Html中的文件路径
路径分类:绝对路径、相对路径
一、绝对路径
绝对路径是指文件在硬盘上真正存在的路径。例如“bgjpg”这个图片是存放在硬盘的
“E:\book\网页布局代码\第2章”目录下,那么“bg.jpg”这个图片的绝对路径就是“E:book\网页布局代码\第2章\bgjpg
注意:绝对路径在实际的开发过程中很少去使用,如果使用“E:\book网页布局代码\第2章\bg.jpg”来指定背景图片的位置,在自己的计算机上 浏览可能会一切正常,但是上传
到Web服务器上浏览就很有可能不会显示图片了,绝对路径可以使用“\”或“/"字符作为目录的分隔字符
二、相对路径
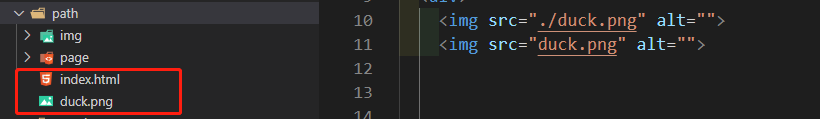
1.同级目录,2种写法
文件名 duck.png
./文件名 ./duck.png
index页面与duck.png在同一目录

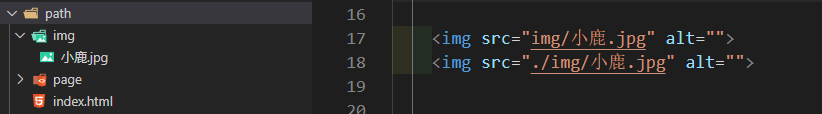
2.目标文件在同级文件的子文件中
直接使用 / 一级一级往下就可以
index与img是同级

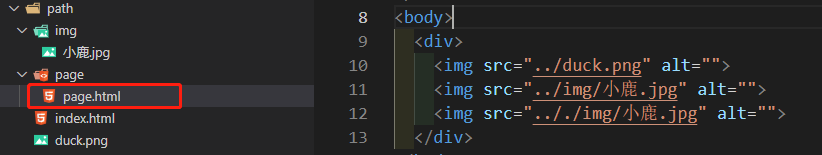
3.目标文件在其它文件中
使用 ../ 表示上一级目录




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2022-06-16 VUE中使用markdown