vue 中的事件对象,事件修饰符,按键修饰符,鼠标修饰符,精确修饰符,表单修饰符
一、什么是事件
举个例子:比如 鼠标点击、移入/移出 等都是事件
在vue中,事件的回调函数第一个参数默认都为$event(事件对象),通过事件对象可以用于获取dom元素或者修改dom中的属性.
二、如何获取事件对象
很简单,直接在方法上加一个参数$event就可以了,这个是固定写法不能用其它单词代替,如果方法有多个参数,这个事件参数要放在最后
比如 <button @click='fn(args,$event)'></button>
<template>
<div>
<button @click="getEvent($event)">获取事件对象</button>
</div>
</template>
<script>
export default {
data(){
return{
}
},
methods:{
getEvent(e){
console.log(e)
}
}
}
</script>
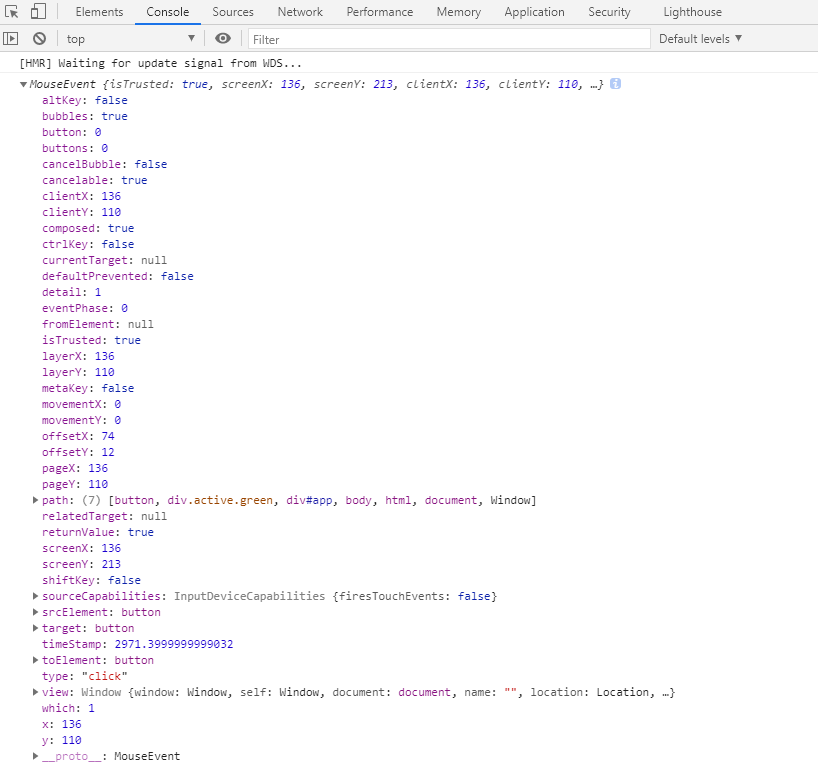
点击按钮控制台可以输出事件对象

有了dom对象,我们就可以操作dom了,比如
e.target.value 可用于获取dom元素的value值(如input框)
e.srcElement 表示当前标签
注意事项:
1.绑定事件时,如果没有小括号,那么第一个参数就是事件对象
2.绑定事件时,若果有小括号,但是没有传参,则$event为undefined
3.如果需要事件对象,并且需要传参,那么需要在绑定时使用$event进行占位
例如: <input type="text" @keyup="fn($event)">
三、Vue事件修饰符的使用
.stop:防止事件冒泡,等同于JavaScript中的event.stopPropagation()
.prevent:防止执行预设的行为,等同于JavaScript中的event.preventDefault()
.capture:捕获冒泡
.self:将事件绑定到自身,只有自身才能触发
.once:只触发一次
.passive:不阻止事件的默认行为
举个例子
//这样写,点击后会跳转到百度
<a href="http://www.baidu.com">跳转百度</a>
//.prevent阻止了默认事件,点击不会跳转链接
<a href="http://www.baidu.com" @click.prevent>跳转百度</a>
四、常用的按键修饰符
.enter、 .tab、 .delete(捕获“删除”和“退格”键)、 .esc、 .space、 .up、 .down、 .left、 .right。
@keyup松开按键触发事件,@keydown按下键时触发事件
用法很简单,在要用到的标签加 @keyup.enter="fn()" ,这个意思是按下enter键然后松开enter键时,执行fn()这个方法
<template>
<div>
<input type="text" @keyup.enter="keys('enter')">
</div>
</template>
<script>
export default {
data(){
return{
}
},
methods:{
keys(k){
console.log("按了"+k)
}
}
}
</script>
解读:在input框输入后按 enter键后会执行 keys 方法,在控制台输出 按了enter

五、鼠标修饰符
left(点击左键),right(点击右键),middle(点击中间)
<div @click.left="handClick">点击</div>
六、精确修饰符 exact
<div @click.ctrl="handClick">点击</div>
此方法表示:按住ctrl键再点击会触发 handClick 事件,但是只要按住了ctrl键+其它键也都可以触发,我们想要的是,只按住ctrl一个键点击才触发,那么我们可以这么写:
<div @click.ctrl.exact="handClick">点击</div>
七、表单修饰符(输入框)
1、.lazy 我们经常在表单上使用v-model实现表单双向绑定,这个是实时绑定更新变化。我们想的是等输入完毕再同步数据,减少性能消耗。
因此我们使用 lazy :表单输入完毕,失去焦点才触发
<div>
<input type="text" v-model.lazy="value">
<p>{{value}}</p>
</div>
2、.trim 我们输入操作经常会输入不必要的空格,而 trim 会帮我们去掉表单输入时,前后的空格,注意文字中间空格去不掉
<input type="text" v-model.trim="value">
3、.number 限制输入的为数值,但是没那么好用
<input type="text" v-model.number="value">
当输入 123abc 只会取到 123
输入 abc123 取不到数据

