VSCode 插件篇
1、Chinese(Simplified) Language Pack for Visual Stidio Code 中文汉化包
对于一些英文不太好的小伙伴,上来第一件事肯定是要切换成中文语言环境,安装汉化包插件之后,按快捷键Ctrl+Shift+P调出命令面板,输入Configure Display Language,选择zh-ch,然后重启vs code即可。

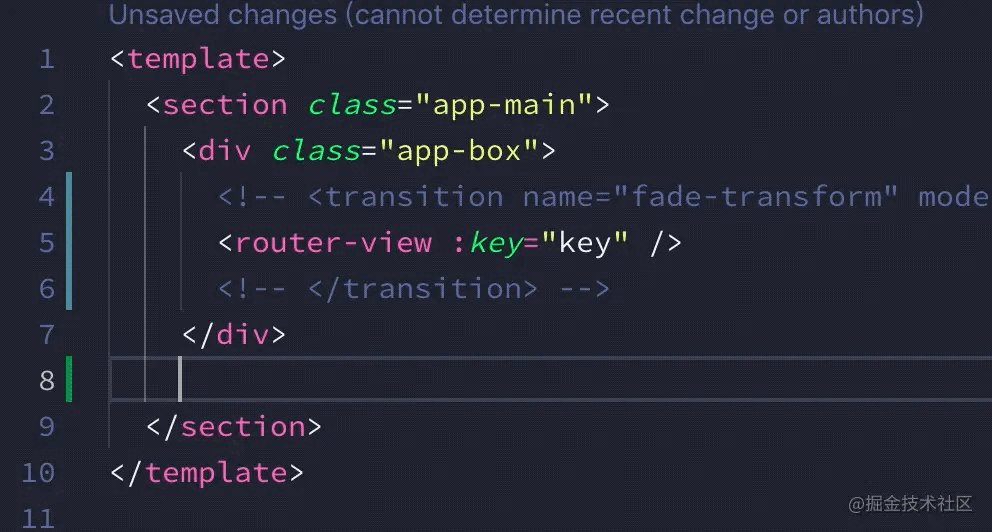
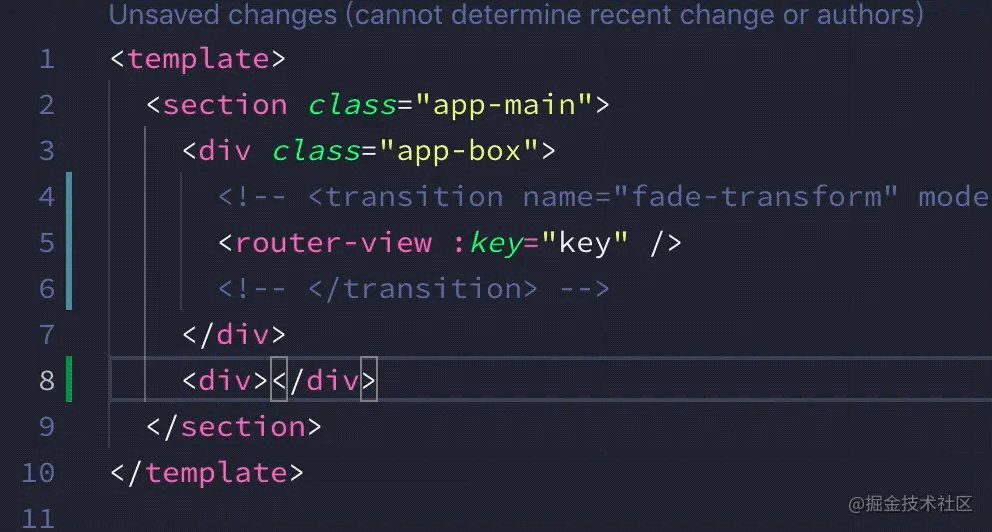
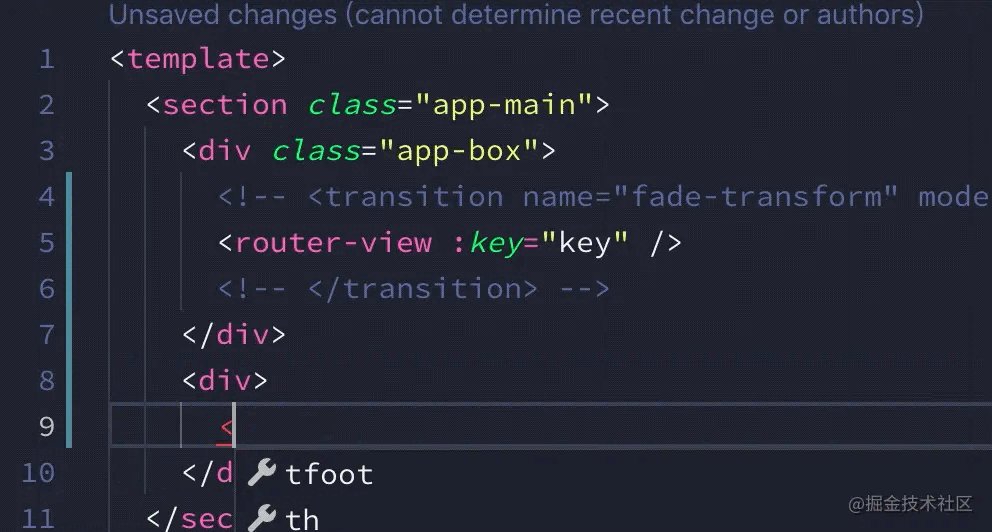
2、Auto Close Tag 自动闭合标签
输入标签名称的时候自动生成闭合标签,特别方便。


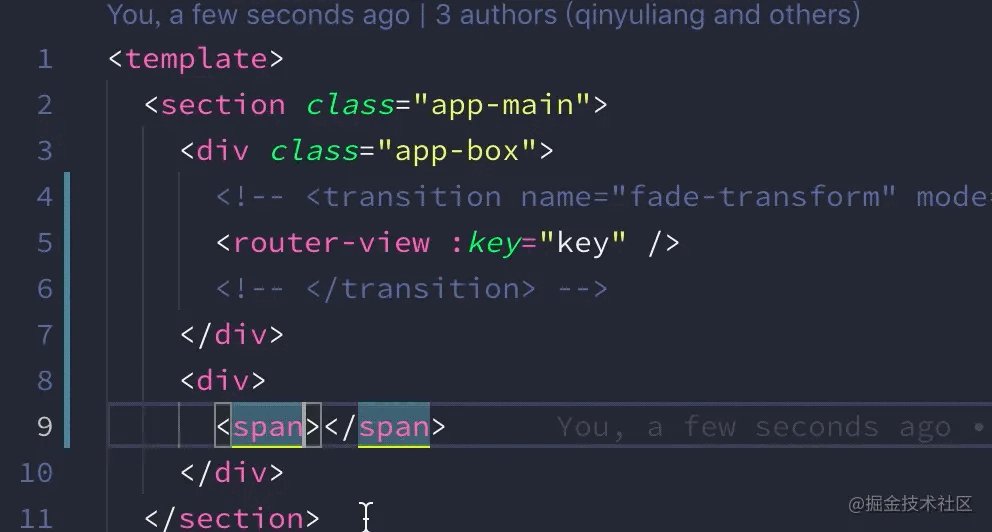
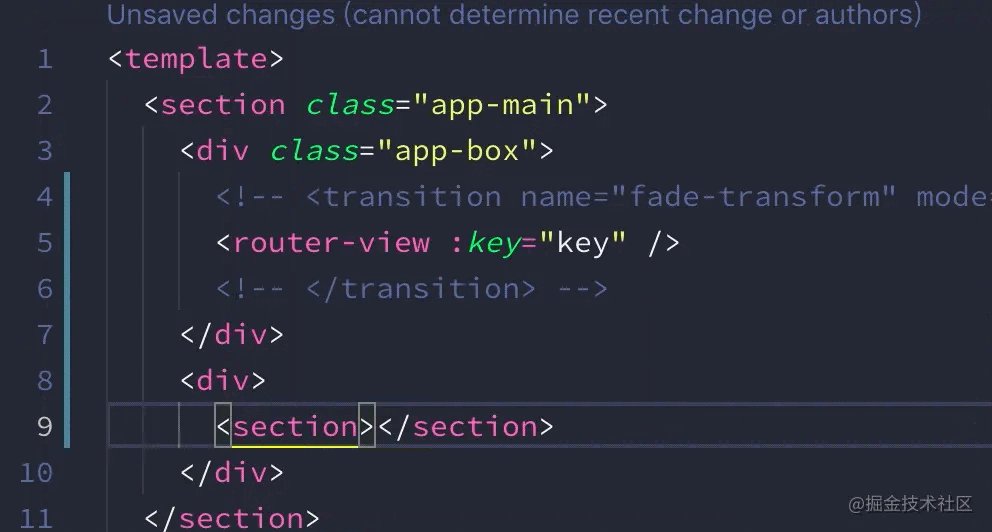
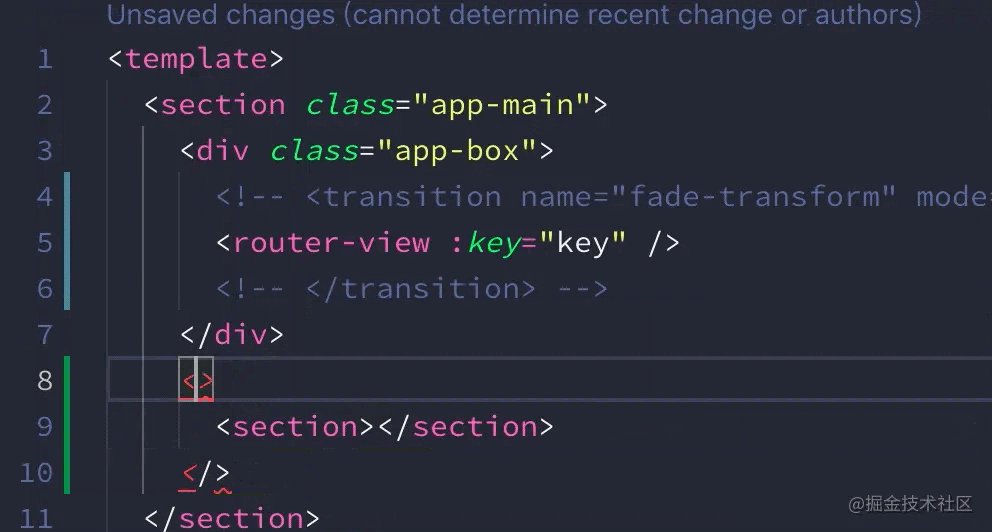
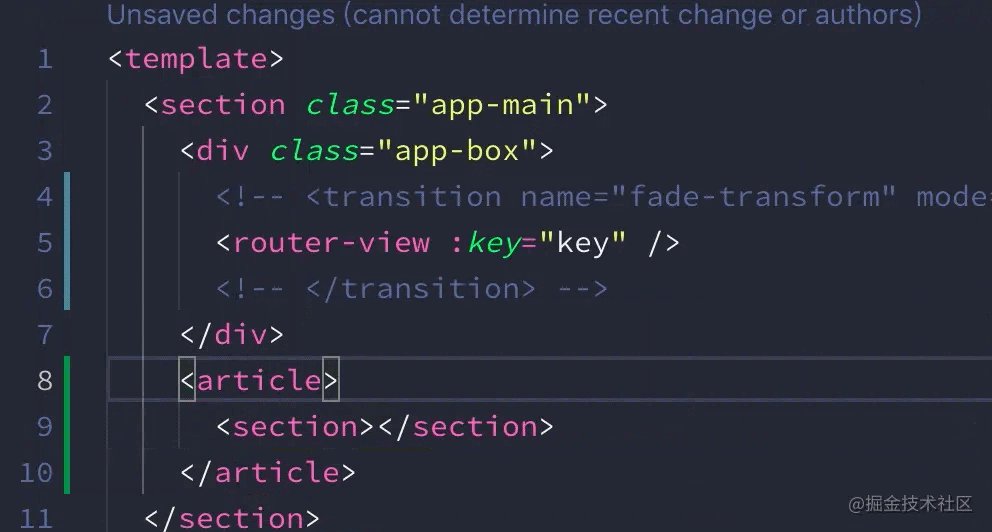
3、Auto Rename Tag 尾部闭合标签同步修改
自动检测配对标签,同步修改。


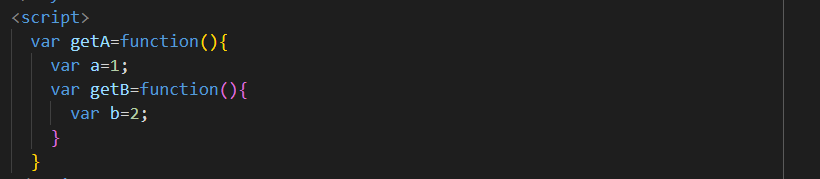
4、Bracket Pair Colorizer 用不同颜色高亮显示匹配的括号


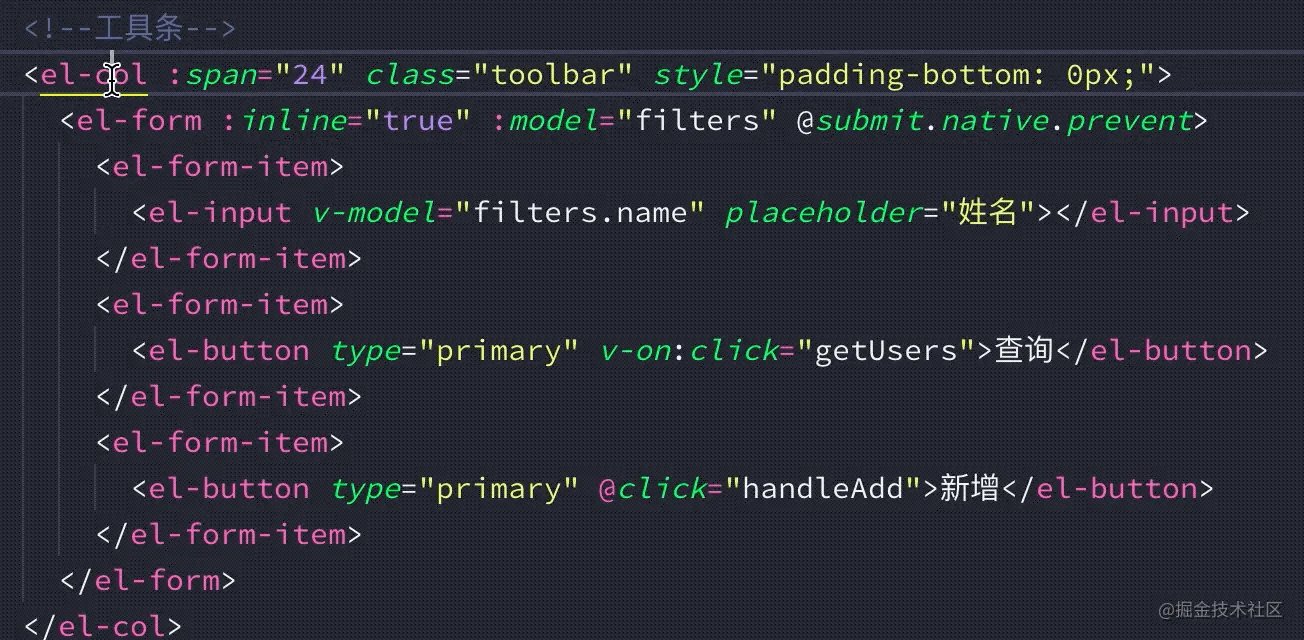
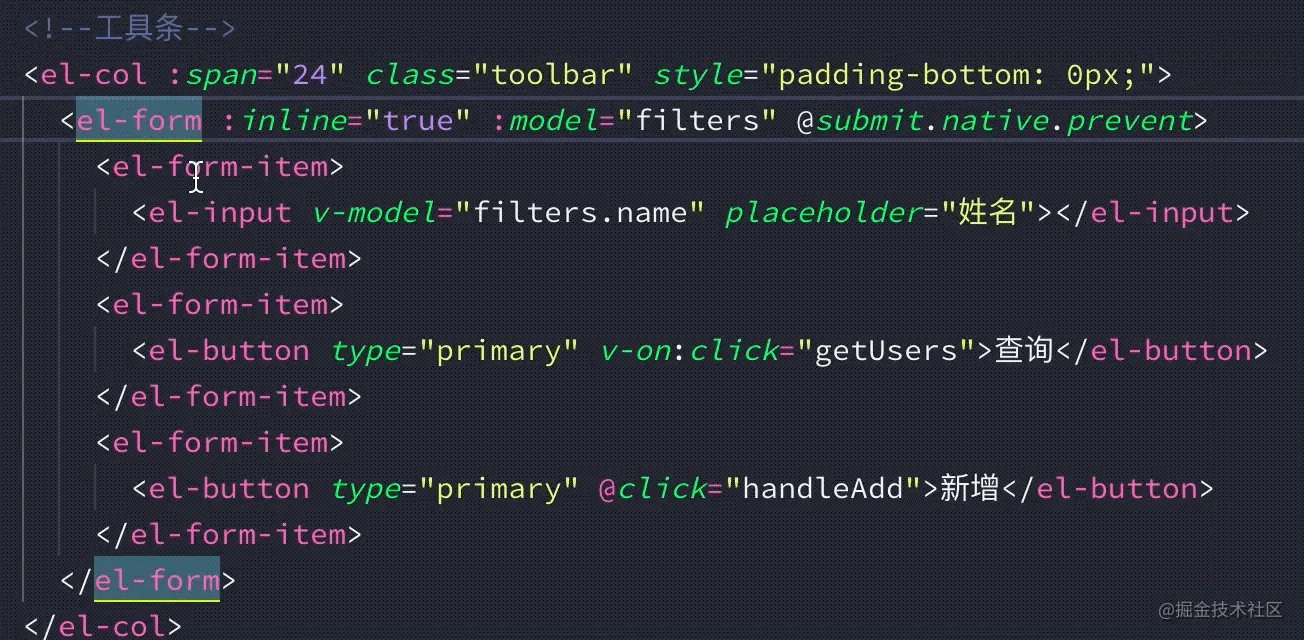
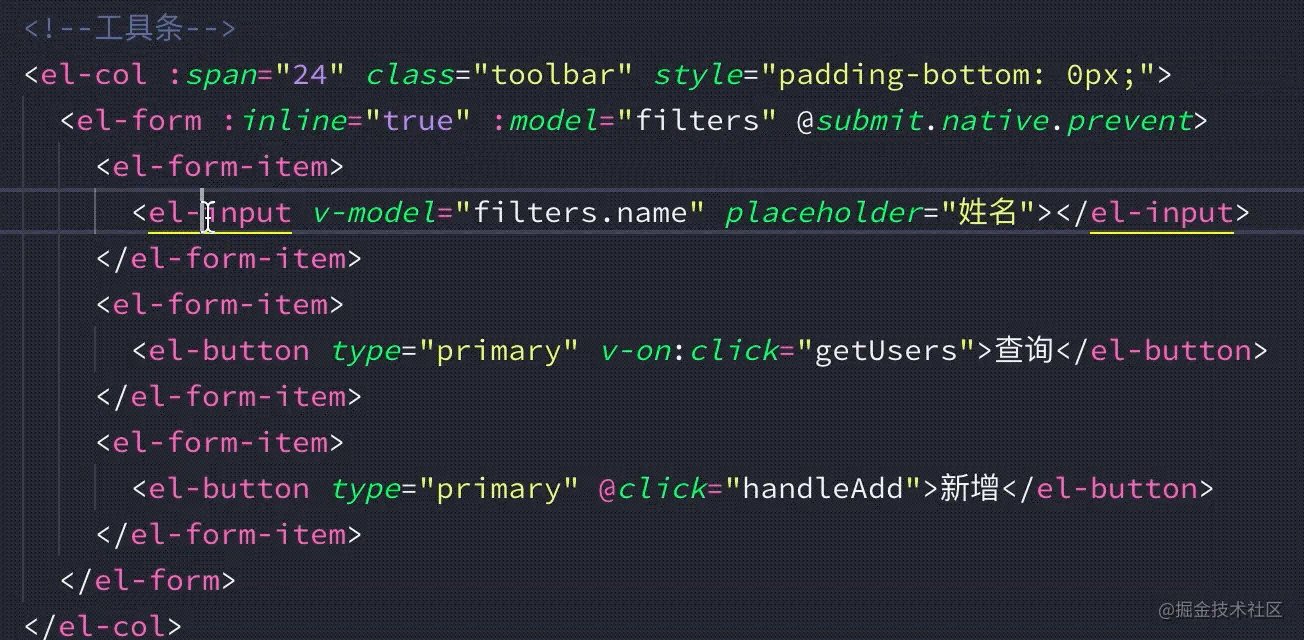
5、Highlight Matching Tag 高亮显示匹配标签


6、Vscode-element-helper
使用element-ui库的可以安装这个插件,编写标签时自动提示element标签名称。


7、live server Vscode-热更新插件

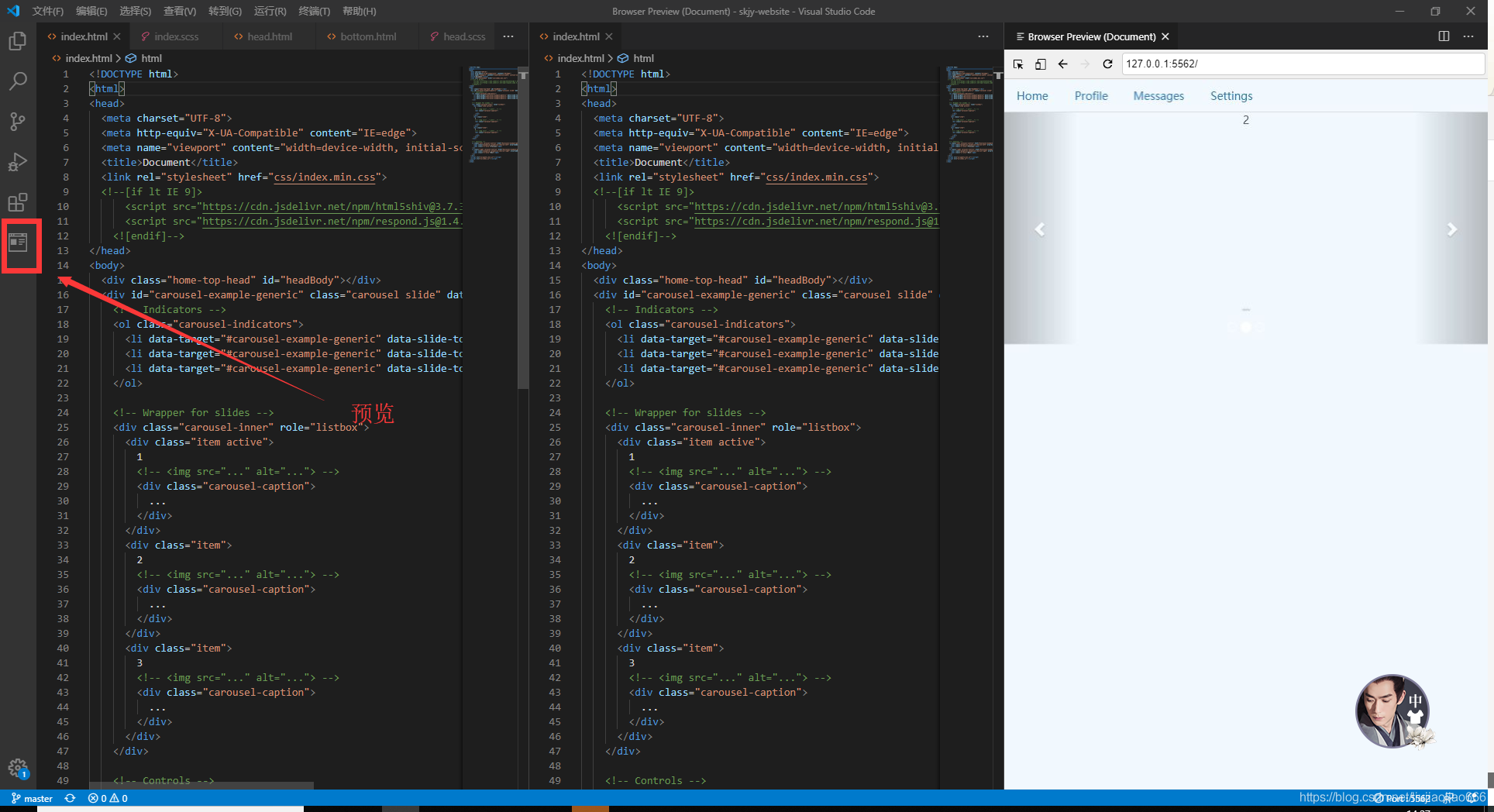
8、Browser Preview 直接预览插件

不想总是切换到浏览器查看效果,可以使用这个插件,就可以实现vscode内预览页面,效果如下

9、JSON to TS json对象转ts类型

//从剪切板中转换,会中展示到鼠标焦点位置
Convert from clipboard (Shift + Ctrl + Alt + V)
//选中后按组合键转换,会新建一个页面展示
Convert from selection (Shift + Ctrl + Alt + S)
10、Power Mode 鼠标特效插件

安装插件后需要在vscode 的settings.json 中设置才可使用
"powermode.enabled": true,//开启鼠标特效,
"powermode.presets": "particles",//效果样式 “水花-particles”, “烟花-fireworks”, “火焰-flames”, “雪花-magic”, “幽灵-clippy”, “激光-simple-rift”, “大激光-exploding-rift”
"powermode.shake.enabled": false,//防止界面抖动
"powermode.combo.location":"off",//关闭右上角定时器
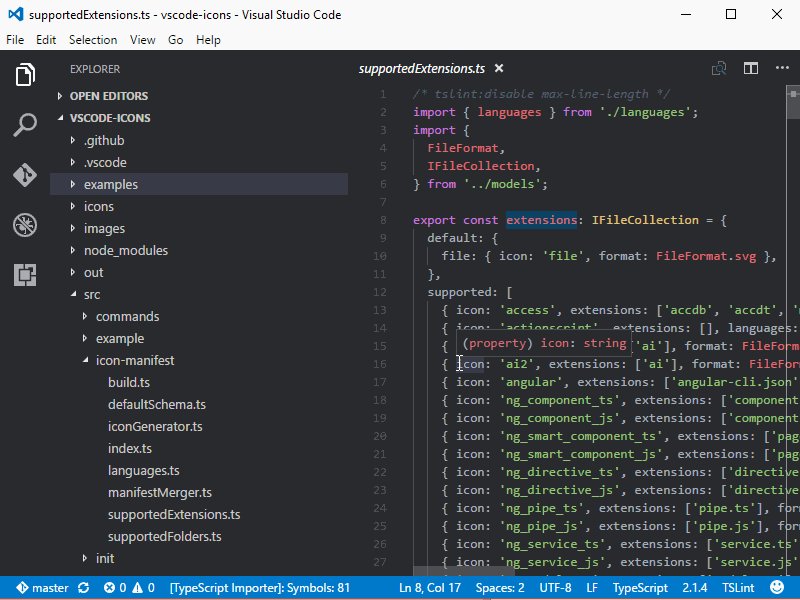
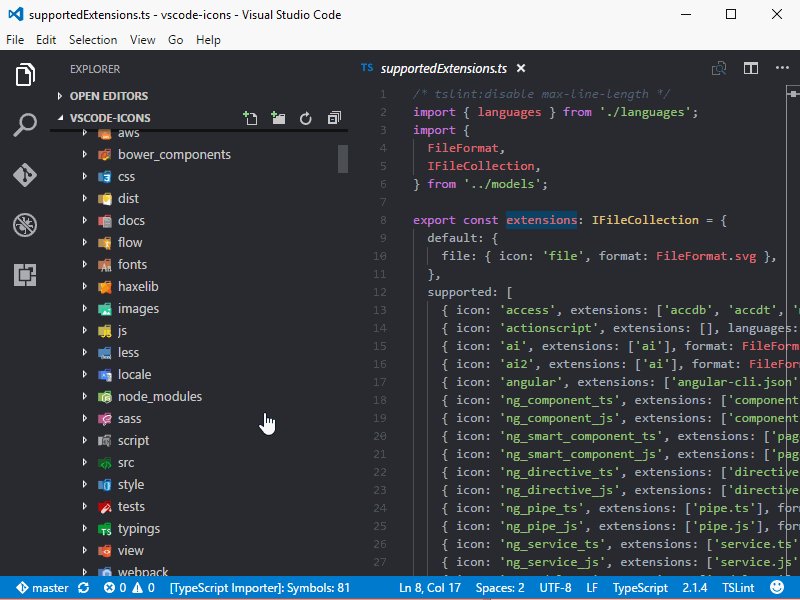
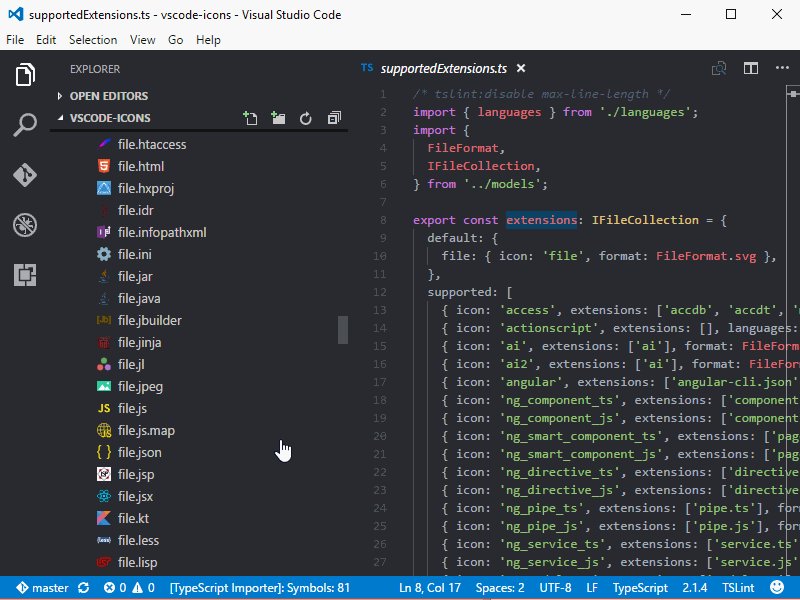
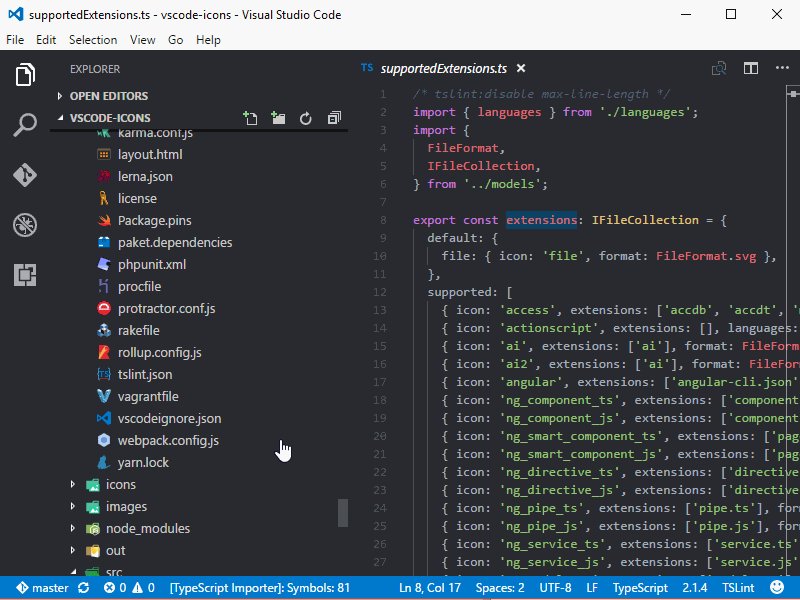
11、vscode-icons VSCode官方出品的图标库


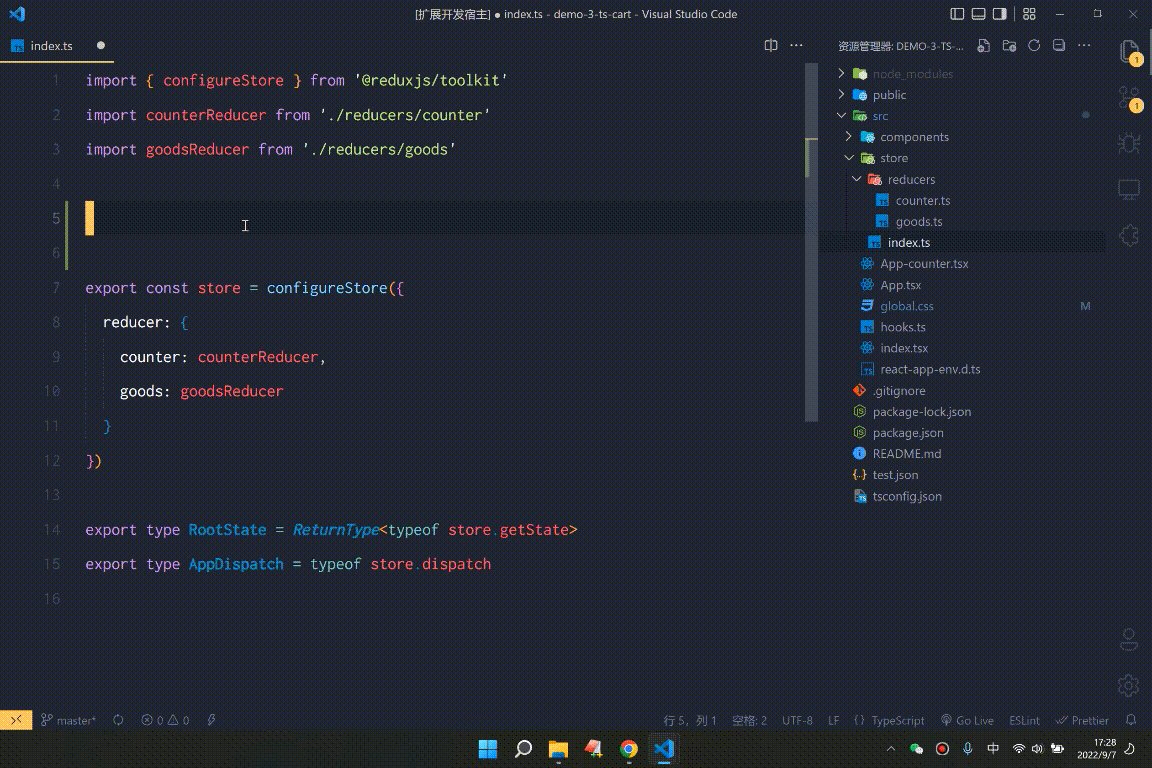
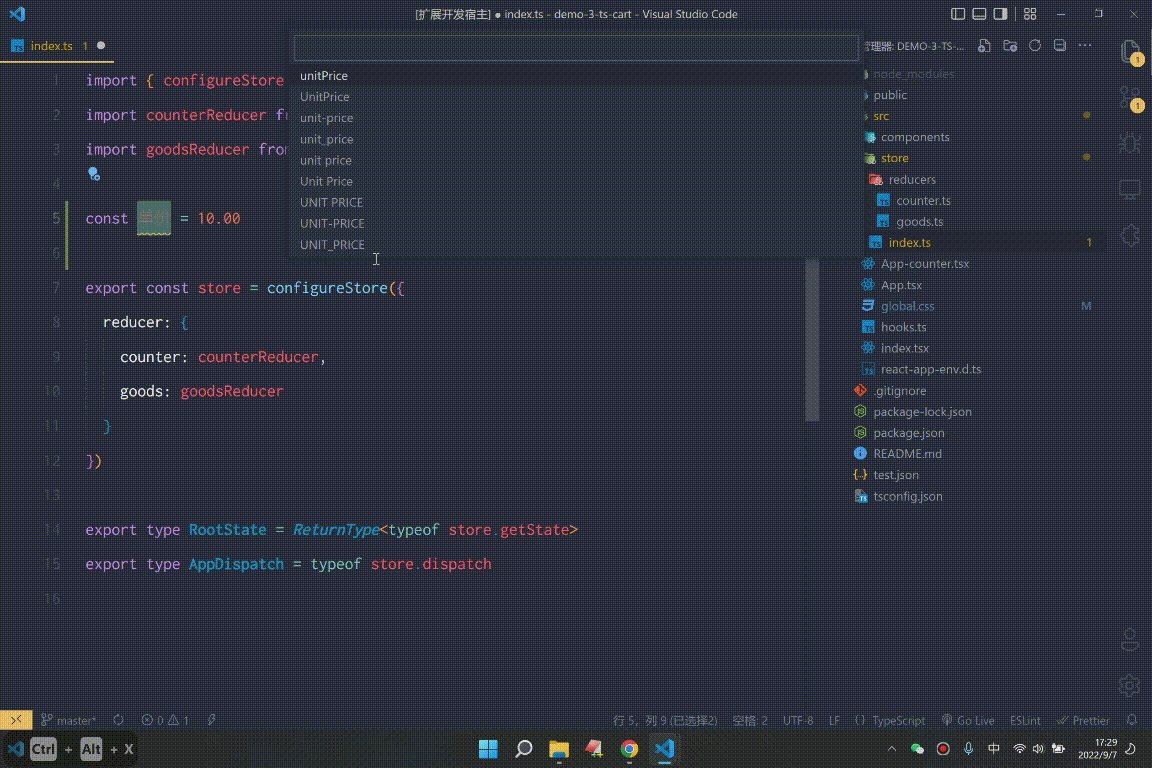
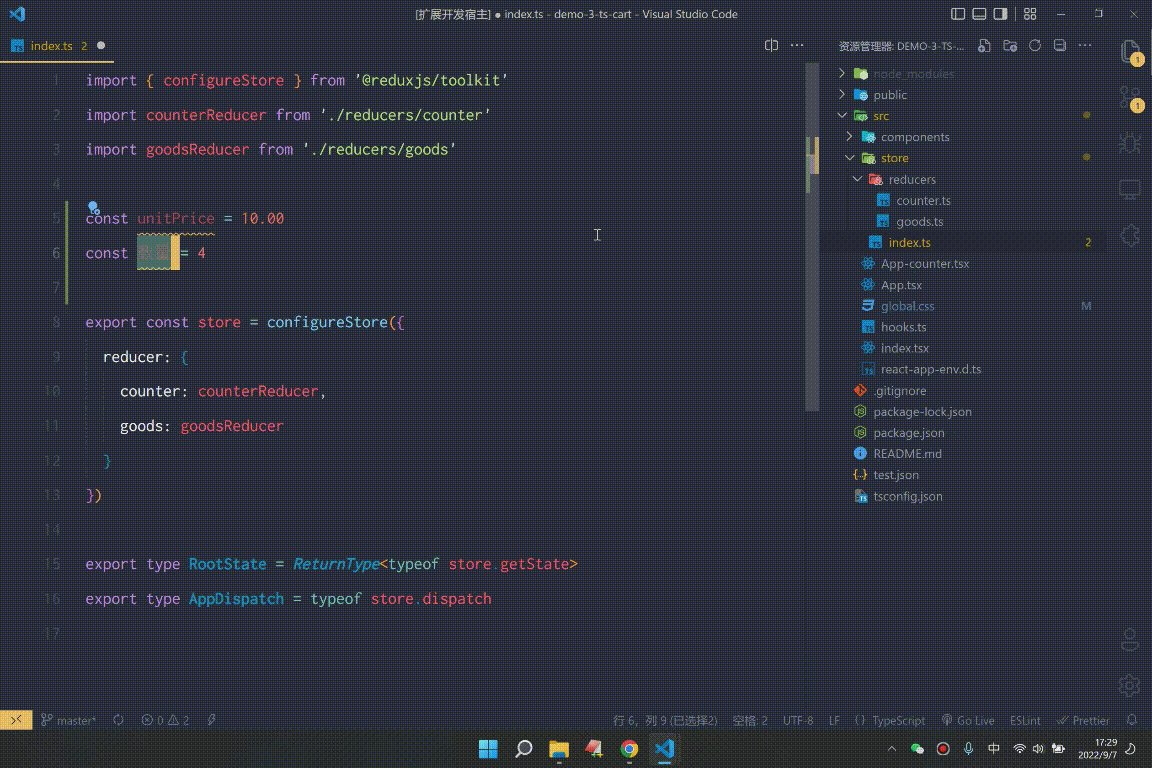
12、escook-translate 单词翻译插件


13、Markdown Preview Enhanced 查看 Markdown 插件

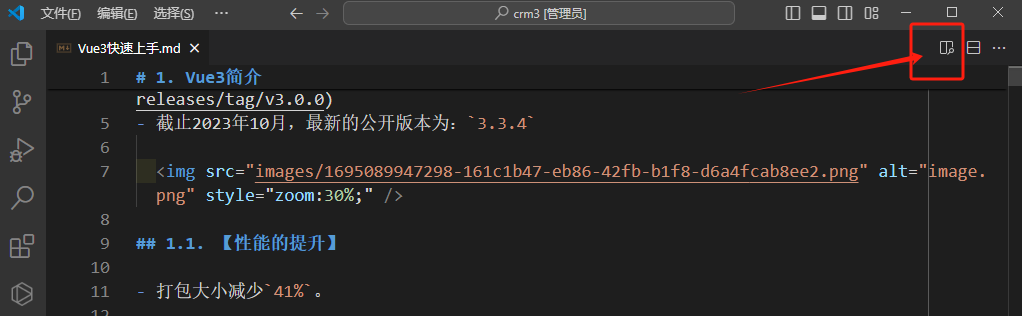
使用vscode打开Markdown 文件,然后点击右上角的图标就可以查看了

然后右上角和右下角还有一些菜单,可以调整样式,主题什么的


