盒子阴影 (MDN)
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。
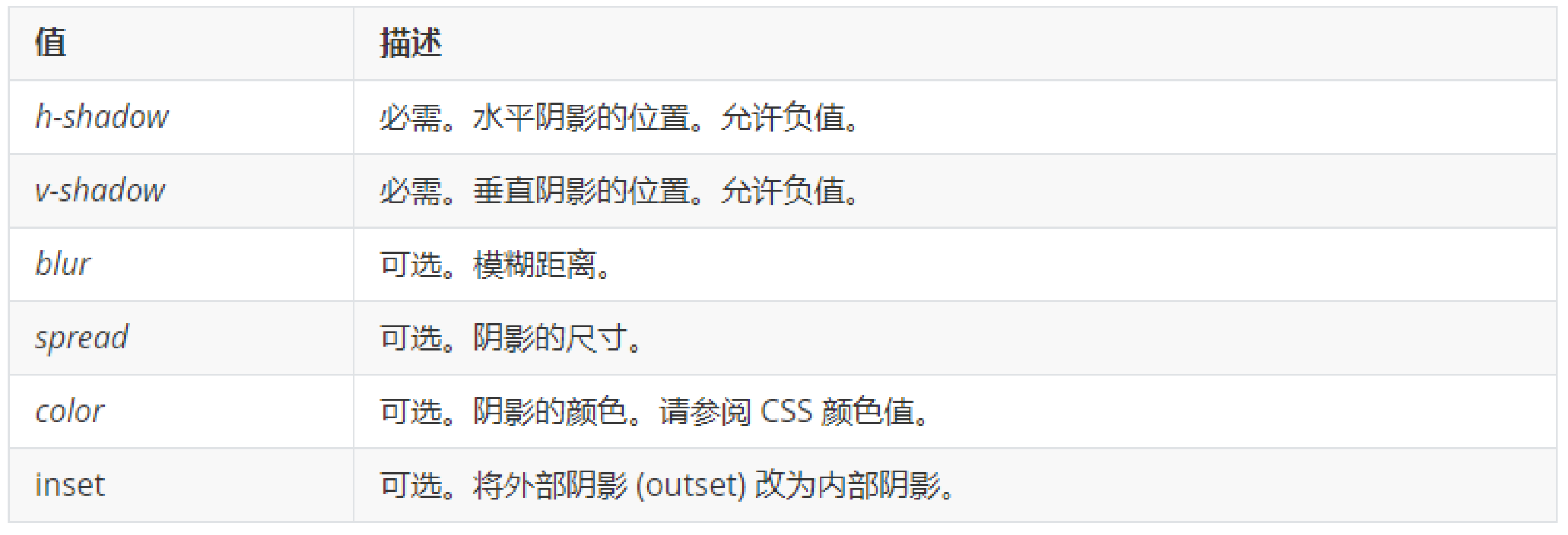
语法:
box-shadow: h-shadow v-shadow blur spread color inset;

注意:
- 默认的是外阴影(outset), 但是不可以写这个单词,否则造成阴影无效
2.盒子阴影不占用空间,不会影响其他盒子排列。
文字阴影 (MDN)
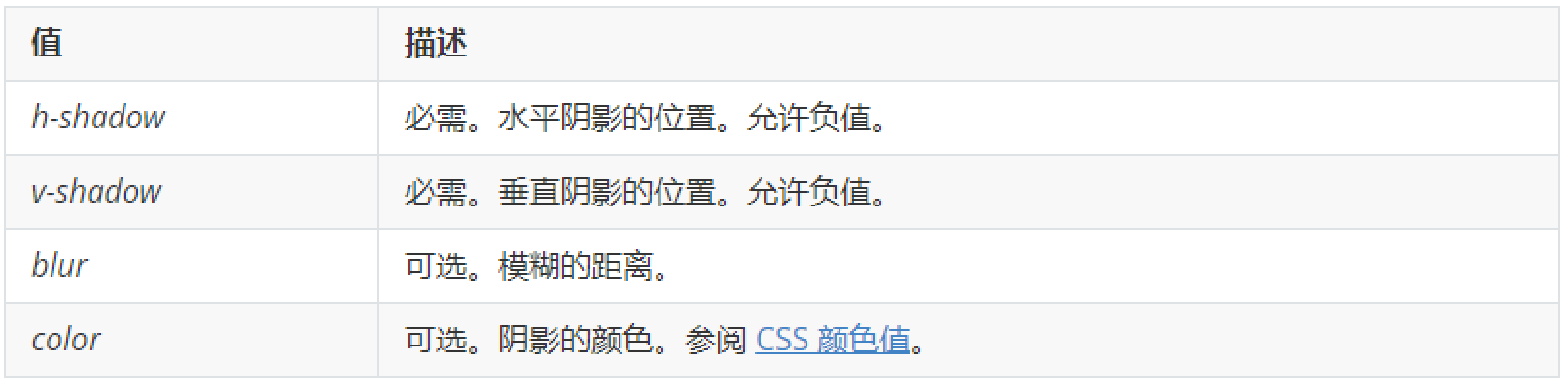
在CSS3 中,我们可以使用text-shadow 属性将阴影应用于文本。
语法:
text-shadow: h-shadow v-shadow blur color;