前端react项目打包过程记录
前端react项目打包过程记录
1.打包命令
npm run build
得到打包后的build文件夹,压缩build文件
2.使用serve来运行发布版本
该步骤可忽略
npm instll -g serve
serve -s build
3.将打包好的文件传入服务器
使用finalShell连接远程服务器
将build文件放入服务器中
解压文件 unzip build.zip
遇到的问题
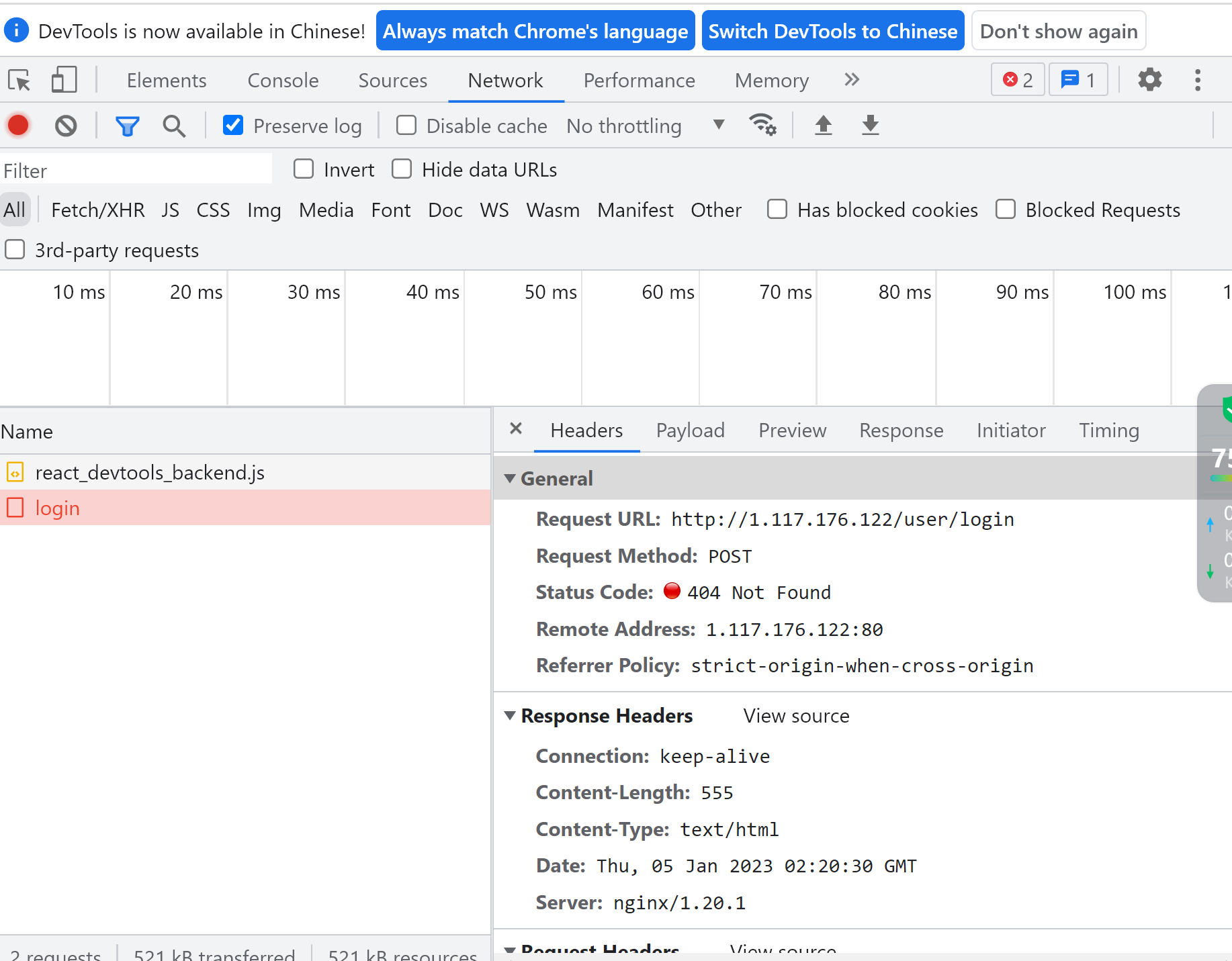
react项目打包部署上线完毕后,刷新报错404
问题描述:路由本地跳转正常,打包后运行出现路由无法正常跳转的问题

http://wjhsh.net/duxingdexin-p-10129476.html
新建文件hostname.js
// export const hostname = ''
export const hostname = 'http://XXX.XXX.XXX.XXX:9999'
axios.get(hostname+'/manger/getAllStudentInfo',{})



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步