生命周期-微信小程序开发(十六)
1. 什么是生命周期
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。例如:
⚫ 张三出生,表示这个人生命周期的开始
⚫ 张三离世,表示这个人生命周期的结束
⚫ 中间张三的一生,就是张三的生命周期
我们可以把每个小程序运行的过程,也概括为生命周期:
⚫ 小程序的启动,表示生命周期的开始
⚫ 小程序的关闭,表示生命周期的结束
⚫ 中间小程序运行的过程,就是小程序的生命周期
2. 生命周期的分类
在小程序中,生命周期分为两类,分别是:
① 应用生命周期
⚫ 特指小程序从启动 -> 运行 -> 销毁的过程
② 页面生命周期
⚫ 特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
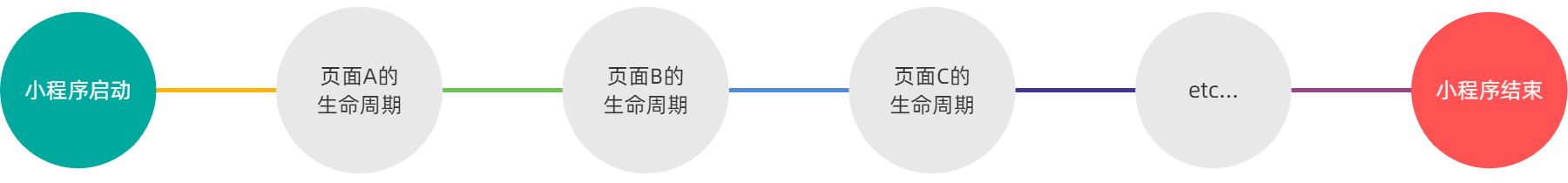
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:

3. 什么是生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在
onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
4. 生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
① 应用的生命周期函数
⚫ 特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数
② 页面的生命周期函数
⚫ 特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
5. 应用的生命周期函数
小程序的应用生命周期函数需要在 app.js 中进行声明,示例代码如下:
// app.js
App({
//小程序初始化完成时,执行此函数,全局只触发 一次,可以做一些初始化的工作。
onLaunch:function(options){},
//小程序启动,或从后台进入前台显示时触发。
onShow:function(options){},
//小程序从前台进入后台时触发
onHide:function(){}
})
6. 页面的生命周期函数
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,示例代码如下:
Page({
onLoad: function (options) { }, //监听页面加载,一个 页面只调用1次
onShow: function () { }, //监听页面显示
onReady: function () { }, //监听页面初次渲染完成,一个页面只调用1次
onHide: function () { }, //监听页面隐藏
onUnload: function () { }, //监听页面卸载,一个页面只调用1次
})



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY