offset、client、scroll三大家族
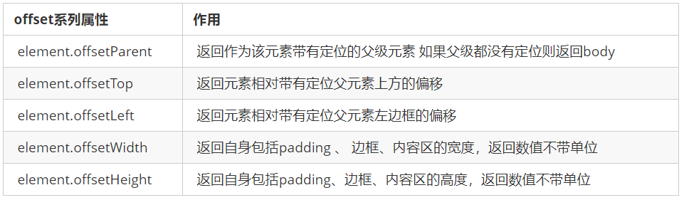
元素偏移量 offset 系列
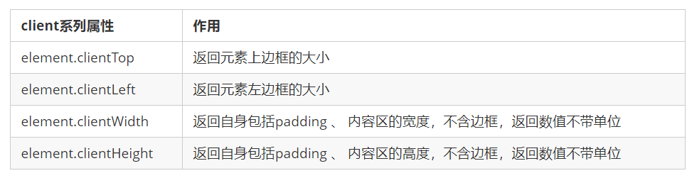
元素可视区 client 系列
元素滚动 scroll 系列
一、offset 概述
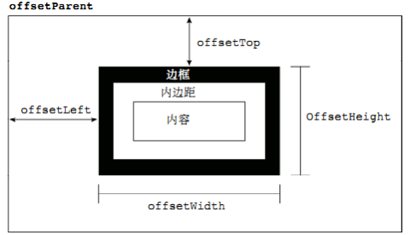
offset 翻译过来就是偏移量, 我们使用 offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
-
获得元素距离带有定位父元素的位置
-
获得元素自身的大小(宽度高度)
-
注意:返回的数值都不带单位


offset 与 style 区别

案例:获取鼠标在盒子内的坐标
案例分析:
1). 我们在盒子内点击,想要得到鼠标距离盒子左右的距离。
2). 首先得到鼠标在页面中的坐标(e.pageX, e.pageY)
3). 其次得到盒子在页面中的距离 ( box.offsetLeft, box.offsetTop)
4). 用鼠标距离页面的坐标减去盒子在页面中的距离,得到 鼠标在盒子内的坐标
5). 如果想要移动一下鼠标,就要获取最新的坐标,使用鼠标移动
代码实现:
<style>
.box {
width: 300px;
height: 300px;
background-color: pink;
margin: 200px;
}
</style>
<body>
<div class="box"></div>
<script>
var box = document.querySelector('.box');
box.addEventListener('mousemove', function(e) {
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x坐标是' + x + ' y坐标是' + y;
})
</script>
</body>
二、client 概述
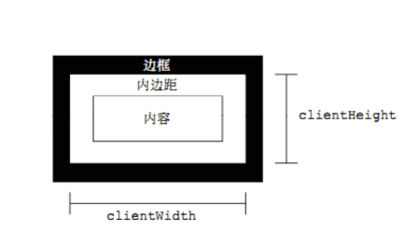
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。
通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。


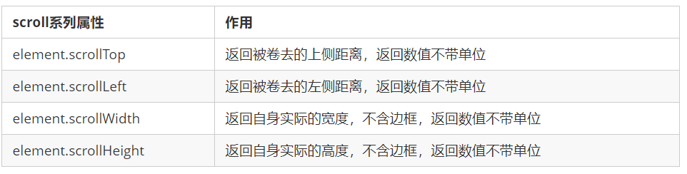
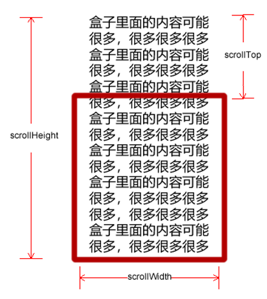
三、scroll 概述
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。


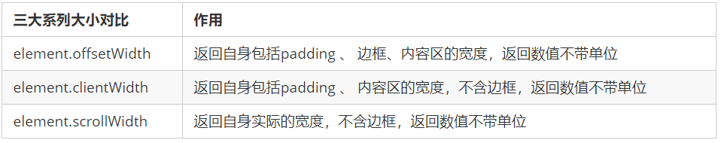
三大系列获取的元素大小区别

主要用法
offset系列 经常用于获得元素位置 offsetLeft offsetTop
client 经常用于获取元素大小 clientWidth clientHeight
scroll 经常用于获取滚动距离 scrollTop scrollLeft
注意页面滚动的距离通过 window.pageXOffset 获得

