Vue3使用video插件
目前可以先使用这个:有例子,有参数可以参考。
https://www.cnblogs.com/qinghuaL/p/14772806.html
地址是这个:
网上别的文章说的之前的vue-video-player,在本地搞不成功。
后来用的这个:https://github.com/enzostvs/vue3-player-video
这个作者还在更新,我看到十几天前还在更新代码。
作者的官网:还是很炫酷的。

关于基本使用,作者没有给例子。

不过研究了一会:
我的基本例子是这个:
<template>
<VuePlayerVideo src="https://en-zo.dev/vue3-player-video.mp4">
</VuePlayerVideo>
</template>
<script>
import VuePlayerVideo from 'vue3-player-video'
export default {
name: "show",
components: {
VuePlayerVideo
}
}
</script>
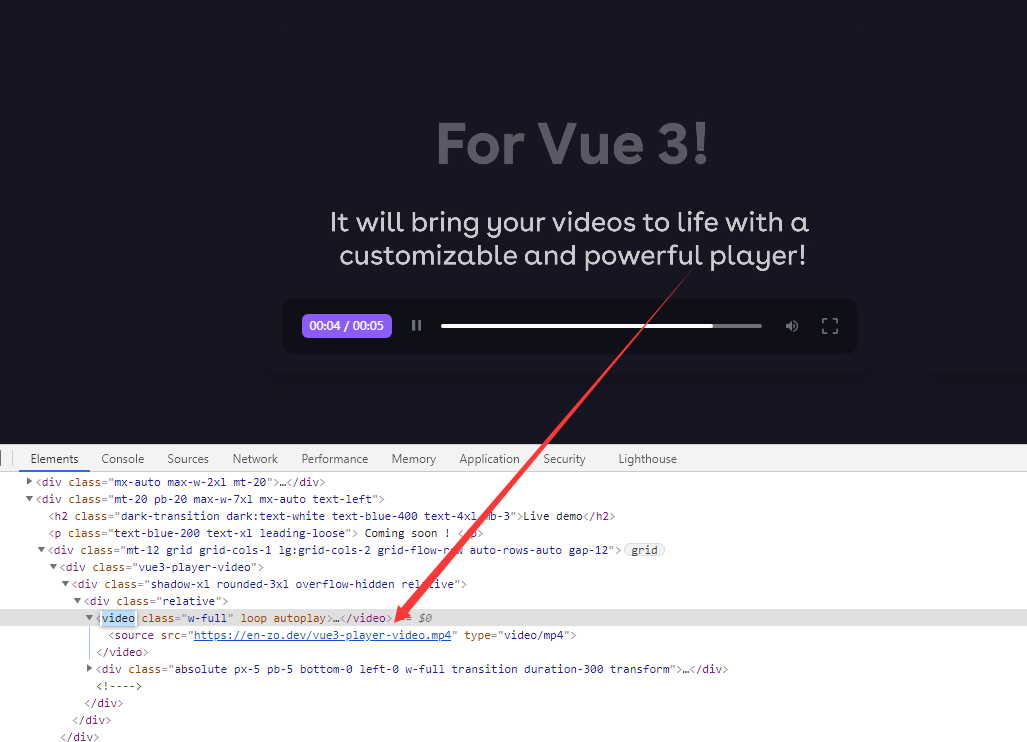
这个视频地址是我在作者官网上扒下来的。

在我本人的项目里是这样的:

别的用法要么等作者,要么参考别的插件,自己摸索一下。



