CSS 引入方式之三种样式表
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
行内样式表
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式.
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
- style 其实就是标签的属性
- 在双引号中间,写法要符合 CSS 规范
- 可以控制当前的标签设置样式
- 由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
- 使用行内样式表设定 CSS,通常也被称为行内式引入
内部样式表
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个 <style> 标签中
<style>
div {
color: red;
font-size: 12px;
}
</style>
<style>标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的<head>标签中- 通过此种方式,可以方便控制当前整个页面中的元素样式设置
- 代码结构清晰,但是并没有实现结构与样式完全分离
- 使用内部样式表设定 CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
外部样式表
实际开发都是外部样式表. 适合于样式比较多的情况. 核心是:样式单独写到CSS 文件中,之后把CSS文件引入
到 HTML 页面中使用.
引入外部样式表分为两步:
- 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
- 在 HTML 页面中,使用
<link>标签引入这个文件。
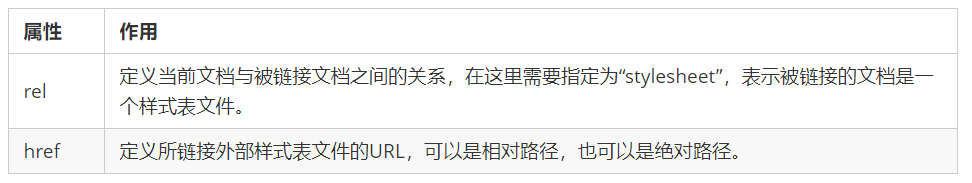
<link rel="stylesheet" href="css文件路径">

使用外部样式表设定 CSS,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式
总结:



