页面事件-微信小程序开发(十五)
下拉刷新事件
1. 什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
2. 启用下拉刷新
启用下拉刷新有两种方式:
① 全局开启下拉刷新
⚫ 在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
② 局部开启下拉刷新
⚫ 在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效果。
3. 配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口
的样式,其中:
⚫ backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
⚫ backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
4. 监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
例如,在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1:
//wxml--页面结构
<view>count的值为:{{count}}</view>
<button bindtap="countAdd">+1</button>
//页面js文件中,点击 +1 的事件函数
countAdd(){
this.setData({
count:this.data.count + 1
})
}
4. 监听页面的下拉刷新事件
在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0,示例代码如下:
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.setData({
count:0
})
}
5. 停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的
loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
this.setData({
count:0
})
//当数据重置成功之后 ,调用此函数,关闭下拉刷新的效果
wx.stopPullDownRefresh()
}
上拉触底事件
1. 什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
2. 监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log('触发了上拉触底的事件')
}
3. 配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
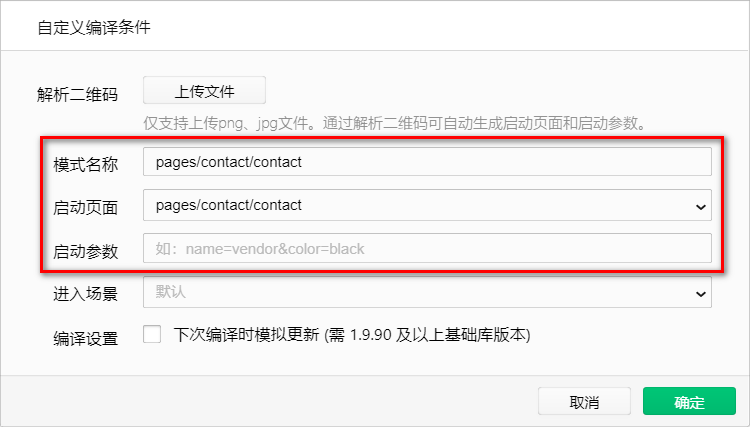
小插曲 自定义编译模式
设置后,编译就会直接在设置的页面,而不会每次都跳转到首页去