Vue2.x 和Vue3.x ,JS 和TS
一、vue js 与 ts
1、js模板
vue2 和 vue3 都一样
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
2、ts 又分为 class-style方式生成 和非class-style方式生成
非 class-style方式生成
vue2.x
<script lang="ts">
import Vue from 'vue';
import HelloWorld from './components/HelloWorld.vue';
export default Vue.extend({
name: 'App',
components: {
HelloWorld
}
});
</script>
vue3.x
<script lang="ts">
import { defineComponent } from 'vue';
import HelloWorld from './components/HelloWorld.vue';
export default defineComponent({
name: 'App',
components: {
HelloWorld
}
});
</script>
class-style方式生成
vue2.x
<script lang="ts">
import { Component, Vue } from 'vue-property-decorator';
import HelloWorld from './components/HelloWorld.vue';
@Component({
components: {
HelloWorld,
},
})
export default class App extends Vue {}
</script>
vue3.x
<script lang="ts">
import { Options, Vue } from 'vue-class-component';
import HelloWorld from './components/HelloWorld.vue';
@Options({
components: {
HelloWorld,
},
})
export default class App extends Vue {}
</script>
以上三种不同之处:
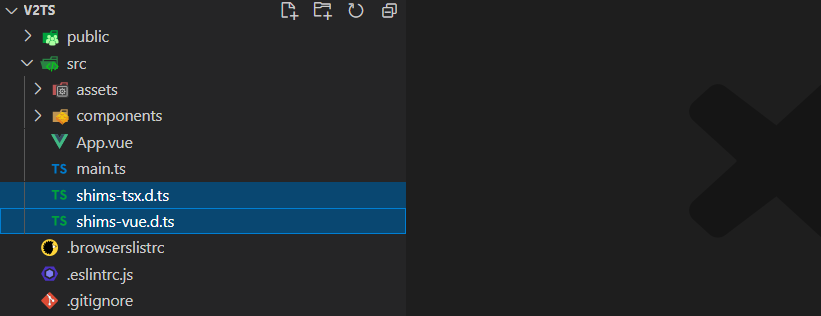
1、ts的会多出两个类型定义文件 shims-tsx.d.ts 和 shims-vue.d.ts 以及原来的js文件变成ts文件
① shims-tsx.d.ts,允许你以 .tsx结尾的文件,在 Vue项目中编写 jsx代码
② shims-vue.d.ts 主要用于 TypeScript 识别 .vue 文件, Ts默认并不支持导入 vue 文件,这个文件告诉 ts导入 .vue 文件都按 VueConstructor

2、ts的方式中是script多了lang定义语言 <script lang="ts">
3、ts中class-style和非class-style的区别:
class-style使用的是类来定义组件,而非class-style的方式就仅仅是为了使用ts,剩下的用法与js的方式没有多少区别。而class-style的方式则完全与其他两种的方式不同,可以发现除了使用类的方式,还使用了装饰器,@Component就是使用了装饰器。
二、Vue2.x 与 Vue3.x 的区别
后续更新。。。


