WXML 模板语法②事件绑定-微信小程序开发(八)
事件绑定
1. 什么是事件
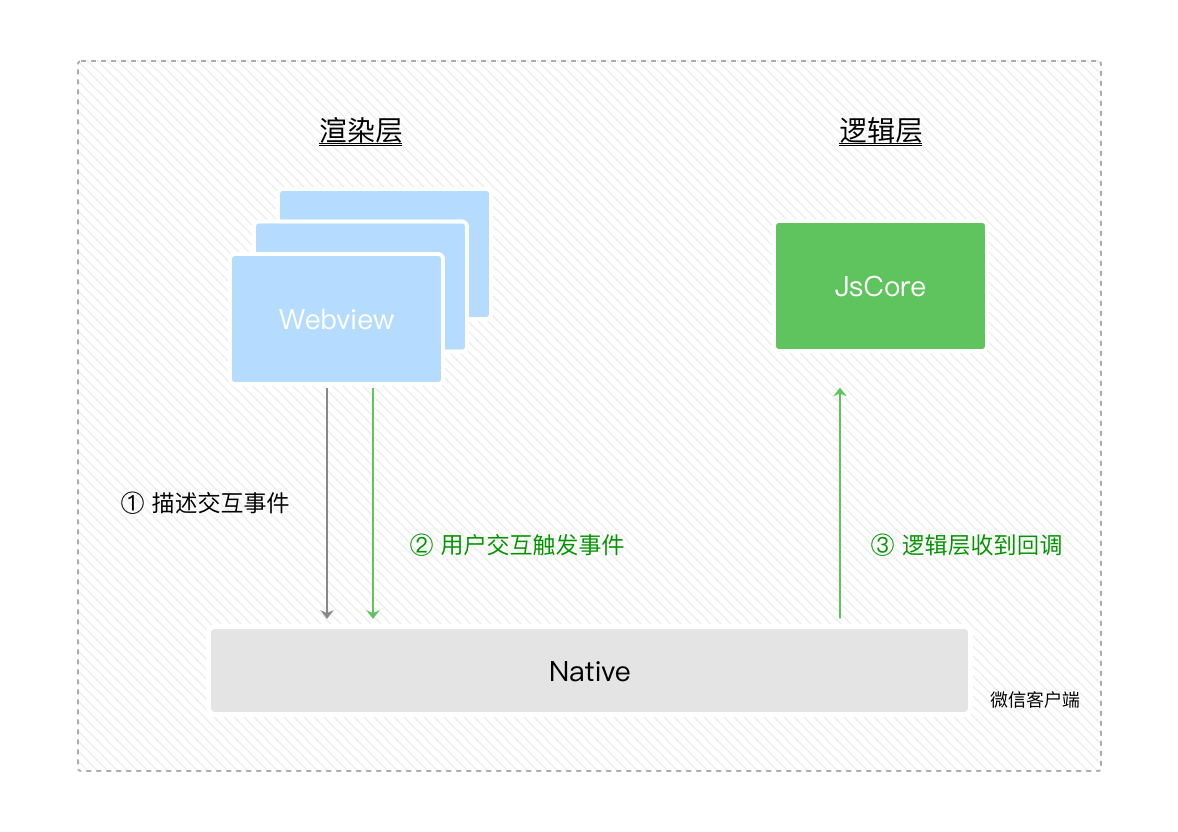
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

2. 小程序中常用的事件

3. 事件对象的属性列表
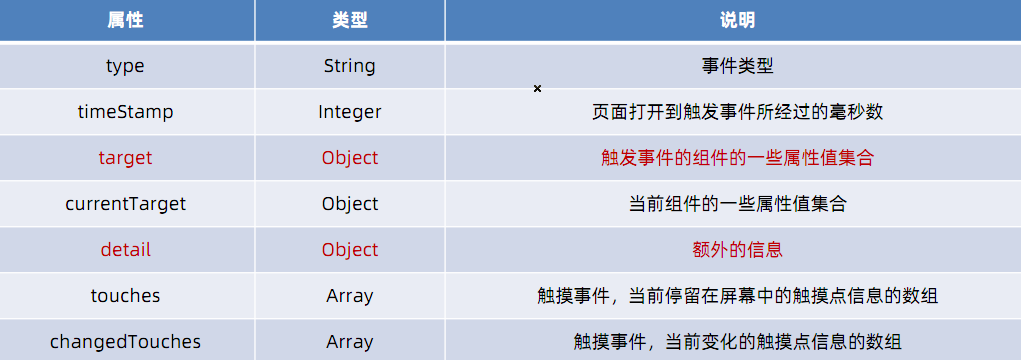
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下表所示:

4. target 和 currentTarget 的区别
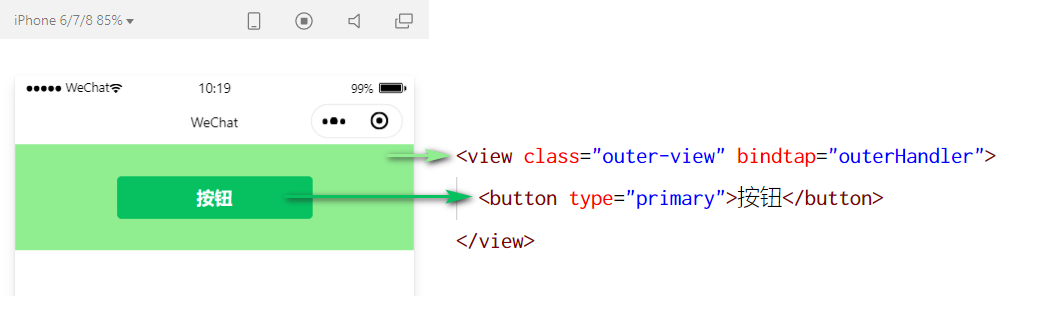
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层 view 的 tap 事件处理函数。
此时,对于外层的 view 来说:
⚫ e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
⚫ e.currentTarget 指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的 view 组件
5. bindtap 的语法格式
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。
① 通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:
<button type="primary" bindtap="btnTapHandler">按钮</button>
② 在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参 event(一般简写成 e) 来接收:
Page({
btnTapHandler(e){ //按钮的tap事件处理函数
console.log(e) //事件参数对象 e
}
})
6. 在事件处理函数中为 data 中的数据赋值
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:
Page({
data:{
count:0
},
changeCount(){
this.setData({
count:this.data.count + 1
})
}
})
7. 事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正
常工作:
<button type="primary" bindtap='btnHandler(123)'>事件传参</button>
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123)
的事件处理函数。
1)可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
<button bindtap="btnHandler" data-info="{{ 2 }}">事件传参</button>
最终:
⚫ info 会被解析为参数的名字
⚫ 数值 2 会被解析为参数的值
2)在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:
btnHandler(event) {
// dataset是一个对象,包含了所有通过 data-* 传递过来的参数项
console.log(event.target.dataset)
// 通过dataset 可以访问到具体的参数的值
console.log(event.target.dataset.info)
}
8. bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
① 通过 bindinput,可以为文本框绑定输入事件:
<input bindinput="inputHandler" />
② 在页面的 .js 文件中定义事件处理函数:
inputHandler(e){
//e.detail.value 是变化后,文本框最新的值
console.log(e.detail.value
}
9. 实现文本框和 data 之间的数据同步
实现步骤:
① 定义数据
② 渲染结构
③ 美化样式
④ 绑定 input 事件处理函数
1)定义数据:
Page({
data:{
msg:'你好'
},
})
2)渲染结构:
<input value="{{msg}}" bindinnput="inputHandler" />
3)美化样式:
input {
border:1px solid #eee;
padding:5px;
margin:5px;
border-radius:3px;
}
4)绑定 input 事件处理函数:
// 文本框内容改变事件
inputHandler(e) {
this.setData({
// 通过e.detail.value获取到文本框最新的值
msg:e.detail.value
})
}



· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现
2020-08-11 Visual Studio 专业版和企业版激活密钥