自定义组件⑦插槽-微信小程序开发(二十四)
1. 什么是插槽
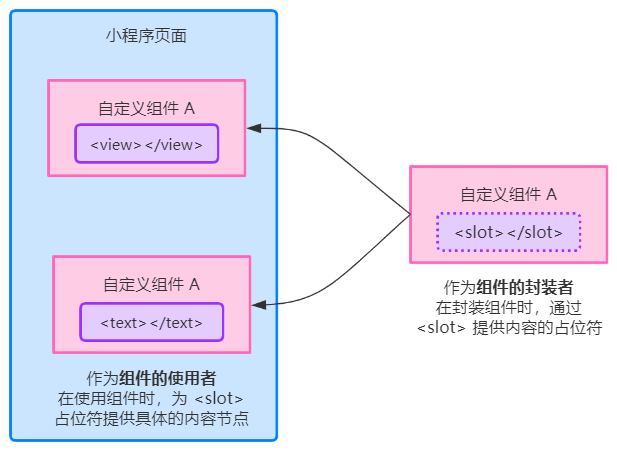
在自定义组件的 wxml 结构中,可以提供一个

2. 单个插槽
在小程序中,默认每个自定义组件中只允许使用一个
<!-- 组件的封装者 -->
<view class="wrapper">
<view>这里是组件的内部节点</view>
<!-- 对于不确定的内容,可以使用 <slot> 进行占位,具体内容由组件使用者决定 -->
<slot></slot>
</view>
<!-- 组件使用者 -->
<component-tag-name>
<!-- 这部分内容将被放置在组件 <slot> 的位置上 -->
<view>这里是插入到组件slot中的内容</view>
</component-tag-name>
3. 启用多个插槽
在小程序的自定义组件中,需要使用多
示例代码如下:
Component({
options:{
multipleSlots:true,//在组件定义时的选项中启用多个 slot 支持
}
})
4. 定义多个插槽
可以在组件的 .wxml 中使用多个
<!-- 组件模板 -->
<view class="wrapper">
<!-- name 为 before 的第一个slot 插槽 -->
<slot name="before"></slot>
<view>这是一段固定的文本内容</view>
<!-- name 为 after 的第二个slot 插槽 -->
<slot name="after"></slot>
</view>
5. 使用多个插槽
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的
<!-- 引用组件的页面模板 -->
<component-tag-name>
<!-- 这部分内容将被放置在组件 <slot name="before"> 的位置上 -->
<view slot="before">这里是插入到组件slot name="before"中的内容</view>
<!-- 这部分内容将被放置在组件 <slot name="after"> 的位置上 -->
<view slot="after">这里是插入到组件slot name="after"中的内容</view>
</component-tag-name>
分类:
小程序



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通