包含了公钥)传输给客户端。 客户端与服务端通信时,服务端先把证书传递给客户端,客户端收到证书之后,用证书机构的公钥解密证书签名,用签名生成的规则再生成一个签名,对比一致就是真的证书,不一致就是假证书,如果确认是真证书,解密服务器公钥KEY1再生成通信用的秘钥KEY2,再用服务器的公钥KEY1加密发给服务端。这种权威证书也称之为CA证书,这些厂商和浏览器、操作系统都有合作,它们的公钥都默认装在了浏览器和操作系统的环境里面。
📌https 协议的优点
使用 HTTPS 协议可认证用户和服务器,确保数据发送到正确的客户机和服务器; HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、身份认证的网络协议,要比 http 协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性。 HTTPS 是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻 击的成本。 谷歌曾在 2014 年 8 月份调整搜索引擎算法,并称“比起同等 HTTP 网站,采用 HTTPS 加密的网站在搜索结果中的排名将会更高”。
📌https 协议的缺点
https 握手阶段比较费时,会使页面加载时间延长 50%,增加 10%~20%的耗电。
https 缓存不如 http 高效,会增加数据开销。
SSL 证书也需要钱,功能越强大的证书费用越高。
SSL 证书需要绑定 IP,不能再同一个 ip 上绑定多个域名,ipv4 资源支持不了这种消耗。
HTTP5 基于 HTTP 的功能追加协议
HTTP协议的瓶颈
一条连接上只可发送一个请求。
请求只能从客户端开始。客户端不可以接受除响应以外的指令。
请求/响应 头部不经压缩就发送。
每次互相发送相同的头部造成的浪费较多。
非强制压缩发送
WebSocket
websock是一个新协议,与http是两种有交集的协议,为了能更好的兼容现有http协议
websock是持久化协议,http是非持久化协议
在http中 一个request只有一个response,而且response是被动的,不能主动发起
在 Http1.1 中进行了改进connection:Keep-alive,将多个 http 请求合并 为 1 个。也就是说,在一个 Http 连接中,可以发送多个 Request, 接收多个 Response。
WebSocket 是基于 Http 协议的,或者说借用了 Http 协议来完成一部分握手,在握手阶段与 Http 是相同的
websock服务器可以主动给客户端发送消息,在整个通信过程中只建立一次握手,避免了http的非状态性。在通信过程中,服务器一直知道用户的信息,直到关闭请求。将客户端询问转化为服务端推送

websock特点:
- 真正的全双工方式,客户端与服务器是完全平等的,可以互相主动请求。双向双工
- 减少通信量。但是http中的长连接,是基于http请求的,每次数据交换除了真正的数据部分外,还要大量交换http的header。websock通过tcp建立连接之后,交换数据就不需要发送header了
SPDY
http协议的缺点:
- 单路连接,HTTP 只允许由客户端主动发起请求
- 请求低效,HTTP 头部冗余
spdy是对http协议的增强
-
多路复用,请求优化。
-
支持服务器推送技术。
-
SPDY压缩了HTTP头。
-
强制使用SSL传输协议
HTTP2.0
📌http2.0 的特性:

二进制分帧:http1.X 的解析是基于文本的,http2.0 将所有的传输信息分割为更小的消息和帧,并对他们采用二进制格式编码,基于二进制可以让协议有更多的扩展性,比如引入了帧来传输数据和指令。
通过链接发送,这个链接可以承载任意数量的双向数据 ,每个数据流都以消息的形式发送,消息由一个或多个帧组成,这些帧可以乱序发送,然后再根据每个帧首部的流标识符重新组装

首部压缩:在客户端和服务端使用首部表来跟踪和存储之前发送的键值对。对于相同数据不再通过每次请求和响应发送。通讯双方各自缓存一份首部表,既避免了重复的header传输,又减小了header的大小。即使有很多请求也不会由于header的原因影响性能

多路复用:这个功能相当于是长连接的增强,每个 request 请求可以随机的混杂在 一起,接收方可以根据 request 的 id 将 request 再归属到各自不同的服务端请求里面,另外多路复用中也支持了流的优先级,允许客户端告诉服务器那些内容是更优先级的资源,可以优先传输。
由于 HTTP 1.X 是基于文本的,因为是文本,就导致了它必须是个整体,在传输是不可切割的,只能整体去传。
但 HTTP 2.0 是基于二进制流的。有两个非常重要的概念,分别是帧(frame)和流(stream)
- 帧代表着最小的数据单位,每个帧会标识出该帧属于哪个流。
- 流就是多个帧组成的数据流。
将 HTTP 消息分解为独立的帧,交错发送,然后在另一端重新组装。
- 并行交错地发送多个请求,请求之间互不影响。
- 并行交错地发送多个响应,响应之间互不干扰。
- 使用一个连接并行发送多个请求和响应。
- 消除不必要的延迟,减少页面加载的时间
简单的来说: 在同一个TCP连接中,同一时刻可以发送多个请求和响应,且不用按照顺序一一对应。
之前是同一个连接只能用一次, 如果开启了keep-alive,虽然可以用多次,但是同一时刻只能有一个HTTP请求。
📌简述 http2.0
首先补充一下,http 和 https 的区别,相比于 http,https 是基于 ssl 加密的 http 协 议 简要概括:http2.0 是基于 1999 年发布的 http1.0 之后的首次更新。 提升访问速度(相比 http1.0对请求资源所需时间更少,访问速度更快)
允许多路复用:多路复用允许同时通过单一的 HTTP/2 连接发送多重请求-响应信息。 改善了:在 http1.1 中,浏览器客户端在同一时间,针对同一域名下的请求有一定数 量限制(连接数量),超过限制会被阻塞。
二进制分帧:HTTP2.0 会将所有的传输信息分割为更小的信息或者帧,并对他们进行二 进制编码 首部压缩 服务器端推送
五、HTTP3.0
HTTP3.0以QUIC为底层支持协议
http2.0的问题
- 对头阻塞:出现丢包会发生阻塞
- 建立连接的握手延迟大
QUIC基于UDP
HTTP6 Web安全威胁解析
XSS(跨站脚本攻击)
它允许恶意web用户将代码植到提供给其它用户使用的页面中,其他用户在观看网页时,恶意脚本就会执行。
这类攻击通常通过注入HTML或js等脚本发动攻击。攻击成功后,攻击者可以得到私密网页内容和cookie等。
如何防范?
1.在 HTTP 头部配上,set-cookie: httponly-这个属性可以防止 XSS,它会禁止 javascript 脚本来访问 cookie。 secure - 这个属性告诉浏览器仅在请求为 https 的时候发送 cookie。 结果应该是这样的:Set-Cookie=.....
2.输入验证(过滤):如果应用程序有什么要向后端提交处理的,应该对这些数据进行严格确认(根据应用程序希望在每个字段中收到的数据类型,应尽可能限制性地对姓名、电子邮件地址、账号等应用不同的确认规则)
3.输出编码:如果应用程序将某位用户或第三方提交的数据复制到它的响应中,那么应用程序应对这些数据进行HTML编码,以净化可能的恶意字符。(对一些可能的恶意字符当作html文档的内容而非结构处理)
也就是对用户提交的所有内容进行过滤,对url中的参数进行过滤,过滤掉会导致脚本执行的相关内容;然后对动态输出到页面的内容进行html编码,使脚本无法在浏览器中执行。
CSRF(跨站请求伪造)
字面理解意思就是在别的站 点伪造了一个请求。专业术语来说就是在受害者访问一个网站时,其 Cookie 还没有 过期的情况下,攻击者伪造一个链接地址发送受害者并欺骗让其点击,从而形成 CSRF 攻击。
如何防范?
1.增加确认操作
- 比如说转账功能,当用户调用API进行转账的时候,弹出一个对话框,例如:你确定转账2000元吗?
2.重新验证
- 在做一些重要敏感操作时候,要求用户重新输入密码进行二次验证,只有正确了才进行操作。
3.使用token
- 提交此请求的时候,在服务器端检查提交的Token 与用户。如果一致,继续处理请求,session 中的Token是否一致,否则返回一个错误信息给用户。在用户退出或者session过期的时候,用户信息(包括CSRF Token)从session中移除并且销毁session。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步