vue 3.x 环境搭建及项目创建
一、环境搭建
1、安装node.js
下载地址:https://nodejs.org/
安装就下一步下一步就可以了(node8.9或以上版本)
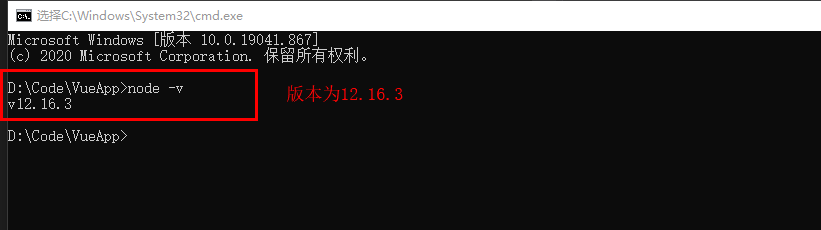
安装成功结束如何检查是否安装成功和版本
打开cmd 输入 node –v 如果没有出现,可以重启电脑再试一下

2、全局安装vue-cli3.0脚手架
卸载:如果已经全局安装了旧版本的vue-cli(1.x 或 2.x),需要先卸载:npm uninstall vue-cli -g
安装:也是在cmd中输入命令 npm install -g @vue/cli
查看版本号:vue -V,(大写的V)出现版本号即安装成功。
3、安装淘宝镜像 cnpm (非必装,网络慢的情况可安装)
npm install -g cnpm --registry=https://registry.npm.taobao.org
二、创建vue3.x项目
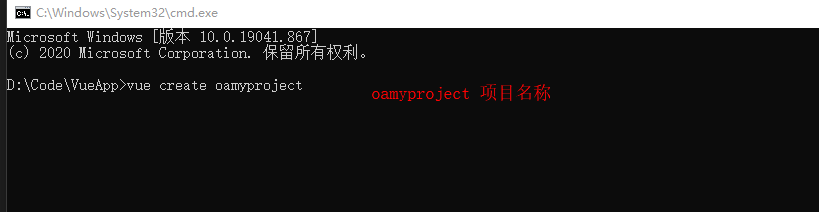
1、输入命令 vue create projectname

注意:如果你想在某个目录下创建项目,可以先打开这个文件夹,然后在文件夹地址栏输入cmd 按回车键,弹出cmd窗口,输入命令
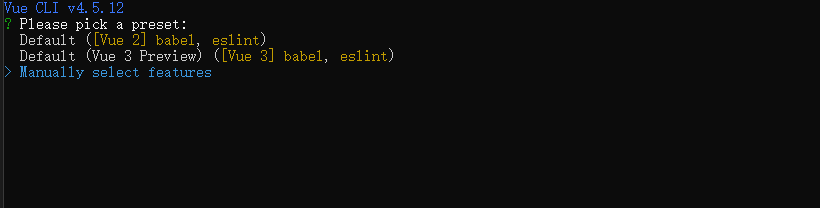
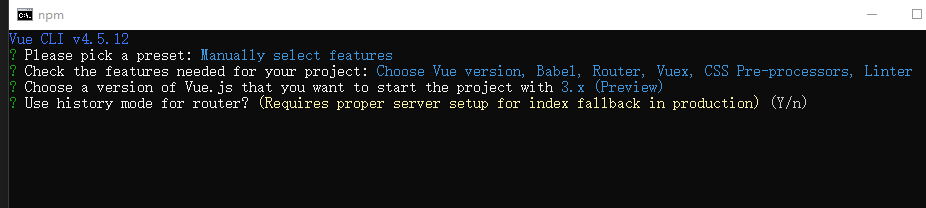
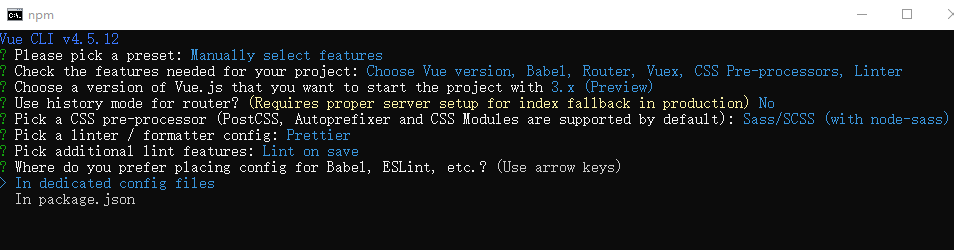
2、输入命令后会跳出选项

我们选最后一个 Manually select features 自定义创建,按回车键进入下一步
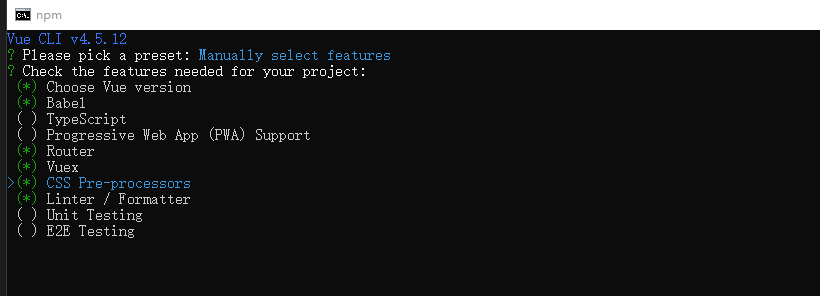
3、我们可以按上下键,然后按空格键选中需要的选项,最后按回车键进入下一步

>( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
4、选择要创建的vue的版本,我们选3.x

5、是否使用history路由模式(不带#号的),输入 n

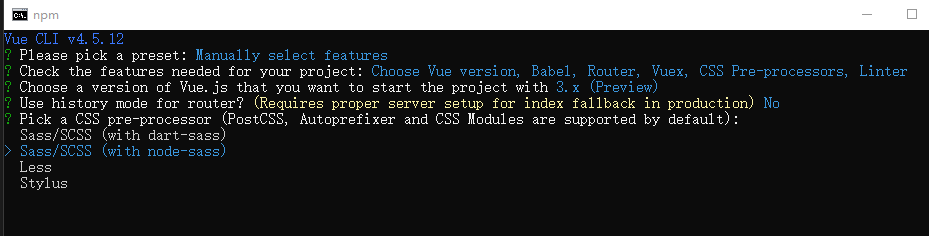
6、选择css 模式,我们选择 node-sass
css 预处理器,node-sass是自动编译实时的,dart-sass需要保存后才会生效。

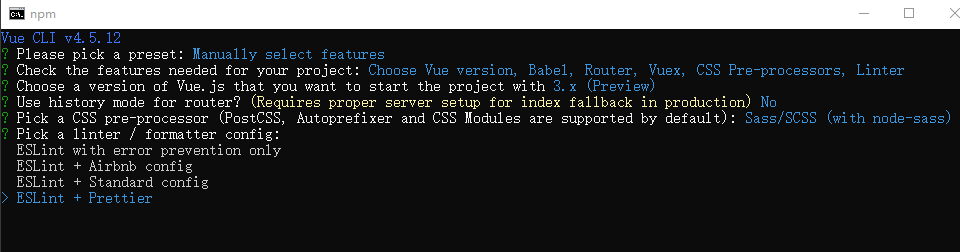
7、代码验证模式,我们选择最后一个 ESLint + Prettier

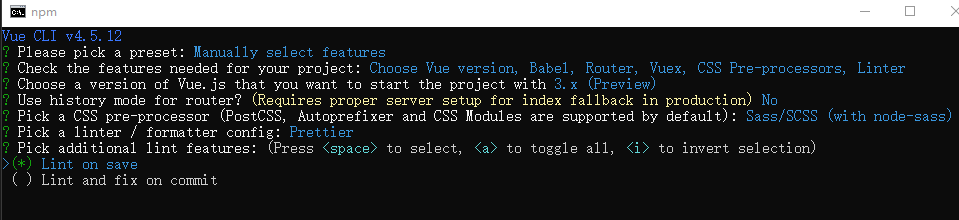
8、热更新模式,选 Lint on save 保存的时候就热更新

9、配置文件存放在单独的文件里 选 In dedicated config files

10、是否保存创建的选项,保存的话,下次创建也会按这个选择来创建,我们先选择 n 不保存

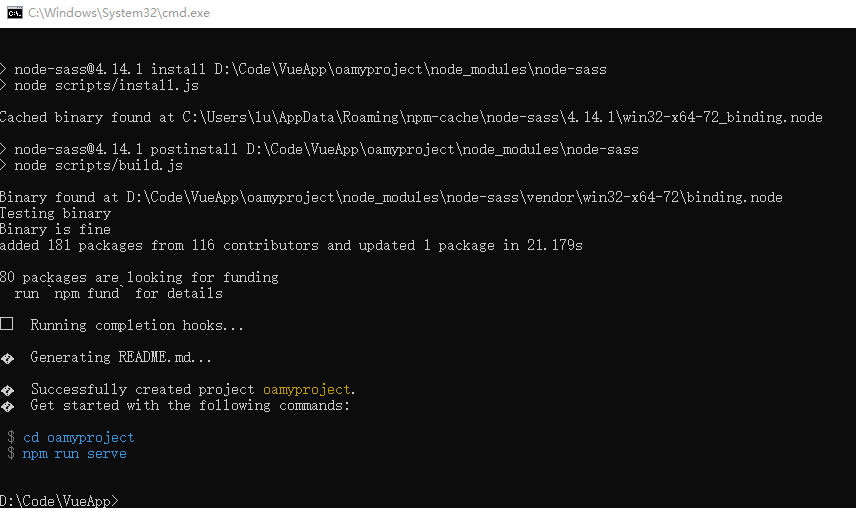
接下来就可以等待项目创建了

创建完成后的界面如下

我们可以输入cd 命令 进入项目文件夹 cd oamyproject,然后输入 npm run serve 运行vue项目



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了