网络数据请求-微信小程序开发(十三)
1. 小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
① 只能请求 HTTPS 类型的接口
② 必须将接口的域名添加到信任列表中

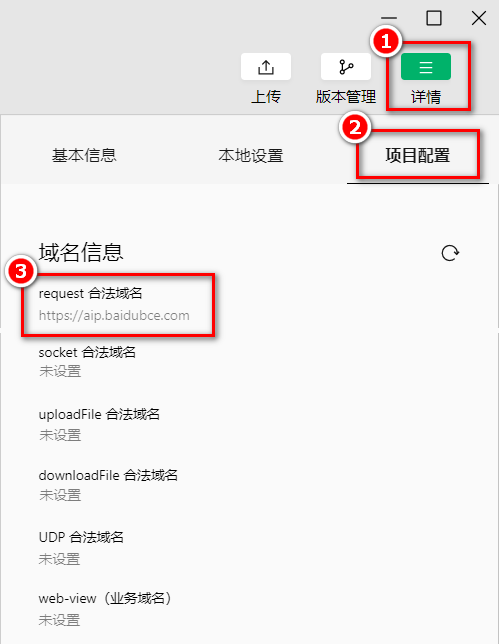
2. 配置 request 合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://www.cnblogs.com/ 域名下的接口
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
注意事项:
① 域名只支持 https 协议
② 域名不能使用 IP 地址或 localhost
③ 域名必须经过 ICP 备案
④ 服务器域名一个月内最多可申请 5 次修改
3. 发起 GET 请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求,示例代码如下:
wx.request({
url:'https://www.cnblogs.com/api/get', //请求的接口地址,必须基于https协议
method:'GET', //请求方式
data:{ //发送到服务器的数据
name:'zs',
age:18
},
success:(res)=>{ //请求成功之后的回调函数
console.log(res)
}
})
4. 发起 POST 请求
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求,示例代码如下:
wx.request({
url:'https://www.cnblogs.com/api/get', //请求的接口地址,必须基于https协议
method:'POST', //请求方式
data:{ //发送到服务器的数据
name:'ls',
age:20
},
success:(res)=>{ //请求成功之后的回调函数
console.log(res)
}
})
5. 在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数,示例代码如下:
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getSwiperList()
},
//获取轮播图数据
getSwiperList(){
wx.request({
url: 'https://www.cnblogs.com/slides',
method:'GET',
success:(res)=>{
console.log(res)
this.setData({
swiperList:res.data
})
}
})
}
6. 跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。

注意:
跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
7. 关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异