自定义组件①组件的创建与引用-微信小程序开发(十八)
1. 创建组件
① 在项目的根目录中,鼠标右键,创建 components -> test 文件夹
② 在新建的 components -> test 文件夹上,鼠标右键,点击“新建 Component”
③ 键入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为 .js,.json, .wxml 和 .wxss
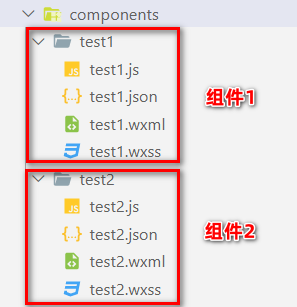
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中,例如:

2. 引用组件
组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
⚫ 局部引用:组件只能在当前被引用的页面内使用
⚫ 全局引用:组件可以在每个小程序页面中使用
3. 局部引用组件
在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:
//在页面的 .json 文件中,引入组件
{
"usingComponents": {
"my-test":"/componennts/test/test"
}
}
//在页面的 .wxml 文件中 ,使用组件
<my-test></my-test>
4. 全局引用组件
在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”。示例代码如下:
{
"pages":[/*省略不必要的代码*/],
"window":{/*省略不必要的代码*/},
"usingComponents": {
"my-test":"/components/test/test"
}
}
//在页面的 .wxml 文件中 ,使用组件
<my-test></my-test>
5. 全局引用 VS 局部引用
根据组件的使用频率和范围,来选择合适的引用方式:
⚫ 如果某组件在多个页面中经常被用到,建议进行“全局引用”
⚫ 如果某组件只在特定的页面中被用到,建议进行“局部引用”
6. 组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与
.json 文件有明显的不同:
⚫ 组件的 .json 文件中需要声明 "component": true 属性
⚫ 组件的 .js 文件中调用的是 Component() 函数
⚫ 组件的事件处理函数需要定义到 methods 节点中



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通