第三方UI组件库的样式修改方案
一、前端开发中经常会使用第三方UI组件库,但是有时候我们需要自定义一些样式,但是经常修改后的样式不生效。
二、这里我们以vant-ui 为例进行说明,其它ui组件库也类似
1、如果组件中用了插槽插入了自己的元素,那么在自己的作用域中直接修改这个元素。
<van-tabbar-item >
<template #icon>
<img src="@/image/1.png" alt="" />
</template>
</van-tabbar-item>
以上代码中如果要改img的样式,可以直接在组件的style模块直接更改
<style lang="less" scoped>
img {
height: 28px;
}
</style>
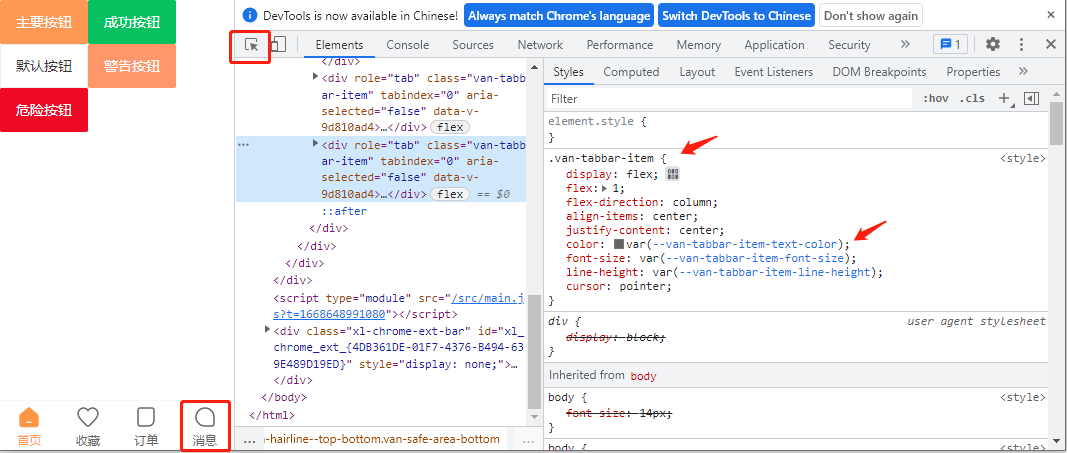
2、如果不是插槽,比如直接修改 van-tabbar-item 的文本样式

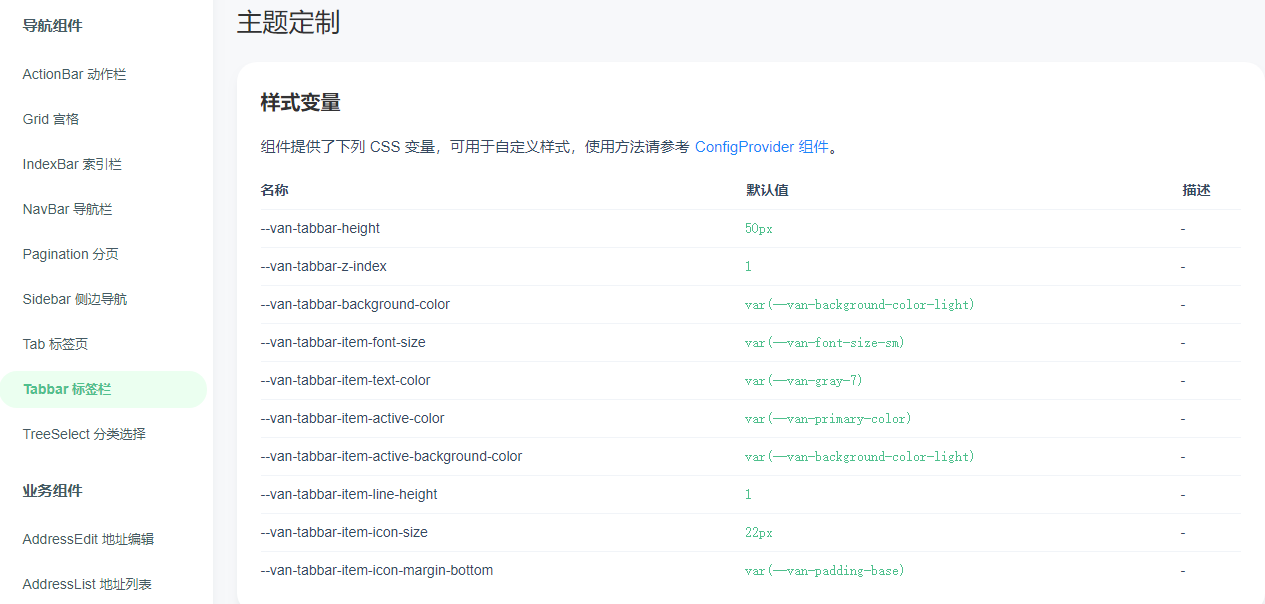
①方法一: 在全局css里面的:root 里面定义一个同名变量,重新赋值,覆盖原有的样式,但是这个有个缺点是全局中使用了这个变量的地方都改变了。
:root {
--van-tabbar-item-text-color:green;
}
②方法二、在组件中定义这个变量,重新赋值,这样样式就只在这个组件生效了
该组件或者父标签的css类中设置变量
<style lang="less" scoped>
.myClass{
--van-tabbar-item-text-color:green;
}
</style>
以上修改变量时,组件库大部分都有在文档中直接体现比如

③方法三、直接查找对应的子组件选择器,使用:deep(子组件中元素的选择器) {}进行修改,如果不用deep样式也是不生效
<style lang="less" scoped>
:deep(.van-tabbar-item) { //如果是id选择器可以 #van-tabbar-item
color:green;
}
</style>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!