DOM 简介及相关API
一、什么是 DOM
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
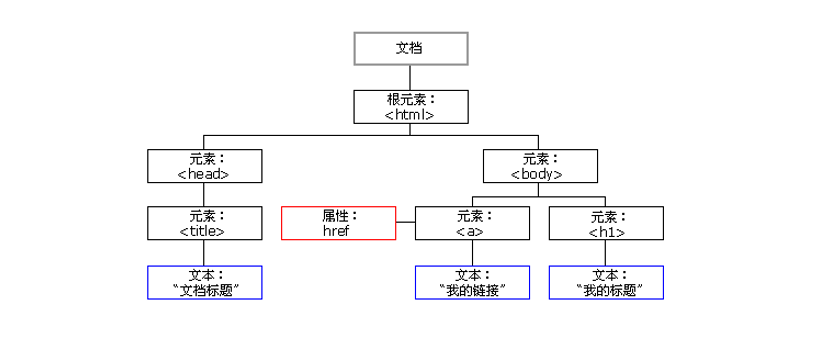
二、DOM 树

文档:一个页面就是一个文档,DOM 中使用 document 表示
元素:页面中的所有标签都是元素,DOM 中使用 element 表示
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
DOM 把以上内容都看做是对象
三、获取页面元素
DOM在我们实际开发中主要用来操作元素。获取页面中的元素可以使用以下几种方式:
1、根据 ID 获取
使用 getElementById() 方法可以获取带有 ID 的元素对象。
document.getElementById('id');
使用 console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法。
2、根据标签名获取
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
document.getElementsByTagName('标签名');
注意:
(1)因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
(2)得到元素对象是动态的
(3)如果获取不到元素,则返回为空的伪数组(因为获取不到对象)
还可以使用getElementsByTagName获取某个元素(父元素)内部所有指定标签名的子元素,但父元素必须是单个对象(必须指明是哪一个元素对象). 获取的时候不包括父元素自己。
<div id="demo">
<ul>
<li>hello</li>
</ul>
<ol>
<li>你好</li>
</ol>
</div>
例如获取以上ul中的li,我们可以这样
var ul=document.geElementById("demo");//获取到父元素
var li=ul.getElementsByTagName("li");//再获取父元素下面所有的li
3、通过 HTML5 新增的方法获取
1. document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合
2. document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
3. document.querySelectorAll('选择器'); // 根据指定选择器返回所有元素对象集合
示例:
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 1. getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
// 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav
var firstBox = document.querySelector('.box');
// 3. 获取id为nav的第一个元素
var nav = document.querySelector('#nav');
// 4. querySelectorAll()返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
// 5. 获取第一个li标签
var li = document.querySelector('li');
// 6. 获取所有li标签
var lis = document.querySelectorAll('li');
</script>
</body>
注意:
querySelector 和 querySelectorAll里面的选择器需要加符号,比如: document.querySelector('#nav');
4、特殊元素获取(body,html)
// 1.获取body元素对象
var bodyEle = doucumnet.body
// 2.获取html元素对象
var htmlEle = document.documentElement


