vue 的TodoList 小Demo
前言:
实现一个,在文本框中输入文字按回车键后,在下面的列表中添加一条记录,点击记录删除按钮,可以删除本条数据
当选中一条记录,会自动调到已选中模块中

代码如下:
<template>
<div>
<input type="text" v-model="todo" @keyup.enter="addData()">
<hr>
<h4>未选中</h4>
<ul>
<li v-for="(item,index) in list" :key="index" v-show="!item.checked" @change="setTodolist()">
<input type="checkbox" v-model="item.checked" /> {{item.title}}------<button @click="deleteData(index)">删除</button>
</li>
</ul>
<h4>已选中</h4>
<ul>
<li v-for="(item,index) in list" :key="index" v-show="item.checked" @change="setTodolist()">
<input type="checkbox" v-model="item.checked" />{{item.title}}-----------
<button @click="deleteData(index)">删除</button>
</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return{
todo:"",
list:[]
}
},
methods:{
addData(){
this.list.push({
title:this.todo,
checked:false
});
this.todo="";
localStorage.setItem("todolist",JSON.stringify(this.list));
},
deleteData(key){
this.list.splice(key,1)
localStorage.setItem("todolist",JSON.stringify(this.list));
},
setTodolist(){
localStorage.setItem("todolist",JSON.stringify(this.list));
}
},
//页面加载触发的方法(生命周期函数)
mounted(){
//页面加载完成直接把localstorage中的数据赋值给list
let todolist=JSON.parse(localStorage.getItem("todolist"));
if(todolist){
this.list=todolist;
}
}
}
</script>
其实这里的 localStorage模块可以抽离出来,然后其它页面也可以复用,具体实现如下
1、新建一个文件夹比如 model,再创建文件 storage.js 文件
2、把代码封装在storage.js 中
const storage = {
set(key, value) {
localStorage.setItem(key, JSON.stringify(value));
},
get(key) {
return JSON.parse(localStorage.getItem(key));
},
remove(key) {
localStorage.removeItem(key);
}
}
export default storage//暴露,其它地方可以访问到
3、在需要用到的地方导入就可以了,script模块中引入
<script>
//引入外部定义方法
import storage from '../models/storage'
</script>
这样demo中的代码就可以相应的更改
localStorage.setItem("todolist",JSON.stringify(this.list));
//改成
storage.set("todolist",this.list);
let totolist=JSON.parse(localStorage.getItem("todolist"));
//改成
let todolist=storage.get("todolist");
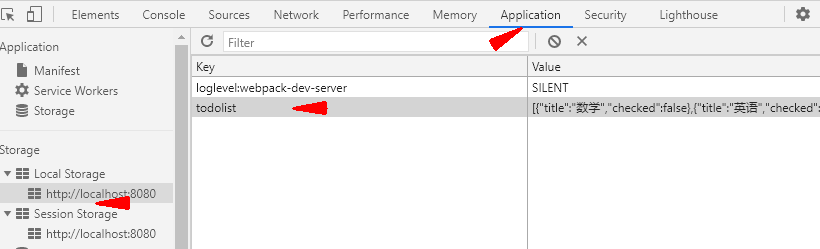
查看localStorage ,如图,右键可以清除