CSS3选择器
一、属性选择器

类选择器、属性选择器、伪类选择器,权重为 10
<style>
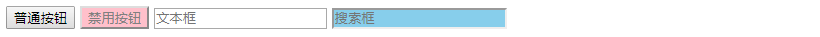
button[disabled] {
background: pink;
}
input[type="search"] {
background: skyblue;
}
</style>
<body>
<div>
<button>普通按钮</button>
<button disabled>禁用按钮</button>
<input type="text" placeholder="文本框">
<input type="search" placeholder="搜索框">
</div>
</body>

二、结构伪类选择器
结构伪类选择器就是选择第n个

类选择器、属性选择器、伪类选择器,权重为 10
nth-child(n)
1、n可以是数字,关键字和公式
2、n如果是数字,就是选择第n个
3、常见的关键词 even 偶数 odd 奇数
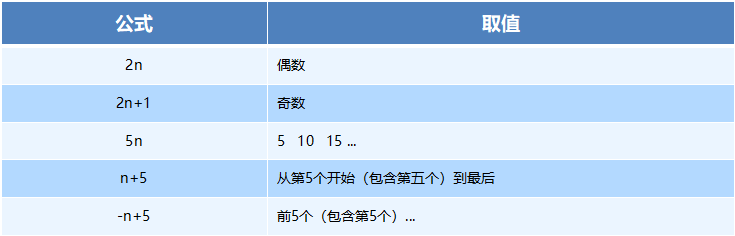
4、常见的公式如下 ( 如果n是公式,则从0开始计算)
5、但是 第0个元素或者超出了元素的个数会被忽略 )

nth-child() 与nth-of-type()的区别
相同点:两者都表示父元素下面的某个子元素
//都表示div下面的第一个元素
div :nth-child(1) {
background: pink;
}
div :nth-of-type(1) {
background-color:yellow;
}
不同点:主要体现在冒号前面有指定某种标签时的区别
nth-child从所有子级开始算的,可能不是同一种类型
nth-of-type 是指定同一种类型的子级,比如 ul li:nth-of-type(2) 是选择第2个li
//表示div下面的第一个元素并且是span标签
div span:nth-child(1) {
background: pink;
}
//表示div下面的第一个span标签
div span:nth-of-type(1) {
background-color:yellow;
}
<div>
<p>我是p标签</p>
<span>我是span1</span>
<span>我是span2</span>
<span>我的span3</span>
</div>
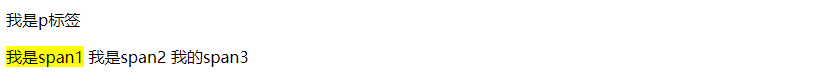
以上代码结果如下:

我们发现 nth-child 属性没有生效,原因是,div span:nth-child(1) 表示div下面的第一个元素,并且是span标签,而这里第一个元素显然是p,所以不生效。
三、伪元素选择器

1、before 和 after 必须有 content 属性
2、before 在内容的前面,after 在内容的后面
3、before 和 after 创建一个元素,但是属于行内元素。
4、因为在 dom 里面看不见刚才创建的元素,所以我们称为伪元素
5、伪元素和标签选择器一样,权重为 1
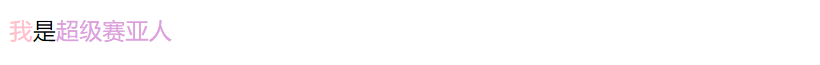
<style>
p::before {
content: "我";
color: pink;
}
p::after {
content: "超级赛亚人";
color:plum;
}
</style>
<div>
<p>是</p>
</div>